Vandaag laat ik je zien hoe je de WorksThing Live Chat website widget toevoegt aan je w3shop of private client microsite. Het is heel eenvoudig en kost maar een paar minuten.
Als u het wilt toevoegen aan de websites van uw klanten, bekijk dan dit Insights-artikel.
Hier is een video, of lees het volledige artikel hieronder.
Ten eerste, waarom hebben we dit gebouwd?
Uit onderzoek na onderzoek van derden blijkt dat mensen bij voorkeur contact opnemen met een bedrijf via een chatbox op de website van dat bedrijf.
Het is gemakkelijk te begrijpen waarom. Als je een bedrijf een e-mail stuurt, verwacht je geen snel antwoord. Een paar dagen is normaal. Als u belt, verwacht u waarschijnlijk dat u lang in de wacht wordt gehouden of dat u van afdeling naar afdeling wordt doorverbonden.
Weet je, als je een chatsessie begint met een bedrijf, kun je multi-tasken. Je kunt het doen terwijl je met iets anders bezig bent.
Nu zijn er veel chatdiensten. Enkele zeer bekende en dure namen in deze ruimte. Maar slechts een van hen integreert met WorksThing.
U kunt de WorksThing Live Chat widget toevoegen aan uw eigen website. Aan een w3shop, aan privé klanten microsites. Of u kunt het toevoegen aan de website van een klant. Het is heel eenvoudig.
Dus laten we ons aanmelden.


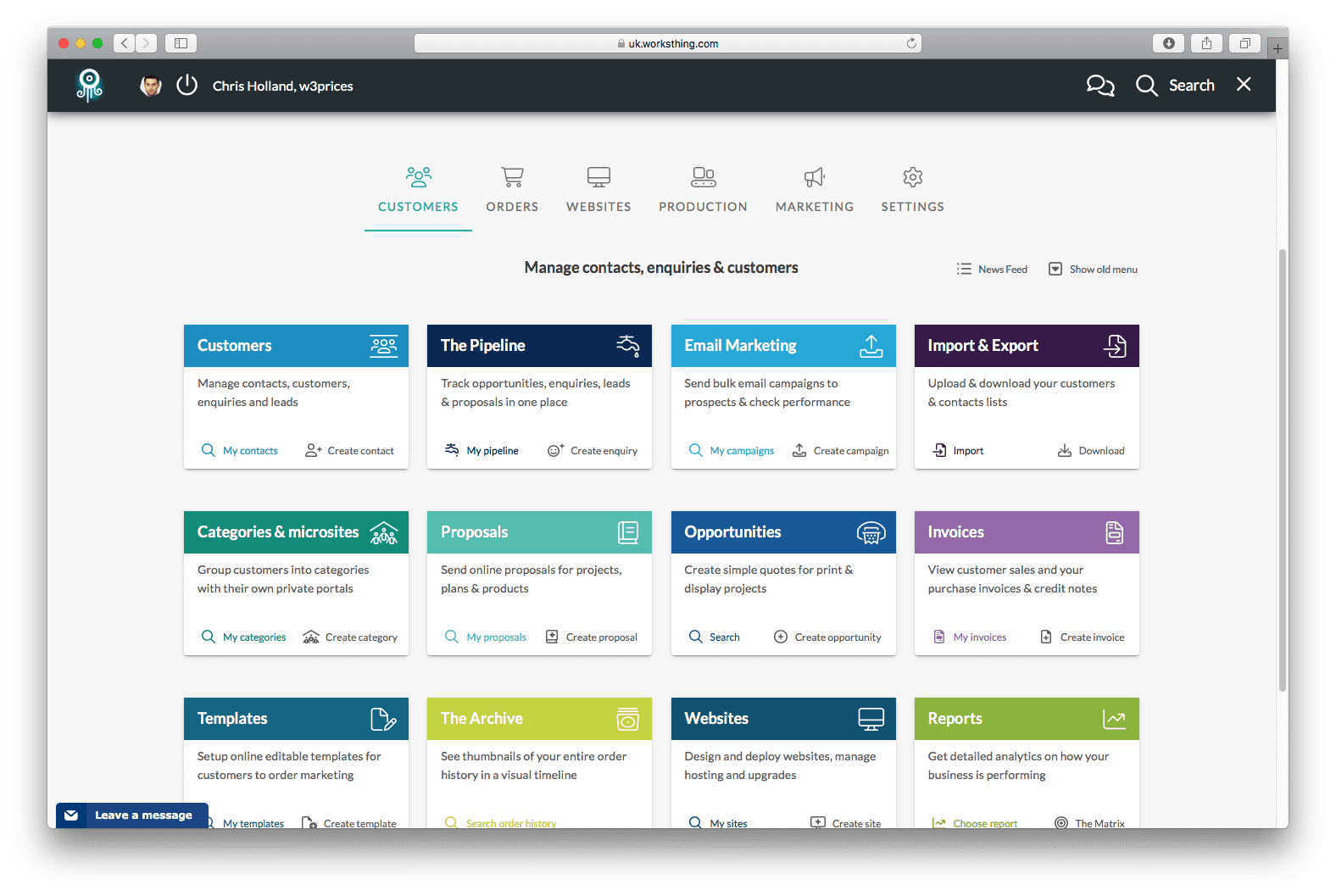
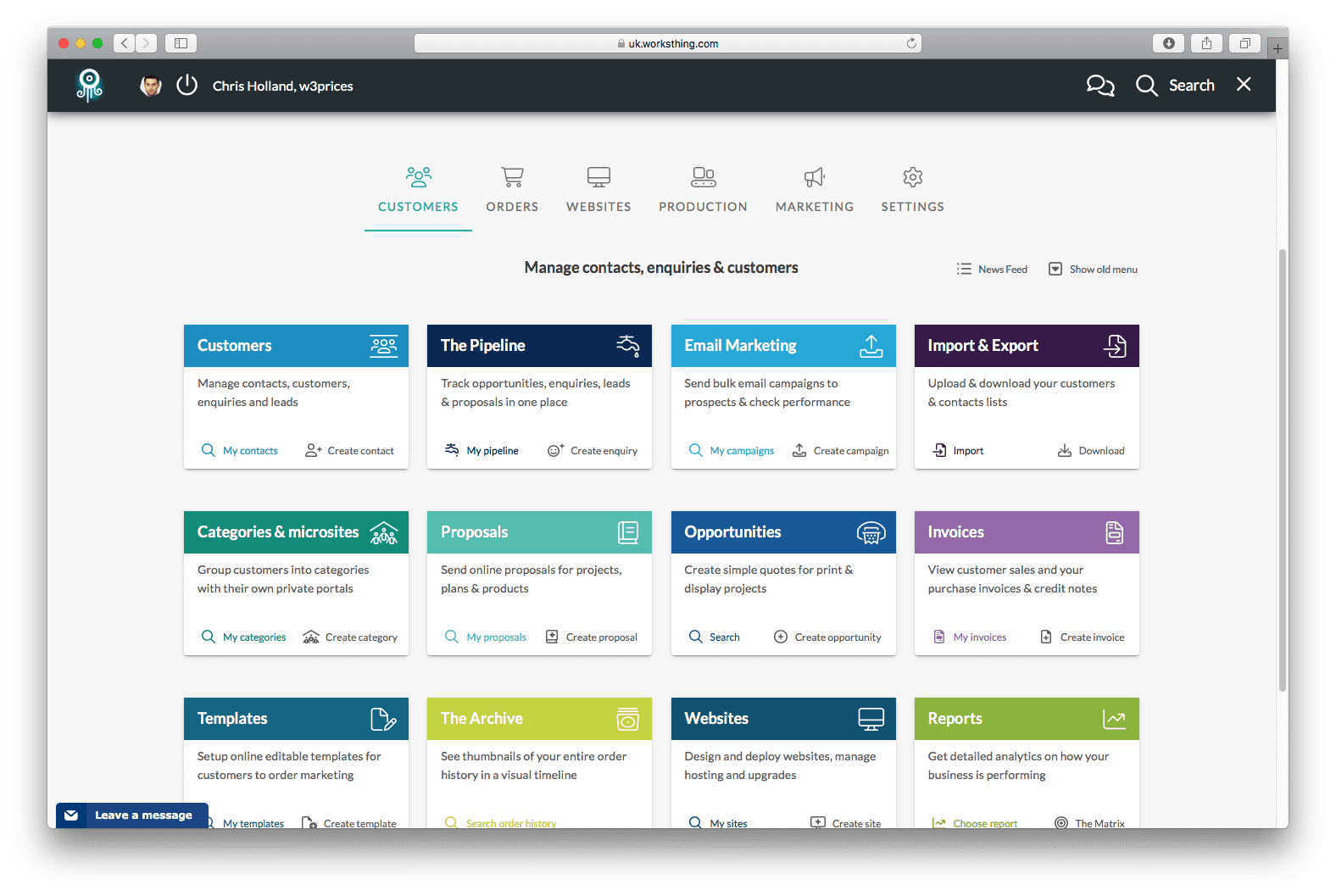
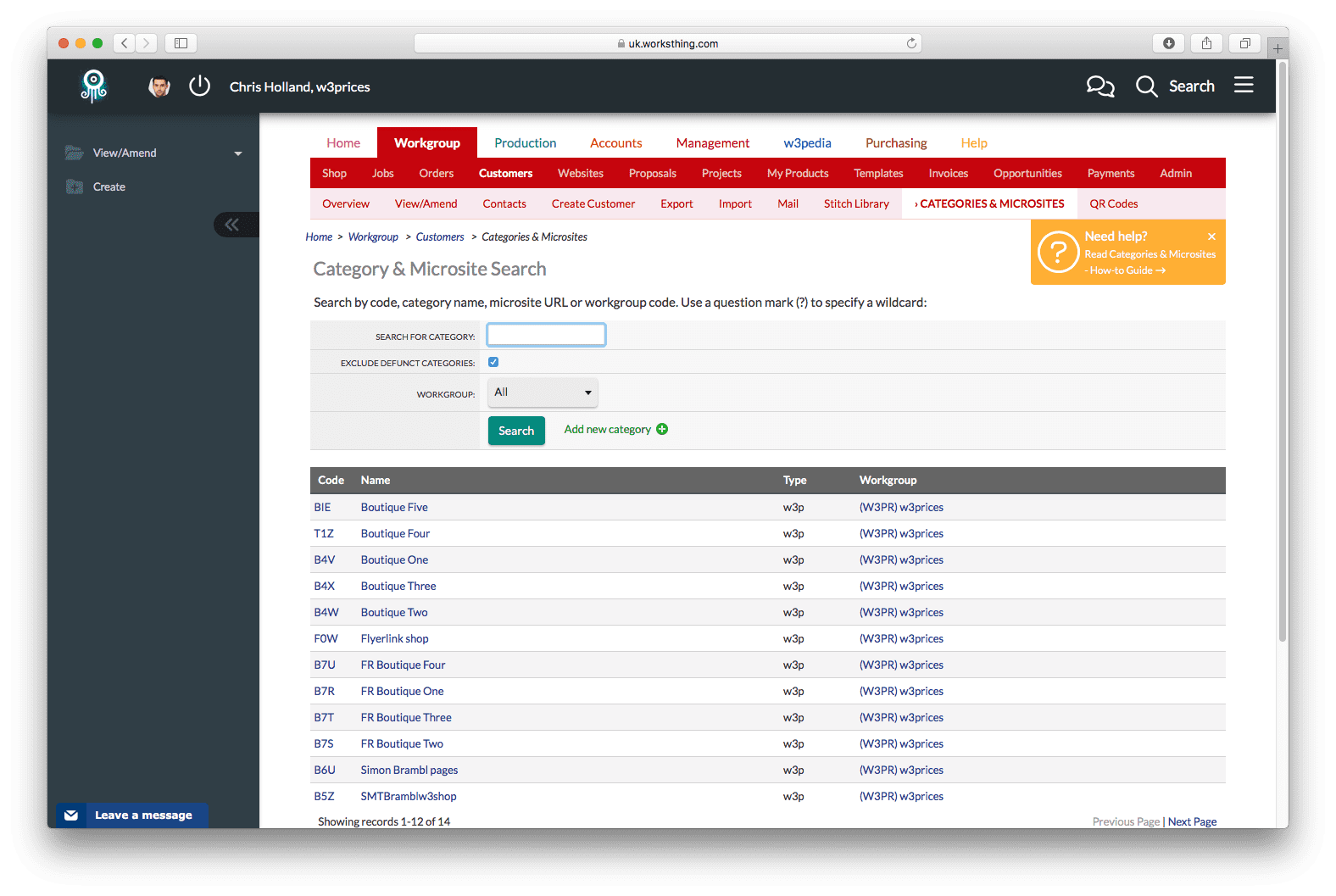
Klik op het dashboard op de tegel Categorieën & Microsites of typ in de bovenste zoekbalk "Categorieën & microsites" en kies uit het menu.


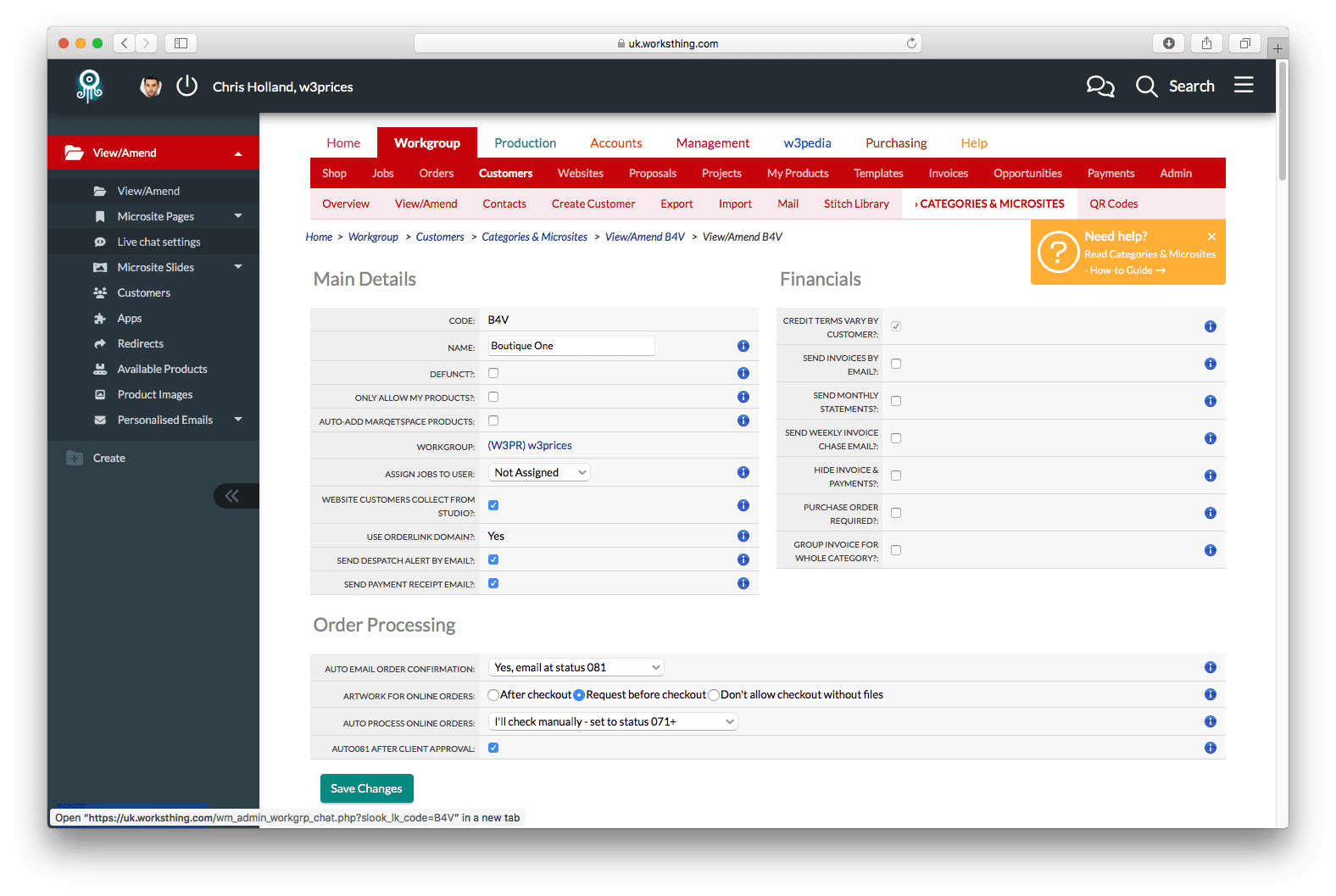
U ziet een lijst met al uw microsites voor particuliere klanten en uw w3shop. Selecteer degene waaraan je de live chat widget wilt toevoegen. Als je een nieuwe publieke of private shop moet aanmaken, bekijk dan deze app pagina's.
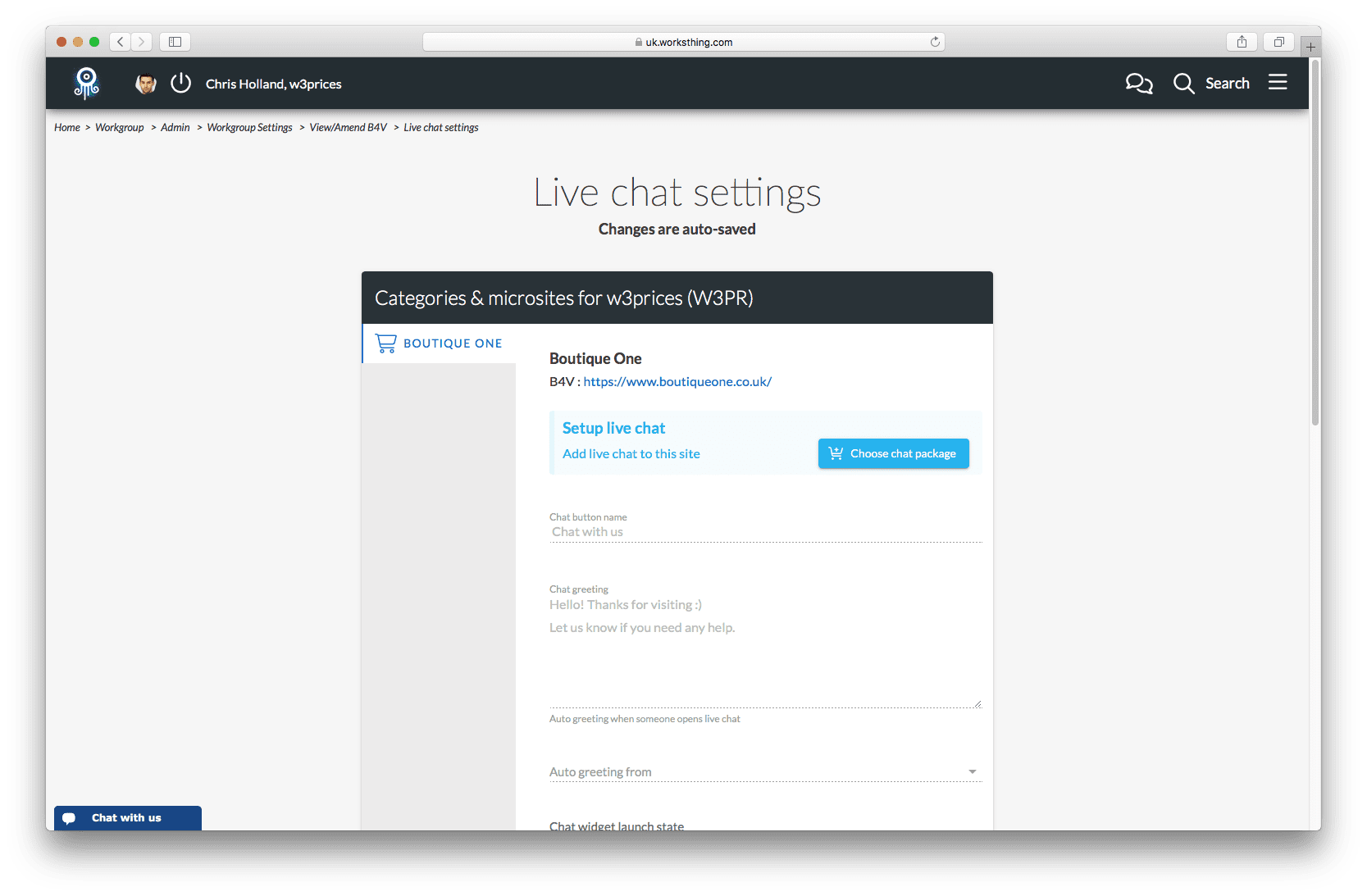
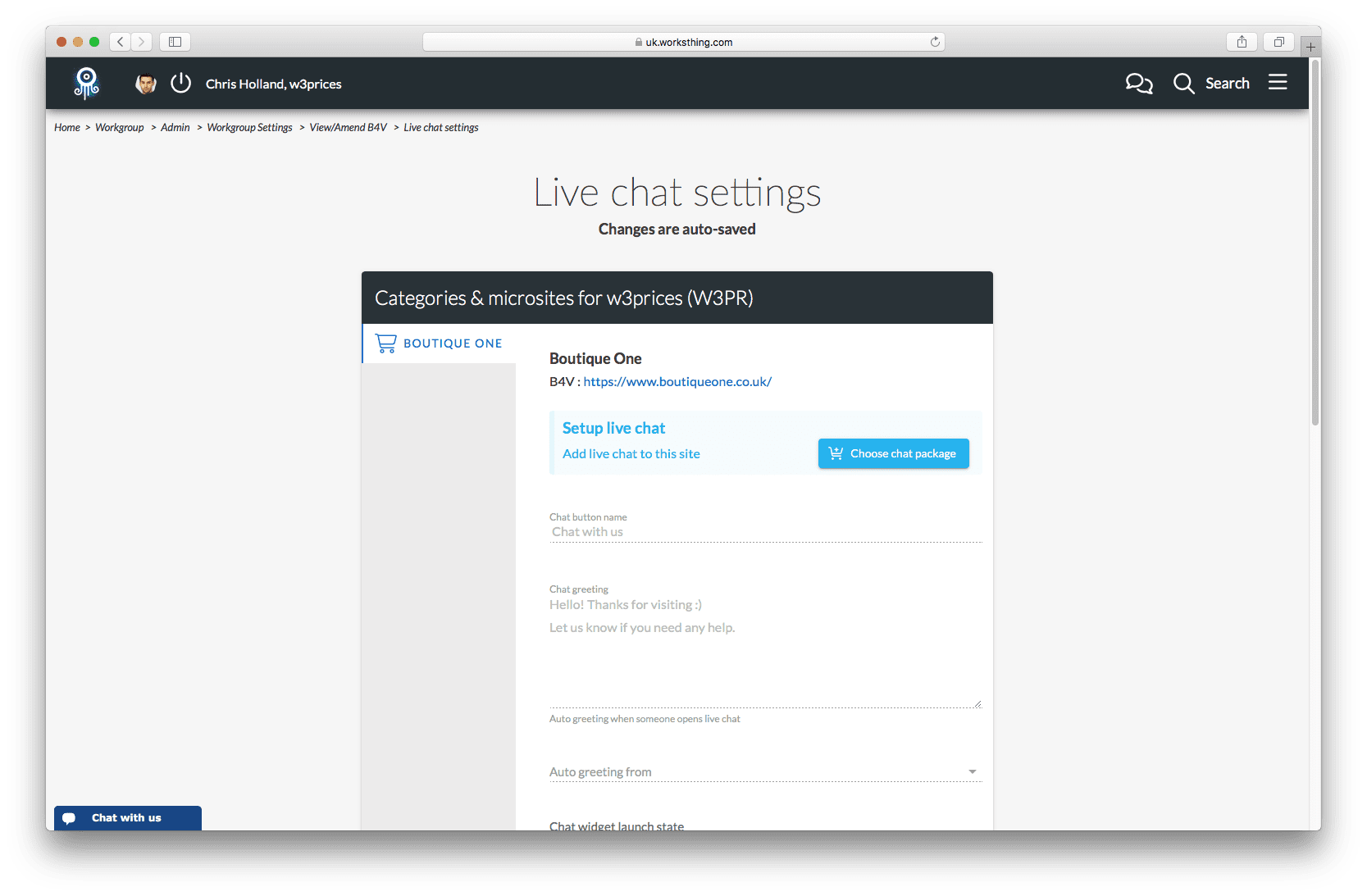
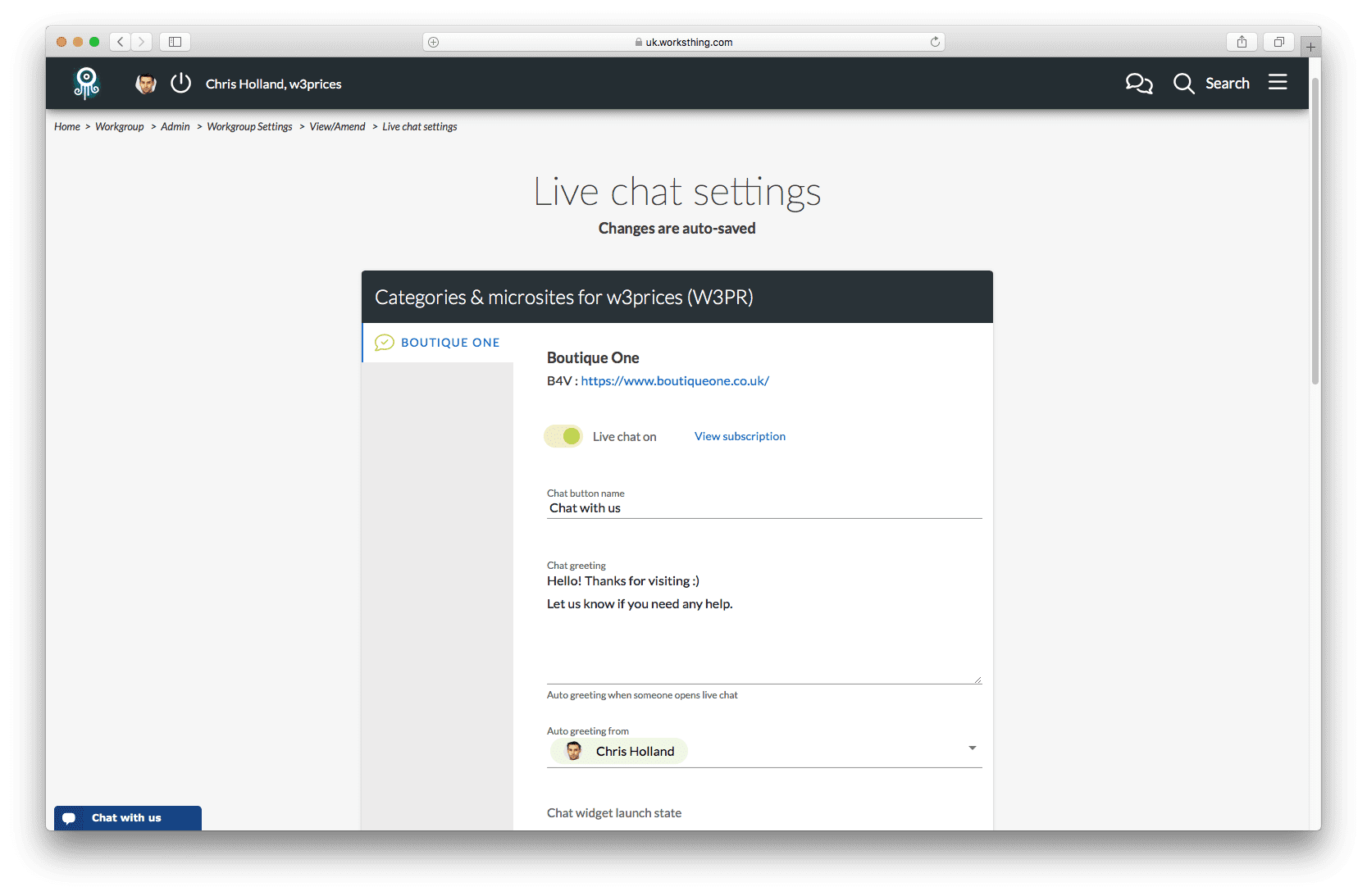
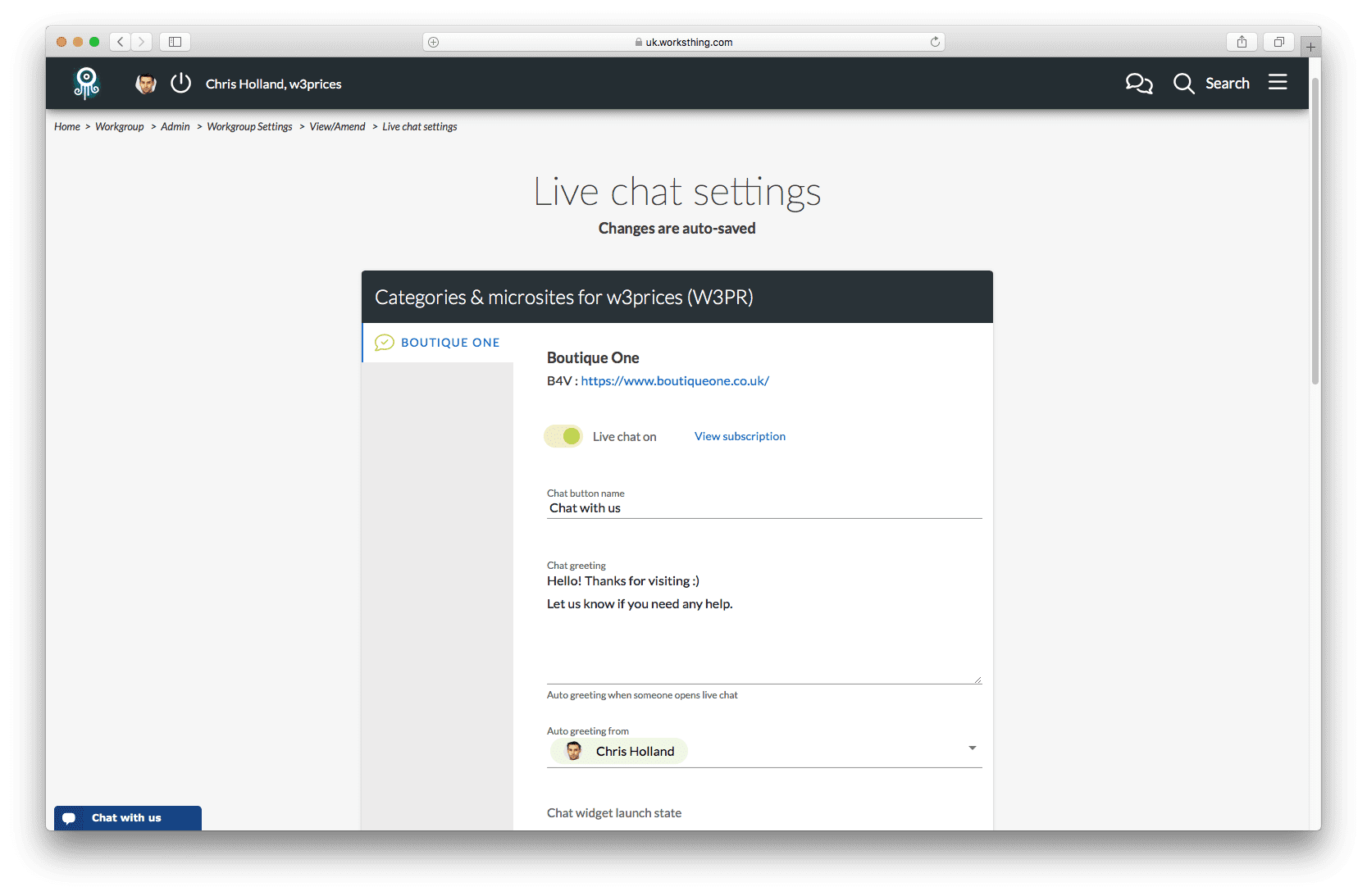
Druk nu in het linkermenu op Live chat instellingen.


Hier beheren we alle opties voor onze live chat-widget.


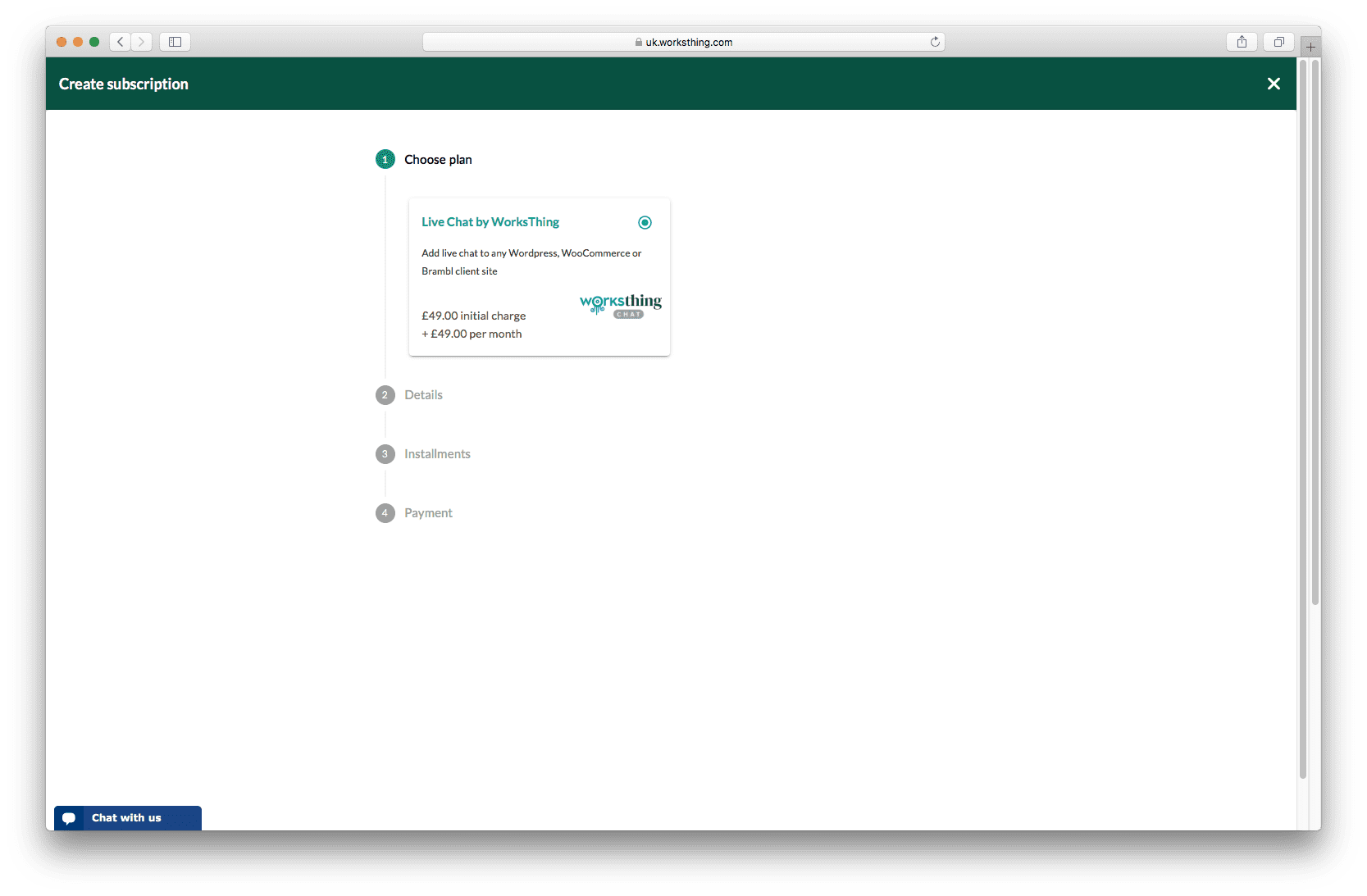
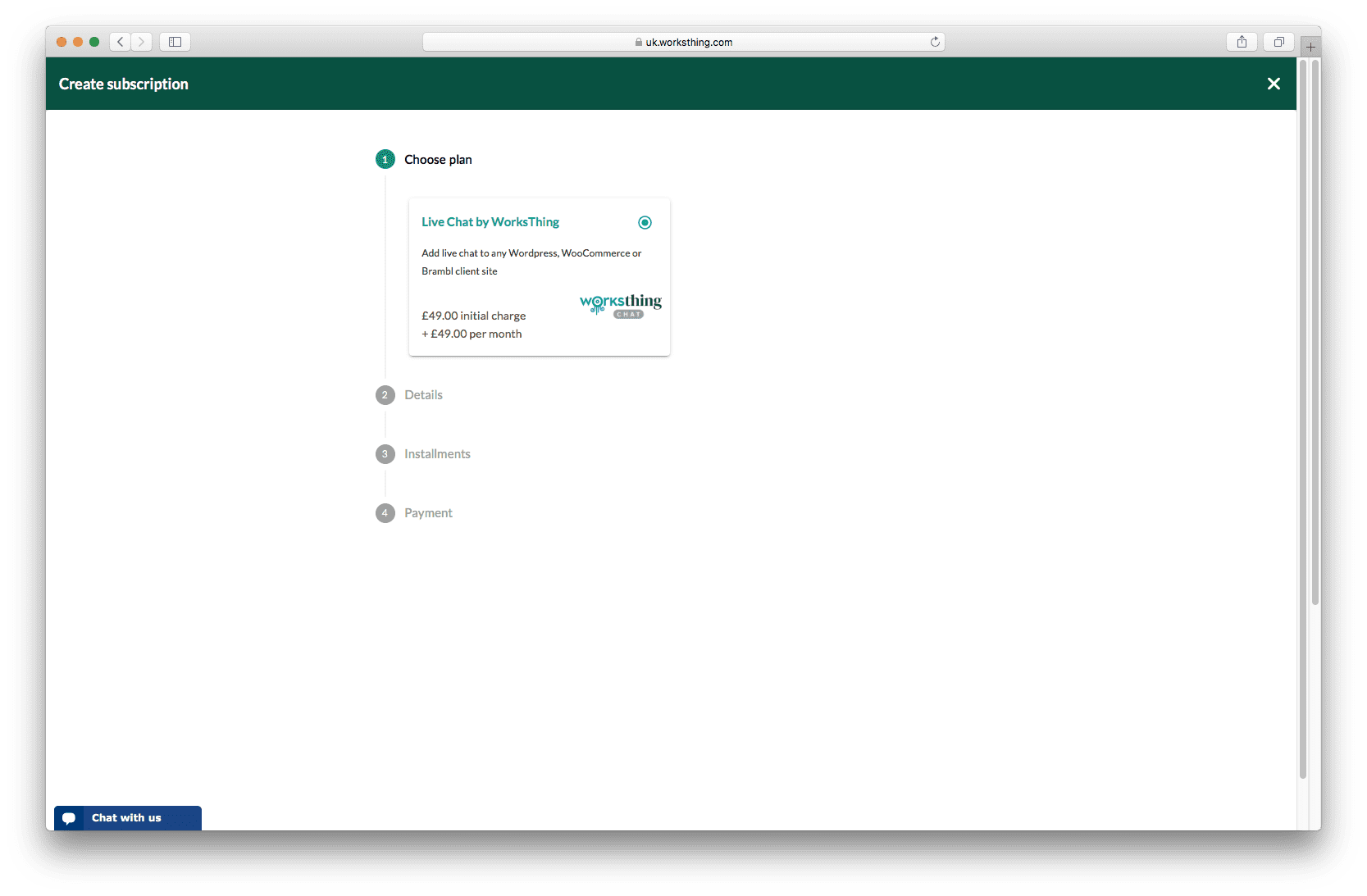
Op dit moment is het vergrendeld, omdat ik een abonnement moet kiezen. Dus eerst druk ik op Kies chatpakket om mijn abonnement te activeren.


Doorloop de opties en druk op Abonnement opslaan als je klaar bent. Bij stap 3 ziet u de prijzen, gebaseerd op uw bestaande bundel of partnercontract. De huidige prijzen voor de Live Chat-app vindt u hier.
Als ik klaar ben, ga ik terug naar het Live chat instellingen scherm. Je ziet dat er een actief abonnement is en je zou op Bekijk abonnement kunnen drukken om het te zien.


Eerst moeten we de Live chat uitschakelen.
Het licht wordt groen en we zijn klaar om de chatinstellingen te configureren.


Voor een openbare w3shop of een privé microsite voor klanten zal de chatbox automatisch verschijnen. Als u dit gebruikte op een klantensite, of een ander type website, zoals WordPress of Brambl, dan laat ik u straks zien wat u moet doen.



Het eerste wat we kunnen instellen is wat de chat-knop zegt:


Wijzigingen worden automatisch opgeslagen wanneer u het veld verlaat.
Nadat een bezoeker op de chatknop heeft gedrukt, spelen we een automatische begroeting af. U kunt instellen wat u wilt.


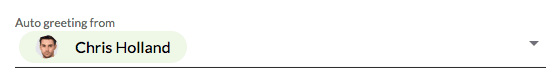
De begroeting ziet eruit alsof hij afkomstig is van een van uw gebruikers. Kies in de dropdown welke gebruiker elke bezoeker automatisch begroet:


Als u nog een gebruiker wilt toevoegen, met een algemene naam, kunt u hier een extra systeemgebruiker toevoegen.
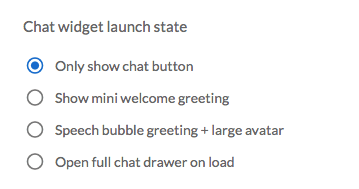
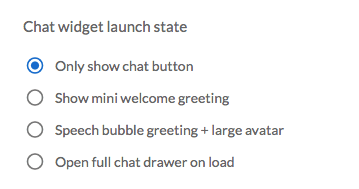
Er zijn een paar verschillende manieren om de chatwidget te tonen.


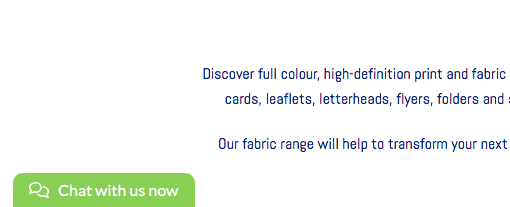
Standaard is Alleen toon chat-knop een kleine knop, vergrendeld linksonder op de pagina:



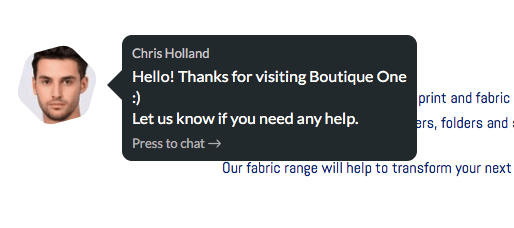
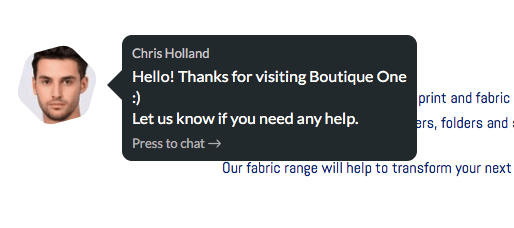
Om het iets opvallender te maken, breidt Show welcome greeting de chatbox iets uit en toont het welkomstbericht met de door u gekozen gebruiker:


Mensen worden van nature aangetrokken tot de gezichten van andere mensen. Dus met de optie Spraakballon + grote avatar kun je de chat nog prominenter maken:


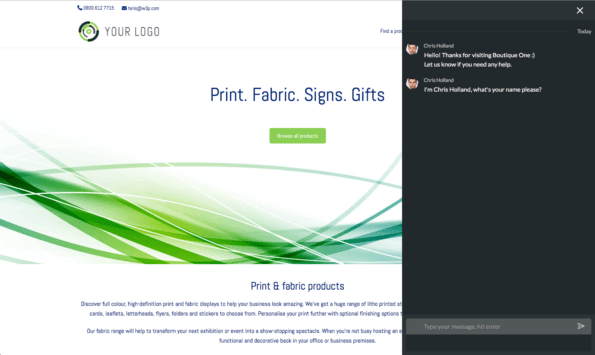
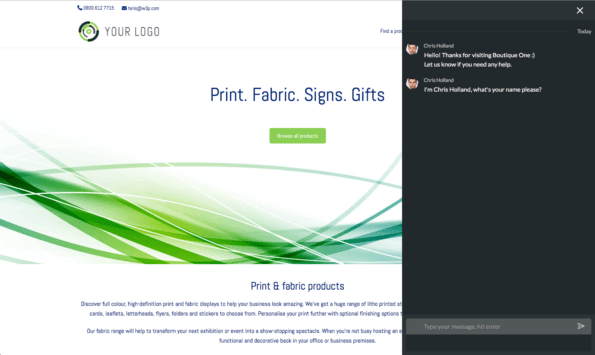
Tot slot kunt u de chatlade volledig openen bij het laden. Dit neemt het rechterdeel van het scherm in beslag en is goed als je iemand echt wilt stimuleren om te gaan chatten:


De bezoeker kan het venster sluiten als hij niet wil chatten. Ze zien de kleine knop onderaan het scherm als ze opnieuw willen beginnen met chatten.
U kunt kiezen of de knop/bel linksonder of rechtsonder wordt getoond:


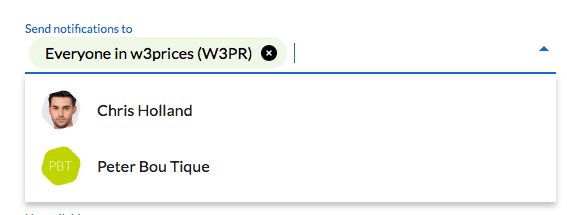
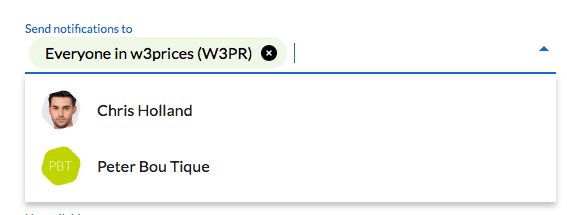
Wanneer een bezoeker begint te chatten, zult u sommige of alle gebruikers willen verwittigen. Standaard wordt uw hele team gewaarschuwd. Selecteer één of meer gebruikers uit de dropdown als u wilt dat alleen bijvoorbeeld het verkoopteam wordt geïnformeerd:


Met de speciale iOS- en Android-apps kunt u rechtstreeks vanaf uw smartphone op chats reageren.
Als je bent aangemeld bij WorksThing, zie je badges verschijnen naast de tekstballon bovenaan het scherm om aan te geven dat je nieuwe ongelezen chats hebt:


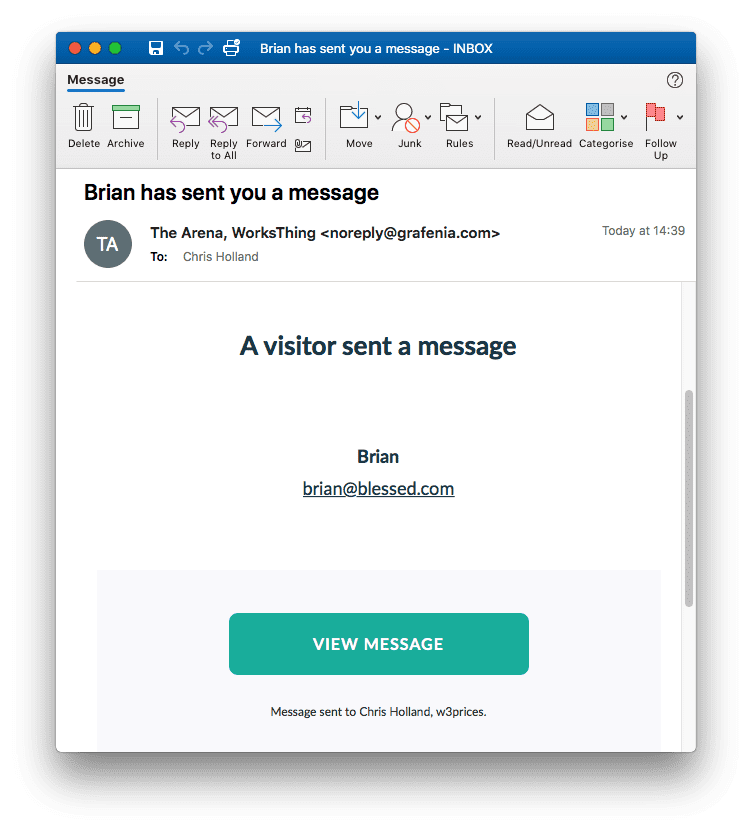
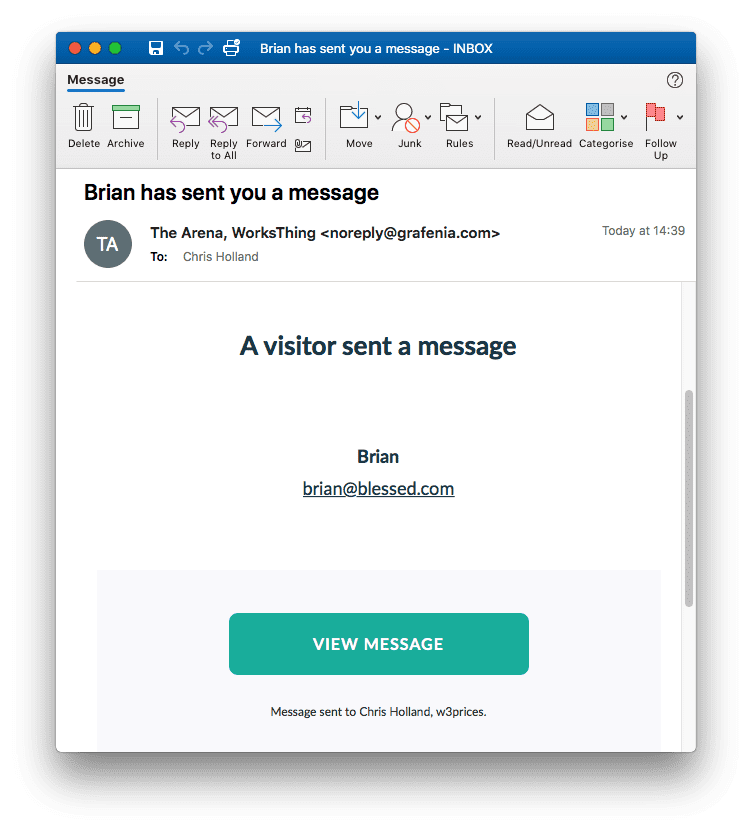
Als u niet bent aangemeld, sturen we een e-mail met een link naar de chat:


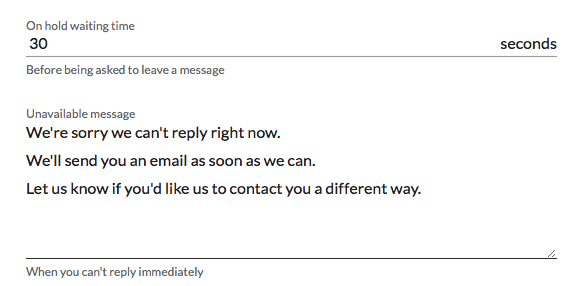
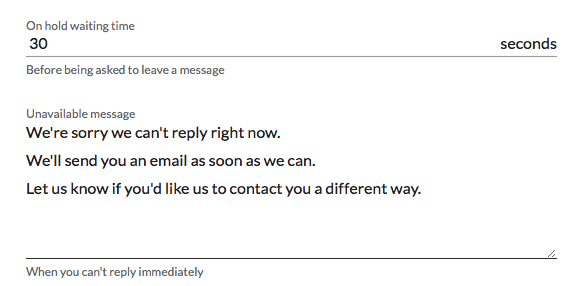
U kunt misschien niet onmiddellijk reageren. Hoewel mensen een sneller antwoord verwachten dan via e-mail, verwachten ze geen onmiddellijk antwoord. U kunt instellen hoe lang iemand in de wacht wordt gezet:


Als u kiest voor 30 seconden, dan wachten we nadat we de gebruiker hebben gevraagd hoe we kunnen helpen, 30 seconden tot iemand van uw team reageert. Zo niet, dan tonen we Proberen u door te verbinden. Na nog eens 30 seconden, als nog niemand heeft geantwoord, zeggen we Sorry voor het wachten. Tenslotte tonen we na een derde 30 seconden het door u ingestelde bericht Niet beschikbaar. Verander de wachttijd in 60 seconden en het duurt 180 seconden of 3 minuten voor het bericht Onbeschikbaar begint.
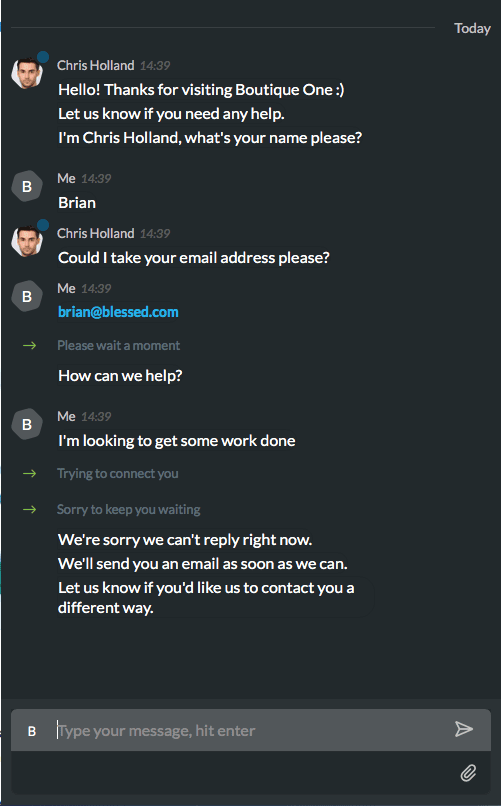
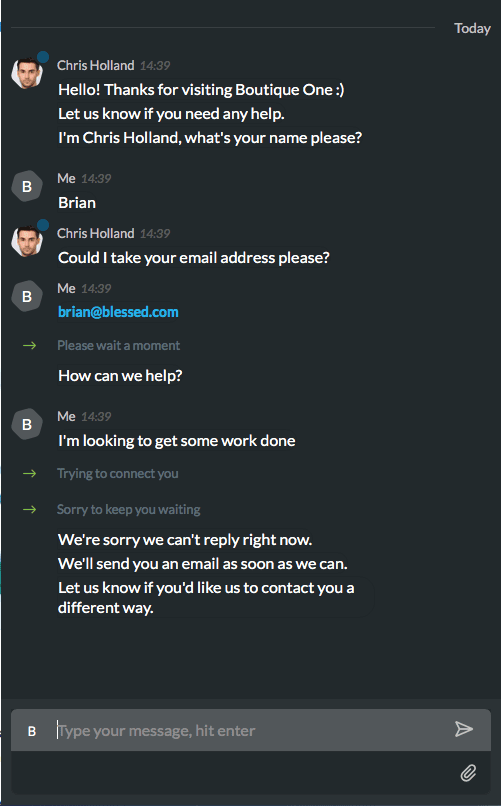
Dit is wat de bezoeker ziet:


In een parallel universum heb je wel op tijd op het e-mail of chat icoontje geklikt. Uw team ziet alle inkomende vragen in The Arena. In het eerste tabblad ziet u alle klanten en vragen:


Chats zijn gegroepeerd in Nieuw, Open en Opgelost. Naast elke chat staat een telling van het aantal ongelezen antwoorden. Niet beantwoorde chats staan in Nieuw. Klik op een chat om deze te lezen:


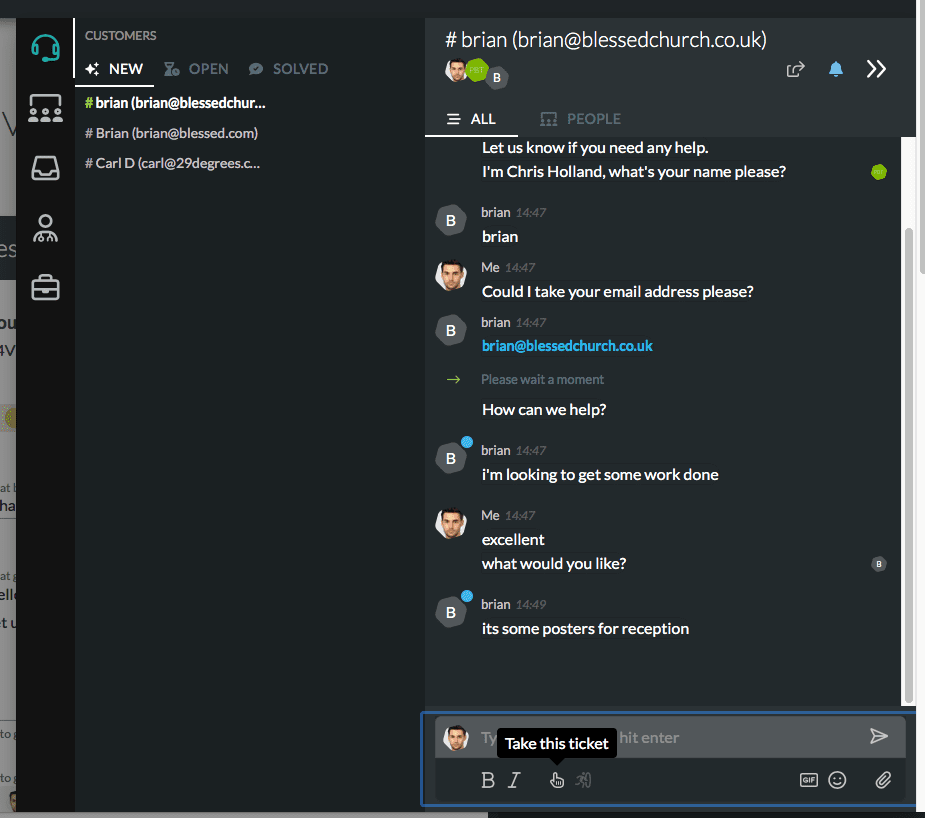
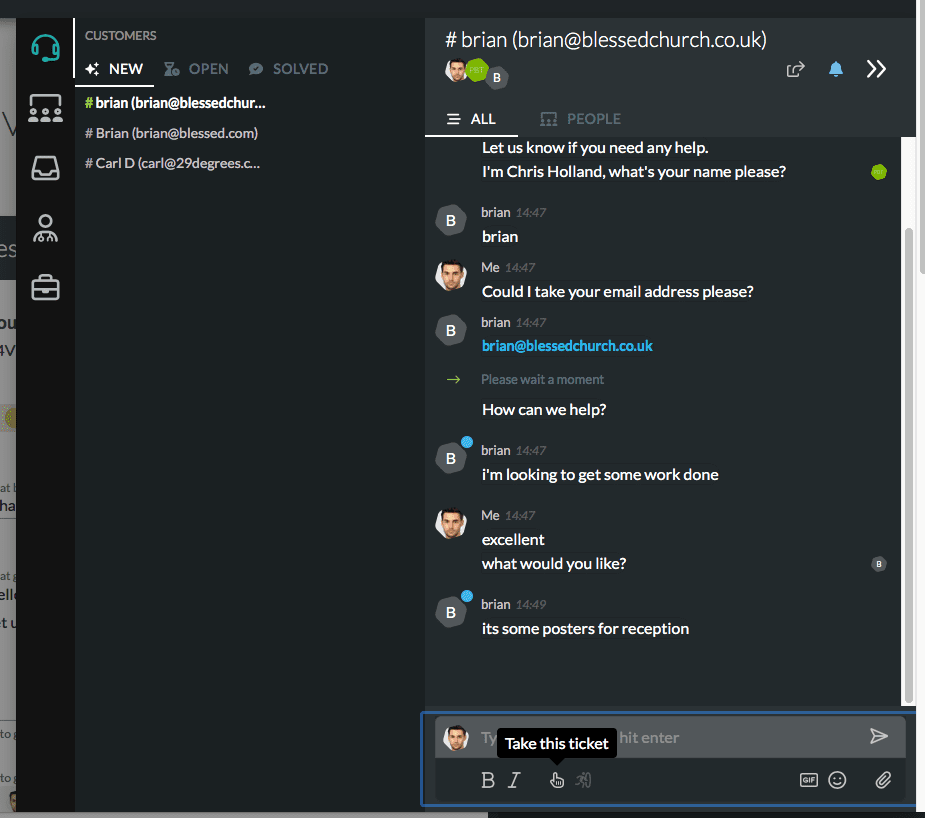
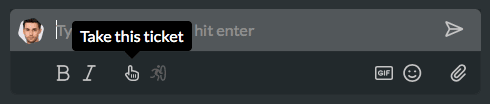
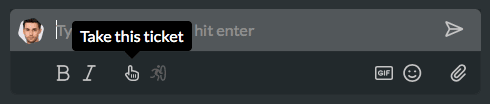
Als u wilt antwoorden, begin dan te typen of druk op het icoontje van de pink om het ticket te nemen:


Dit verplaatst het ticket naar Open en laat andere teamleden weten dat het in behandeling is.
U kunt @ een teamlid in de chat brengen, of u kunt bestanden, afbeeldingen en links uploaden. En bezoekers kunnen dat ook. Het is net alsof u uw favoriete chatdienst voor sociale media gebruikt.
Als je klaar bent, druk je op het persoontje dat door de cirkel springt om het als opgelost te markeren. Het wordt gearchiveerd in het tabblad Opgelost.
Een andere link of knop toevoegen om de chat te openen
Nu uw chatwidget werkt, kunt u ook andere links toevoegen. Dit is nuttig op plaatsen waar u wilt dat een bezoeker een gesprek begint. Contactpagina's zijn een voor de hand liggende plaats om te beginnen. U zou ook antwoorden kunnen hebben binnen veelgestelde vragen, of afbeeldingen die een chat starten.
Het is echt makkelijk.
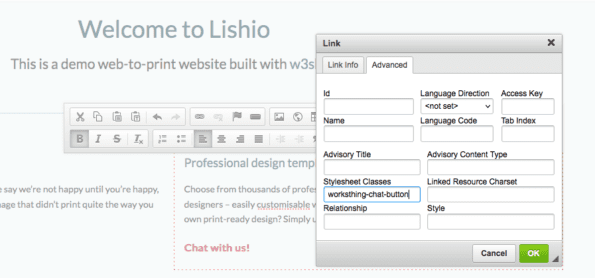
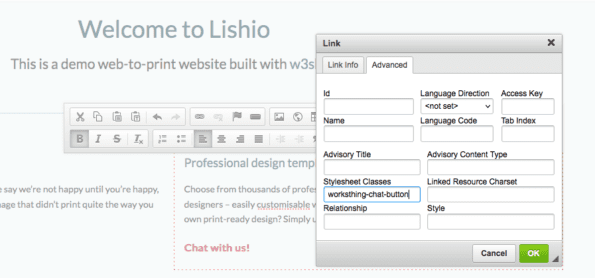
Typ wat tekst waar je wilt. Style het, selecteer de tekst en druk op de link knop.
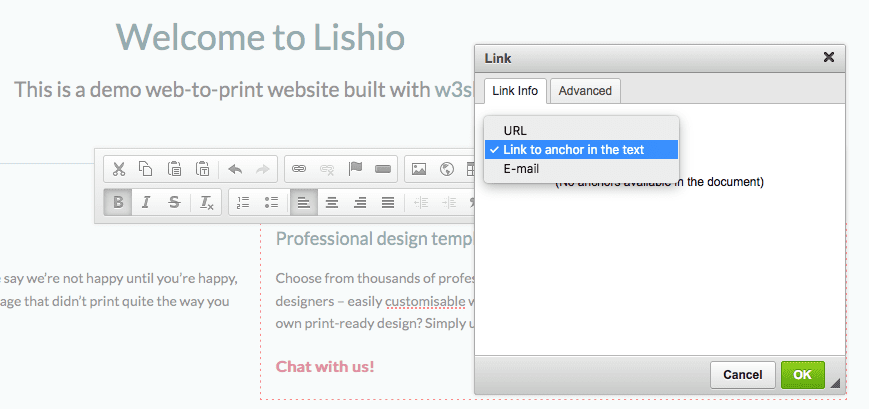
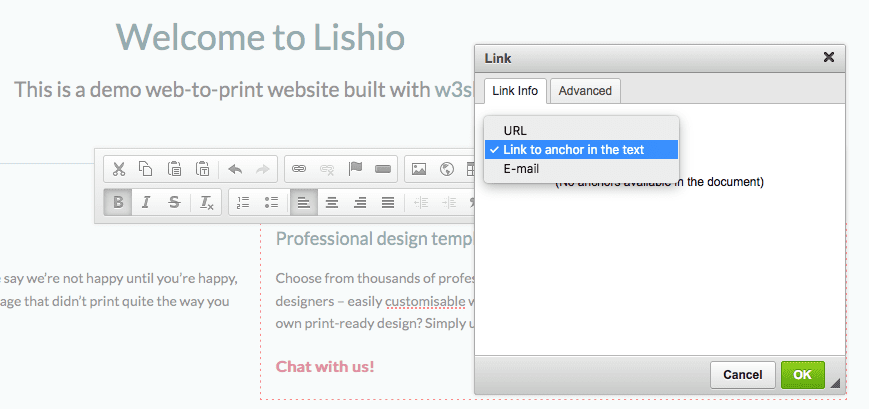
In de Link info tab kies je Link naar anker in de tekst:


Dan op de Geavanceerd tabblad, in de Stijlbladklassen kastype worksthing-chat-button :


Sla de wijzigingen op, publiceer uw pagina en uw link zal dan een chatvenster openen. Als de klant al heeft gechat, gaat hij verder waar u was gebleven.
En dat is Live Chat voor w3shop.
Als u live chat wilt toevoegen aan een klantensite, lees dan dit Insights-artikel.