Hoy voy a mostrarte cómo agregar el widget del sitio web de WorksThing Live Chat a tu w3shop o micrositio de cliente privado. Es realmente simple y sólo toma unos minutos.
Si quieres añadirlo a la web de alguno de tus clientes, echa un vistazo a este artículo de Insights.
Aquí tiene un vídeo, o lea el artículo completo a continuación.
En primer lugar, ¿por qué hemos construido esto?
Pues bien, encuesta tras encuesta de terceros, la gente dice que su forma preferida de ponerse en contacto con una empresa es a través de un buzón de chat en el sitio web de la empresa.
Es fácil entender por qué. Si envías un correo electrónico a una empresa, no esperas una respuesta rápida. Lo normal son unos días. Si llama por teléfono, probablemente espere que le tengan en espera durante mucho tiempo o que le pasen de un departamento a otro.
Tú mismo sabes que, cuando inicias una sesión de chat con una empresa, puedes hacer varias cosas a la vez. Puedes hacerlo mientras te dedicas a otra cosa.
Ahora hay muchos servicios de chat. Algunos nombres muy famosos y caros en este espacio. Pero sólo uno de ellos se integra con WorksThing.
Puedes añadir el widget WorksThing Live Chat a tu propio sitio web. A una w3shop, a micrositios de clientes privados. O puedes añadirlo al sitio web de un cliente. Es realmente sencillo.
Así que vamos a registrarnos.

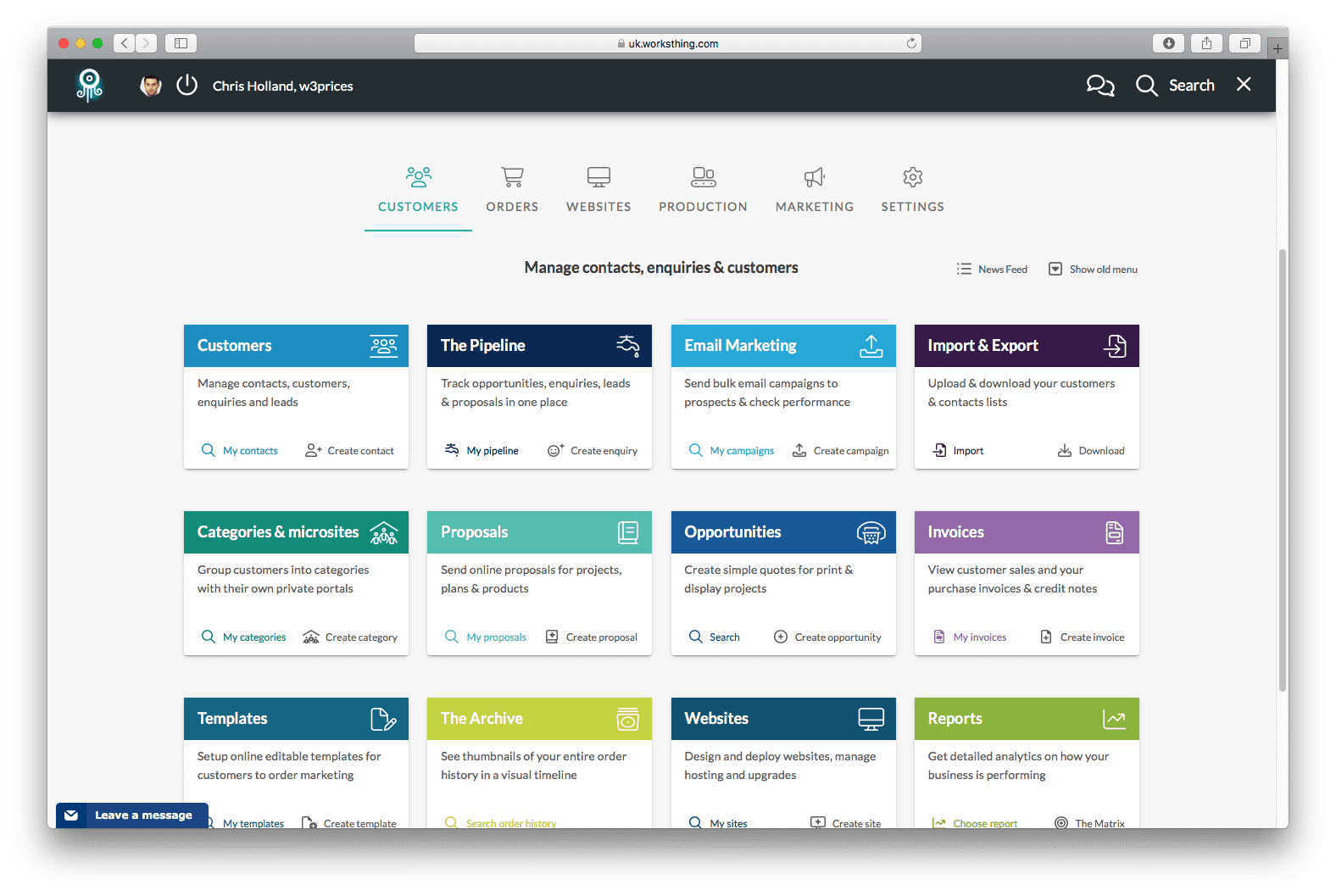
En el panel de control, haga clic en el mosaico Categorías y micrositios o, en la barra de búsqueda superior, empiece a escribir "Categorías y micrositios" y seleccione en el menú.

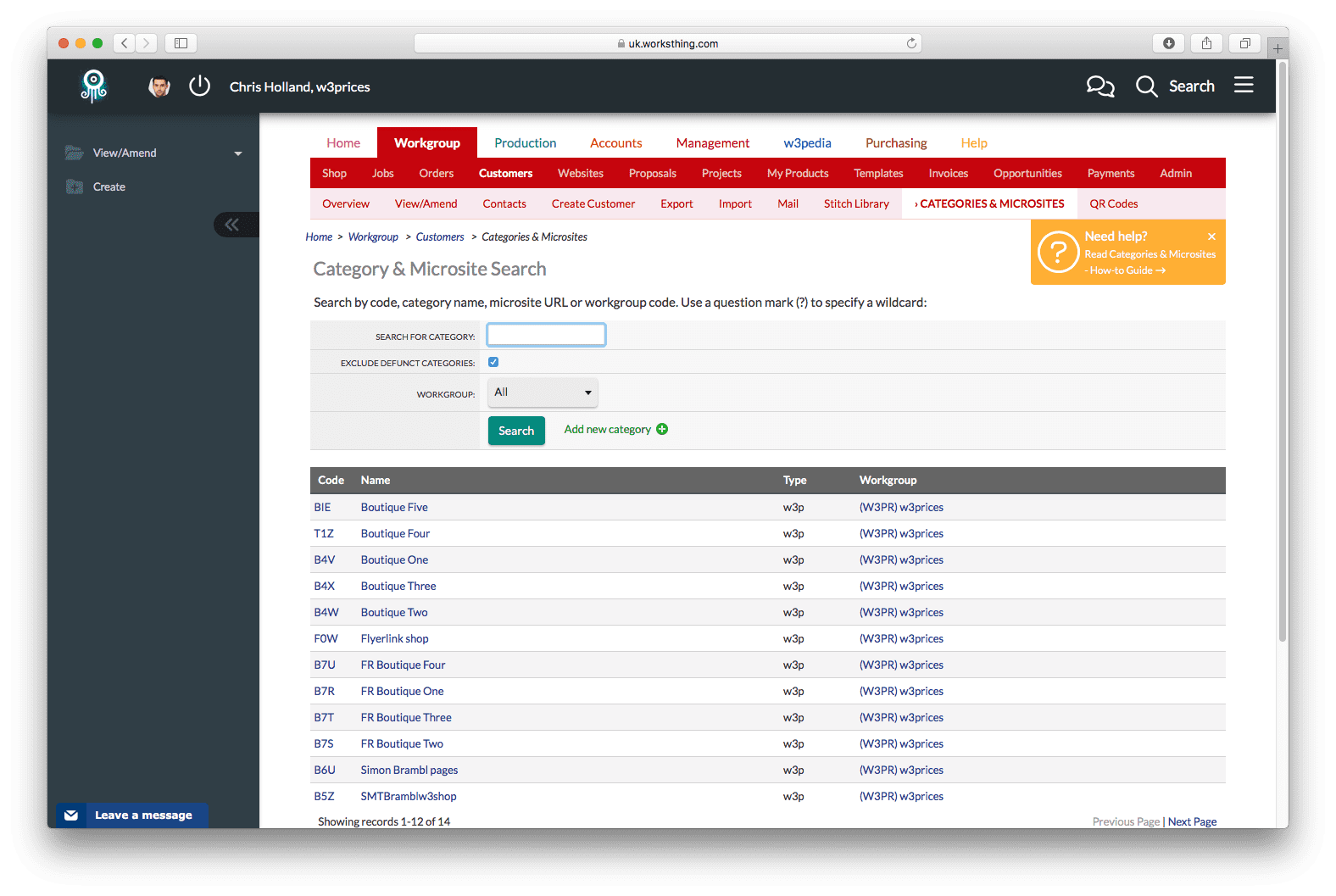
Verás una lista de todos tus micrositios de clientes privados y tu w3shop. Selecciona aquel al que quieras añadir el widget de chat en directo. Si necesitas crear una nueva tienda pública o privada, echa un vistazo a estas páginas de aplicaciones.
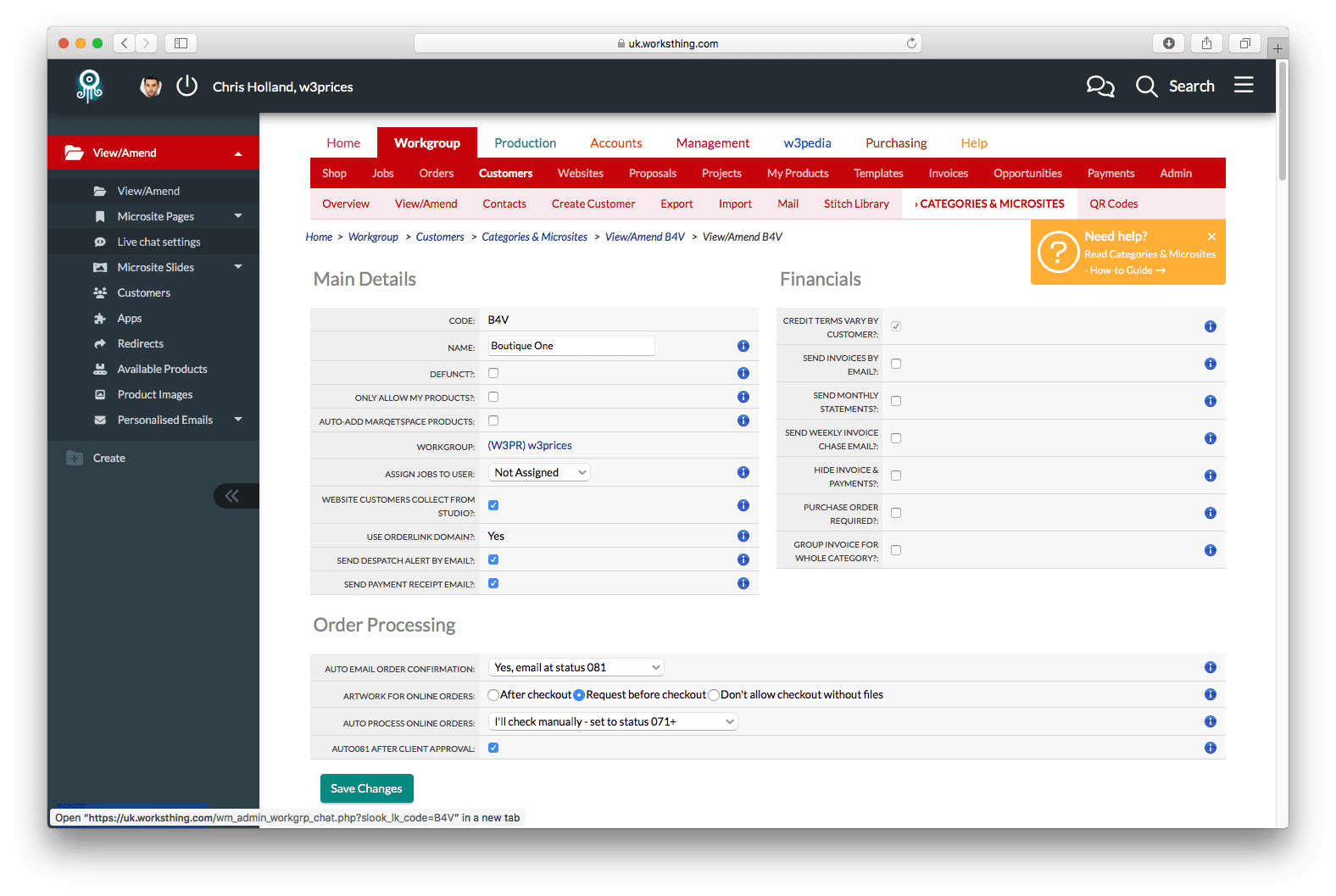
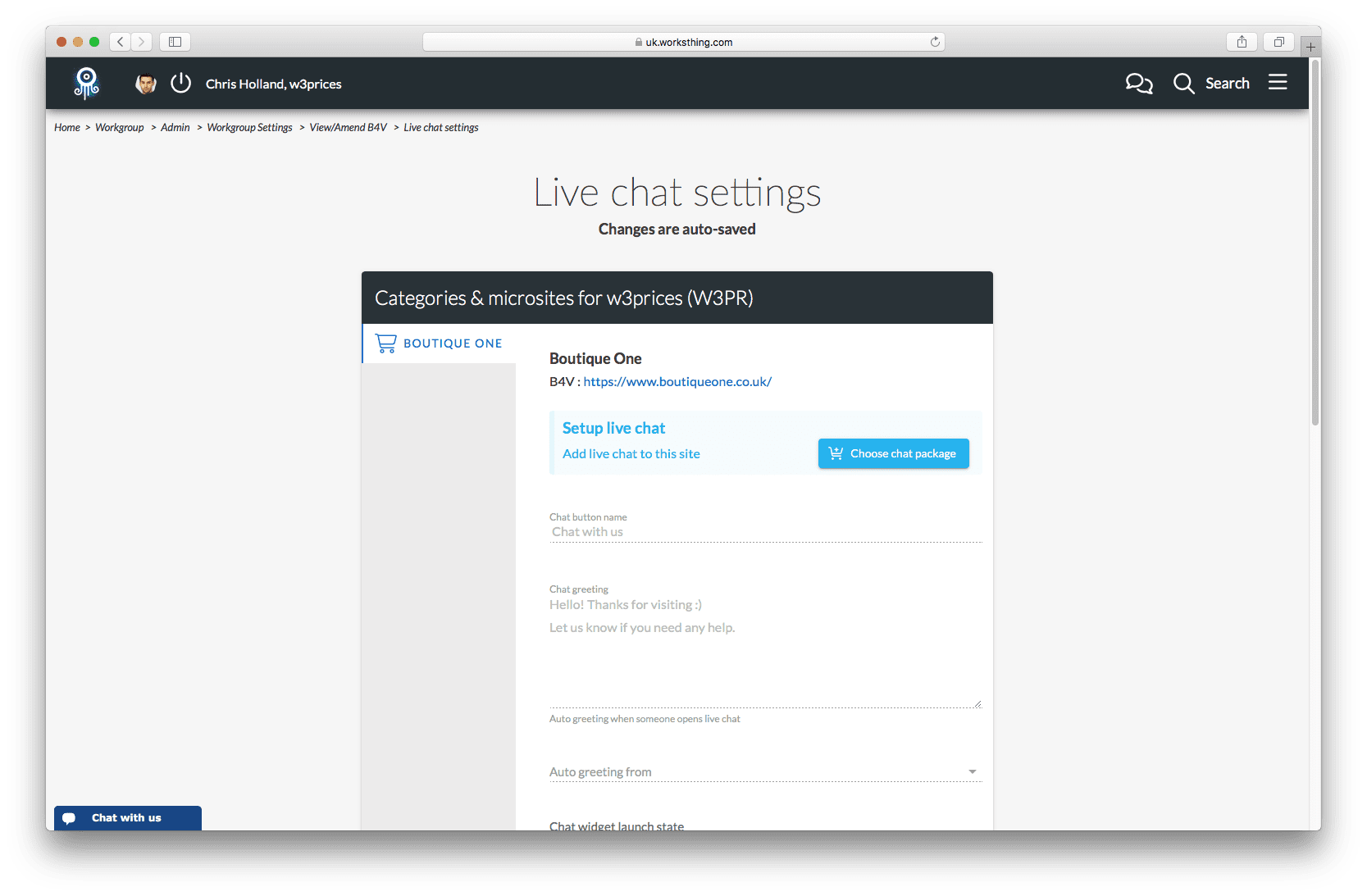
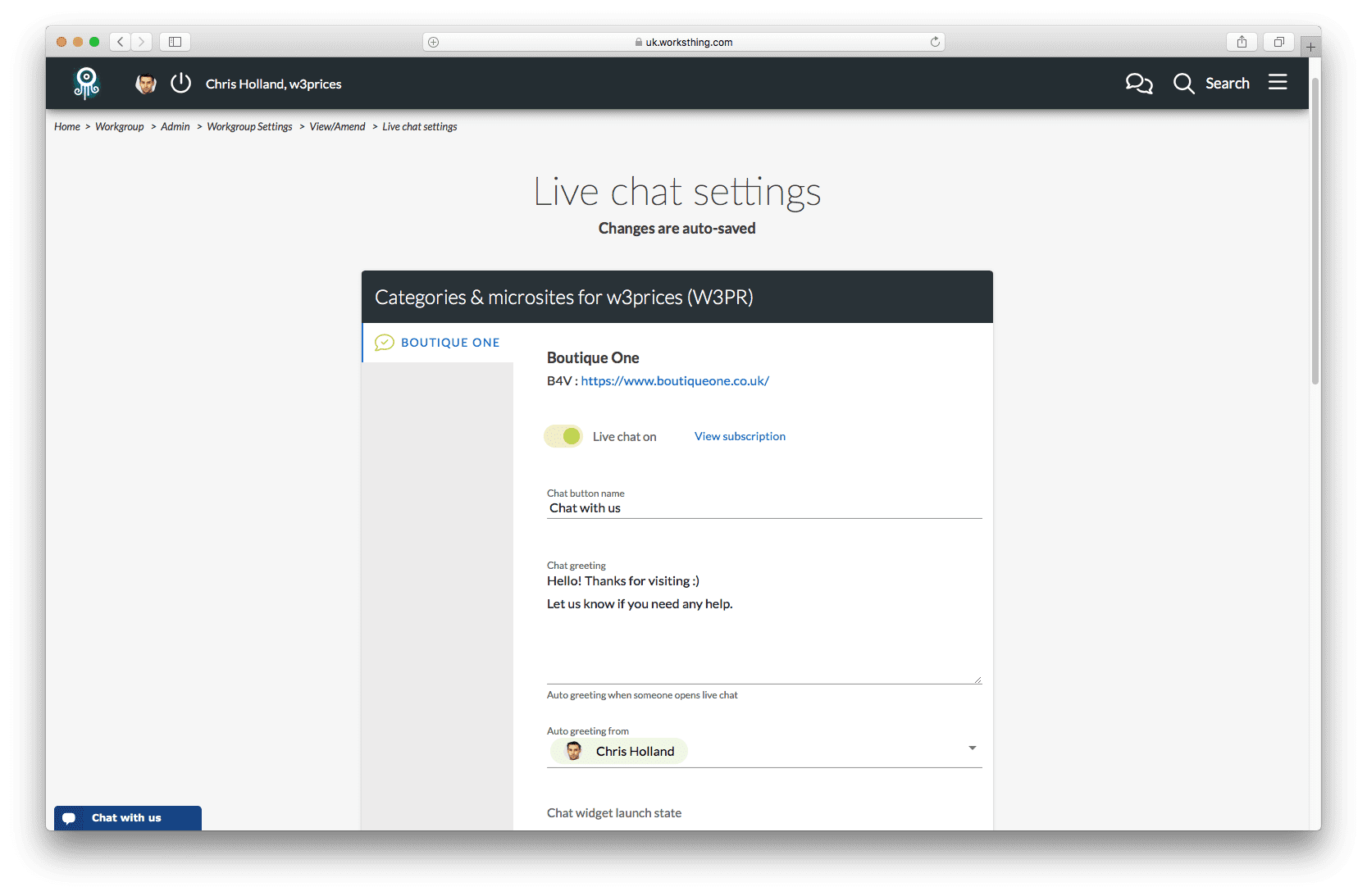
Ahora, en el menú de la izquierda, pulsa Configuración del chat en directo.

Aquí es donde gestionaremos todas las opciones de nuestro widget de chat en directo.

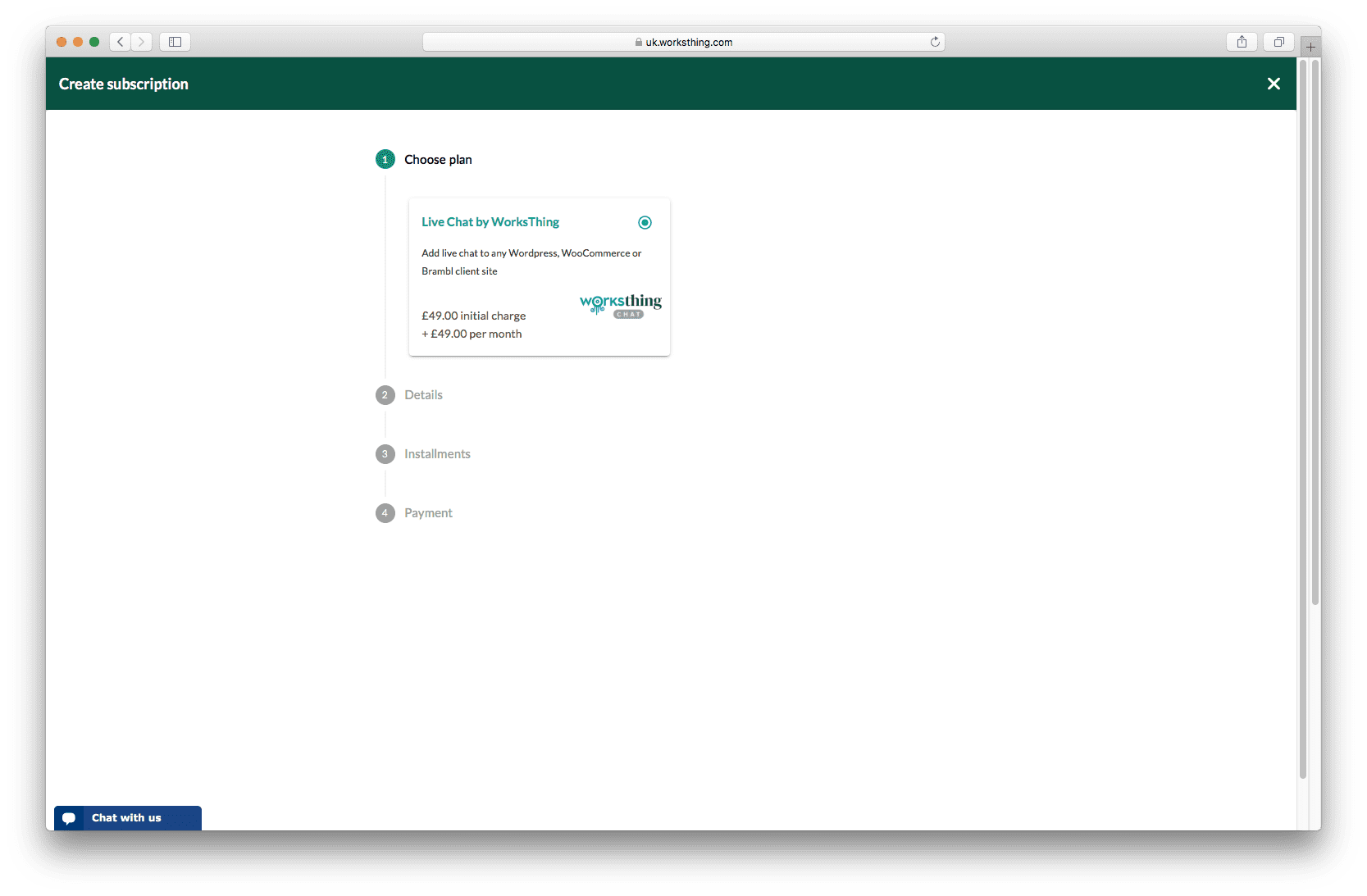
De momento está bloqueado, porque tengo que elegir una suscripción. Así que primero pulsaré Elegir paquete de chat para activar mi suscripción.

Selecciona las opciones y pulsa Guardar suscripción cuando hayas terminado. En el paso 3 verás el precio, basado en tu paquete o contrato de socio existente. Los precios actuales de la aplicación Live Chat están aquí.
Cuando termine, volveré a la pantalla de configuración del chat en directo. Puedes ver que hay una suscripción activa y puedes pulsar Ver suscripción para verla.

En primer lugar, debemos desactivar el chat en directo.
La luz se pone verde y estamos listos para configurar los ajustes del chat.

Para un w3shop público o un micrositio privado de cliente, la caja de chat habrá aparecido automáticamente. Si estabas usando esto en un sitio de cliente, u otro tipo de sitio web, como WordPress o Brambl, entonces te mostraré qué hacer un poco más adelante.

Lo primero que podemos configurar es lo que dice el botón de chat:

Los cambios se guardan automáticamente al salir del campo.
Cuando un visitante pulsa el botón de chat, reproducimos un saludo automático. Puedes configurarlo para que diga lo que quieras.

El saludo parecerá provenir de uno de sus usuarios. Elige qué usuario saluda automáticamente a cada visitante en el desplegable:

Si desea añadir otro usuario, con un nombre genérico, puede añadir aquí un usuario adicional del sistema.
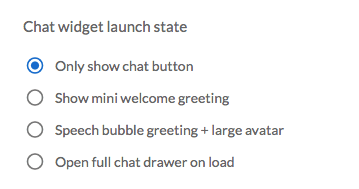
Hay varias formas de mostrar el widget de chat.

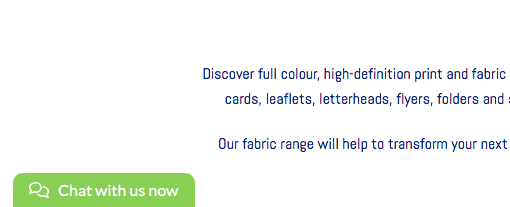
Por defecto, Sólo mostrar chat es un botón pequeño, bloqueado en la parte inferior izquierda de la página:

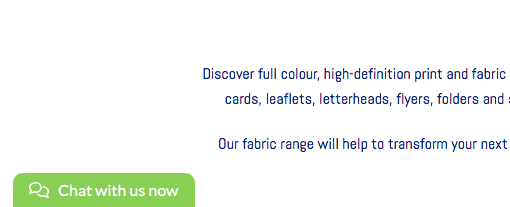
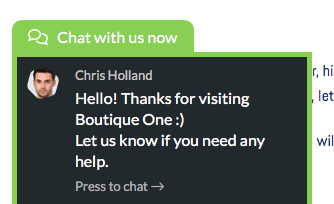
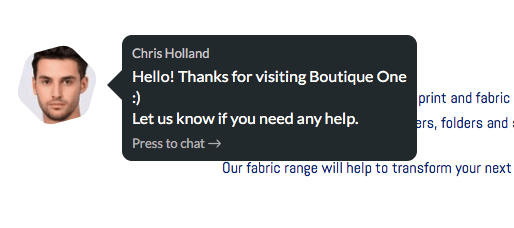
Para que destaque un poco más, Mostrar saludo de bienvenida amplía ligeramente el cuadro de chat y muestra el mensaje de saludo con el usuario que hayas elegido:

La gente se siente naturalmente atraída por las caras de los demás. Así que con la opción Speech bubble + avatar grande puedes hacer que el chat destaque aún más:

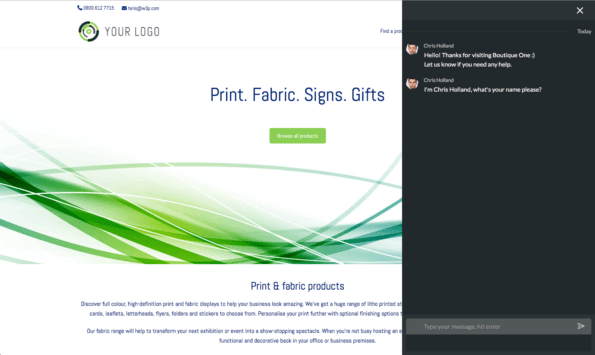
Por último, puedes Abrir el cajón del chat completamente al cargar. Esto ocupará la parte derecha de la pantalla y es bueno si realmente quieres estimular a alguien para empezar a chatear:

El visitante puede cerrar la ventana si no quiere chatear. Verán el pequeño botón en la parte inferior de la pantalla si quieren volver a chatear.
Puede elegir si el botón/burbuja se muestra abajo a la izquierda o abajo a la derecha:

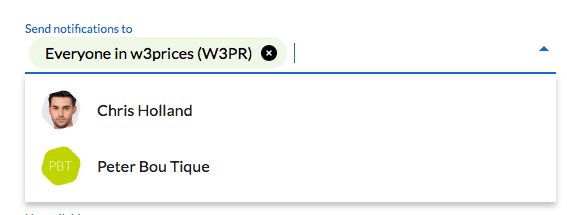
Cuando un visitante empieza a chatear, querrás notificárselo a algunos o a todos tus usuarios. Por defecto, todo su equipo será notificado. Seleccione uno o más usuarios en el menú desplegable si sólo desea, por ejemplo, que se notifique al equipo de ventas:

Con las aplicaciones específicas para iOS y Android, puedes responder a los chats directamente desde tu smartphone.
Si has iniciado sesión en WorksThing, verás que aparecen insignias junto a la burbuja de diálogo en la parte superior de la pantalla para mostrar que tienes nuevos chats sin leer:

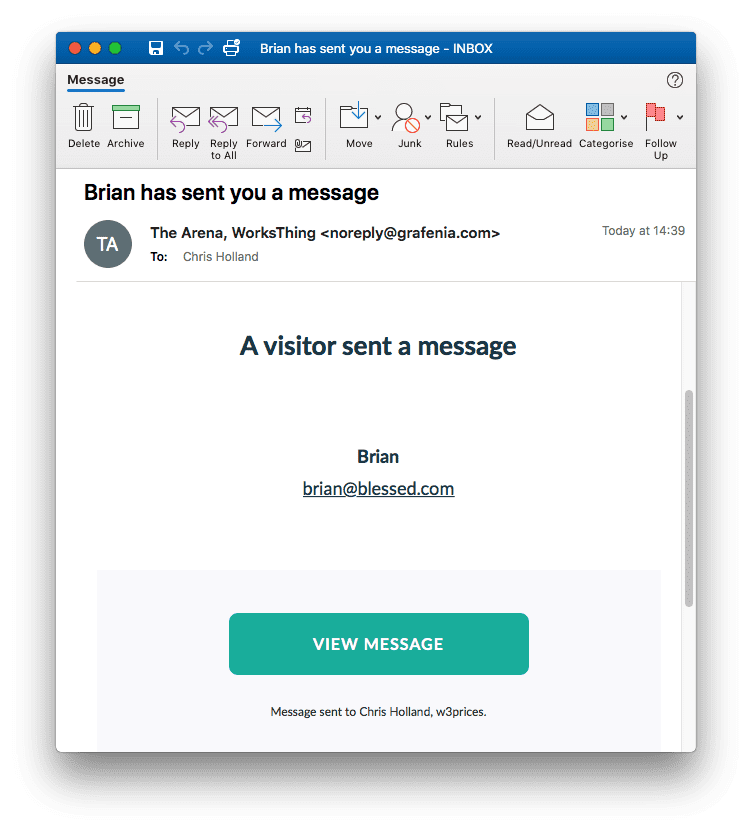
Si no has iniciado sesión, te enviaremos un correo electrónico con un enlace al chat:

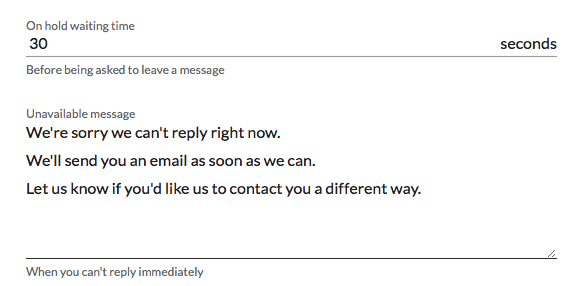
Es posible que no puedas responder inmediatamente. Aunque la gente espera una respuesta más rápida que por correo electrónico, no espera una respuesta instantánea. Puedes establecer cuánto tiempo dejar a alguien en espera:

Si eliges 30 segundos, después de preguntar al usuario en qué podemos ayudarle, esperaremos 30 segundos a que alguien de tu equipo responda. Si no lo hace, mostraremos Intentando conectar contigo. Después de otros 30 segundos, si nadie ha respondido todavía, diremos Lo siento por hacerte esperar. Por último, después de otros 30 segundos, mostraremos el mensaje No disponible que hayas configurado. Cambia el tiempo de espera a 60 segundos y pasarán 180 segundos o 3 minutos antes de que aparezca el mensaje de no disponible.
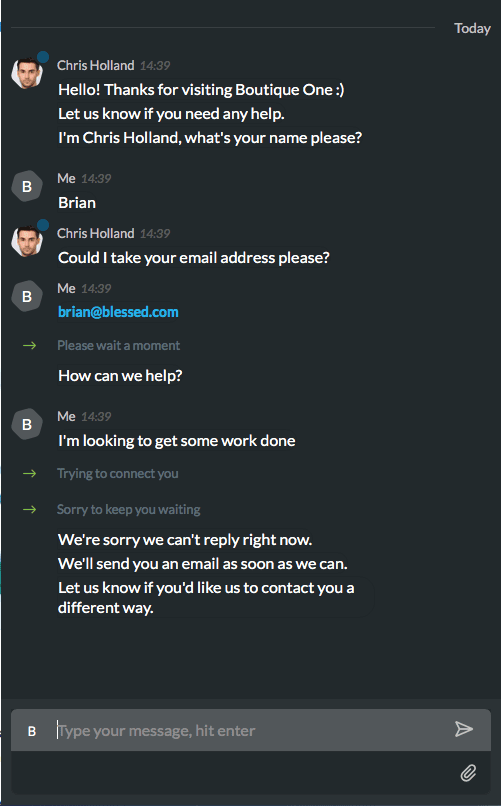
Esto es lo que ve el visitante:

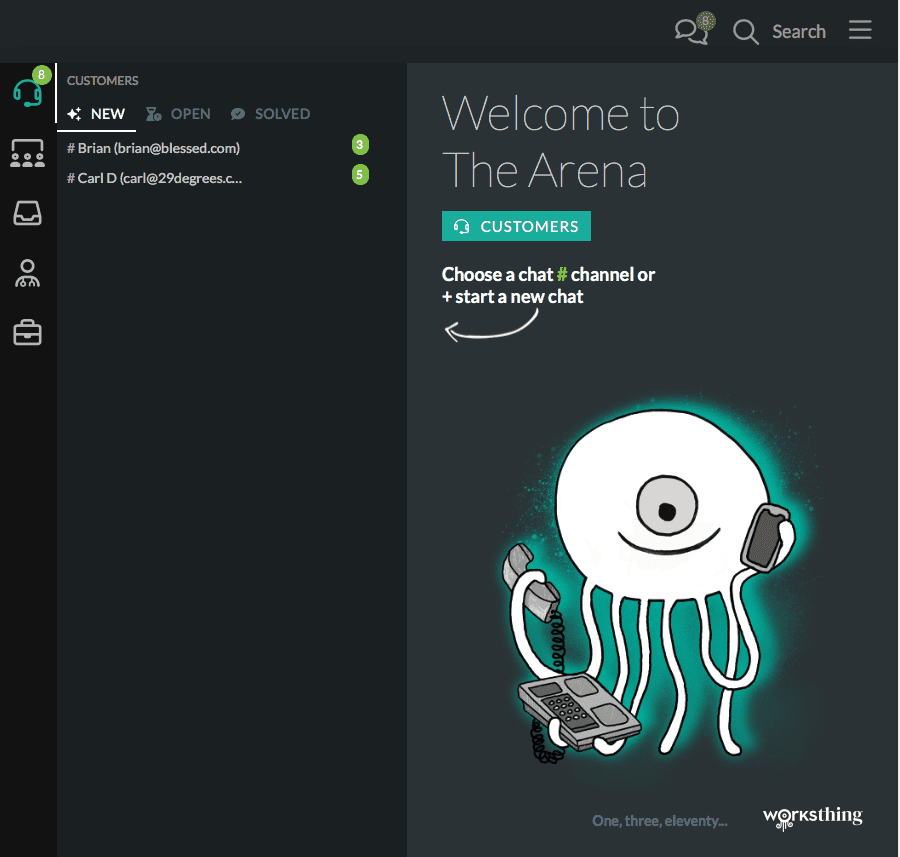
En un universo paralelo, hizo clic en el icono de correo electrónico o chat a tiempo. Su equipo ve todas las consultas entrantes en The Arena. En la primera pestaña, verás todos los clientes y consultas:

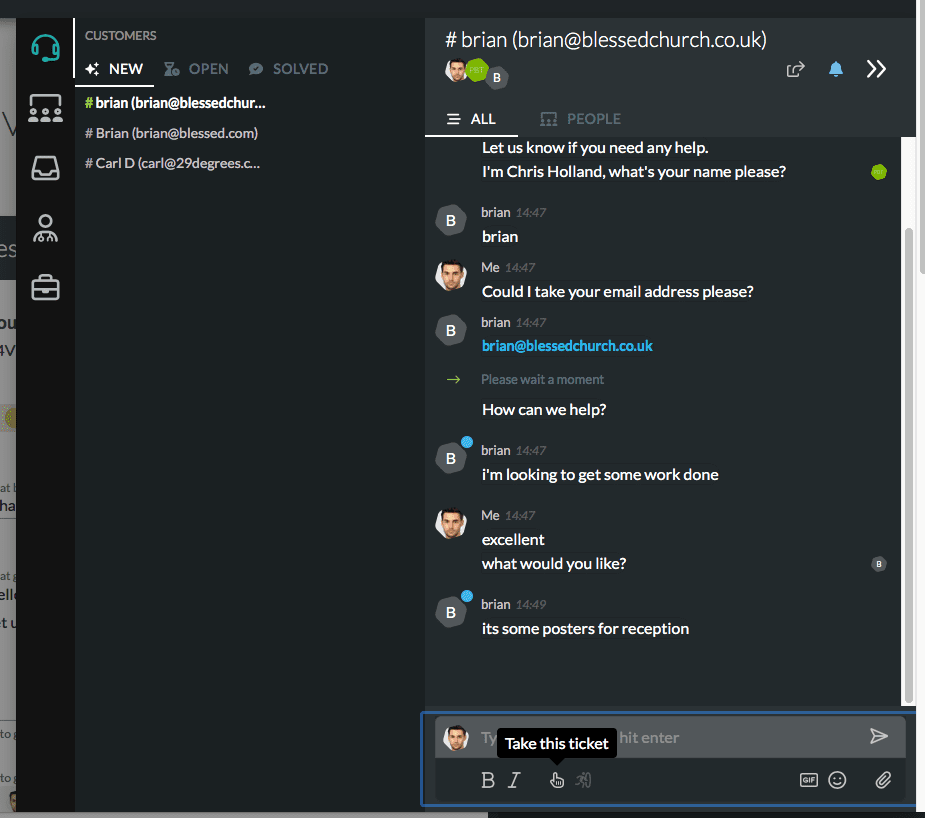
Los chats se agrupan por Nuevos, Abiertos y Resueltos. Junto a cada chat hay un recuento del número de respuestas no leídas. Los chats a los que no se haya respondido aparecerán en Nuevo. Haz clic en un chat para leerlo:

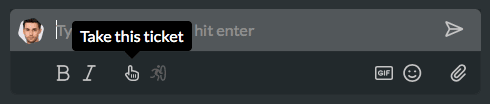
Si quieres responder, empieza a escribir o pulsa el icono del dedo meñique para tomar la entrada:

Esto mueve el ticket a Abierto y permite a otros miembros del equipo saber que está siendo tratado.
Puedes @ a un miembro del equipo para que entre en el chat, o puedes subir archivos, imágenes y enlaces. Y también los visitantes. Es como utilizar tu servicio de chat favorito.
Cuando hayas terminado, pulsa la personita que salta por el círculo para marcarlo como resuelto. Se archivará en la pestaña Resuelto.
Añadir un enlace o botón diferente para abrir el chat
Ahora que tu widget de chat funciona, también puedes añadir otros enlaces. Esto es útil en lugares en los que puede querer que un visitante inicie una conversación. Las páginas de contacto son un lugar obvio para empezar. También podrías tener respuestas dentro de preguntas frecuentes, o imágenes para iniciar un chat.
Es muy fácil.
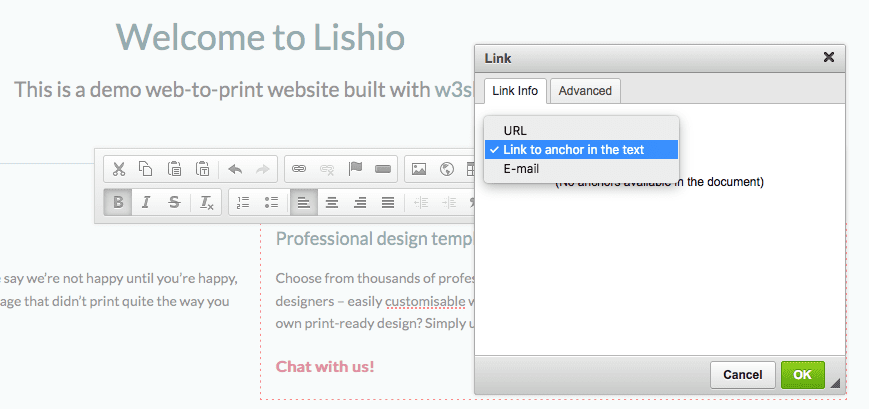
Escribe un texto donde quieras. Estilízalo, selecciona el texto y pulsa el botón de enlace.
En la pestaña Información del enlace, seleccione Enlace para anclar en el texto:

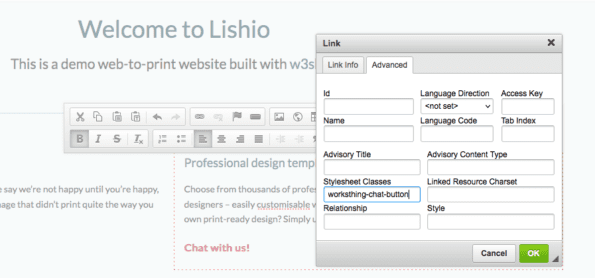
Luego, en el Avanzado en la pestaña Clases de hojas de estilo tipo de caja worksthing-chat-button :

Guarde los cambios, publique su página y su enlace abrirá una ventana de chat. Si el cliente ya ha estado chateando, continuará donde lo dejaste.
Y eso es Live Chat para w3shop.
Si desea añadir un chat en directo al sitio de un cliente, lea este artículo de Insights.