Hoy voy a mostrarte cómo agregar el widget de sitio web de WorksThing Live Chat al sitio web de un cliente. Eso podría ser WordPress, WooCommerce, Brambl o casi cualquier otro tipo de sitio.
Vea este vídeo explicativo o siga las instrucciones que figuran a continuación.
Si desea añadirlo a su w3shop o micrositio de cliente privado, eche un vistazo a este artículo de Insights.
Para utilizarlo, necesitarás la aplicación Website Manager o ser socio de Nettl o suscriptor de Brambl.
En primer lugar, ¿por qué hemos construido esto?
Los clientes nos piden a menudo que añadamos funciones de chat en directo a sus sitios web. Y aunque hay bastantes opciones, queríamos ofrecer a los clientes algo más que un widget de chat.
¿Por qué piden un chat en directo? Es muy sencillo. Mejora la experiencia del cliente. Una y otra vez, la gente dice que es su forma preferida de interactuar con una empresa. Lo prefieren al correo electrónico y a las llamadas telefónicas.
Creamos sitios web para que nuestros clientes atraigan a nuevos clientes. Son para generar clientes potenciales y consultas entrantes. Pero nadie se fía de un formulario de contacto. La gente se ha acostumbrado a la mensajería instantánea. Así que queríamos empezar la relación como es debido.
Añadir un widget de chat en directo sólo lleva unos minutos y crea un nuevo flujo de ingresos recurrentes.
Nuestros clientes no sólo obtienen una moderna herramienta de comunicación. También obtienen una base de datos para hacer un seguimiento de todas sus consultas y clientes. Así pueden utilizar esos datos para hacer un seguimiento adecuado y sacar el máximo partido de su marketing.
Empezar
Así que empecemos e iniciemos sesión.


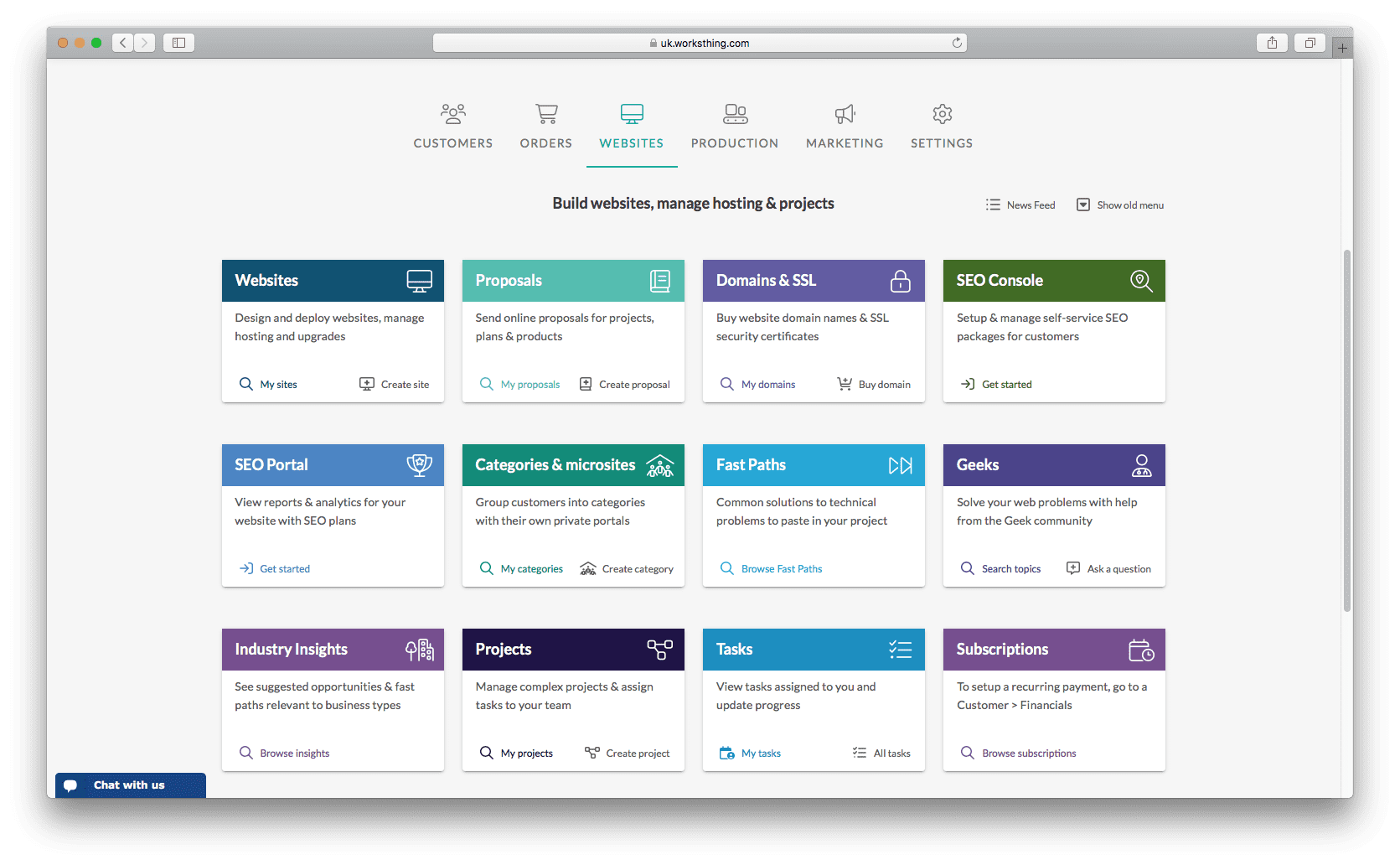
En el panel de control, haga clic en la pestaña Sitios web y, a continuación, en el mosaico Sitios web o, en la barra de búsqueda superior, empiece a escribir "Sitios web" y seleccione en el menú.


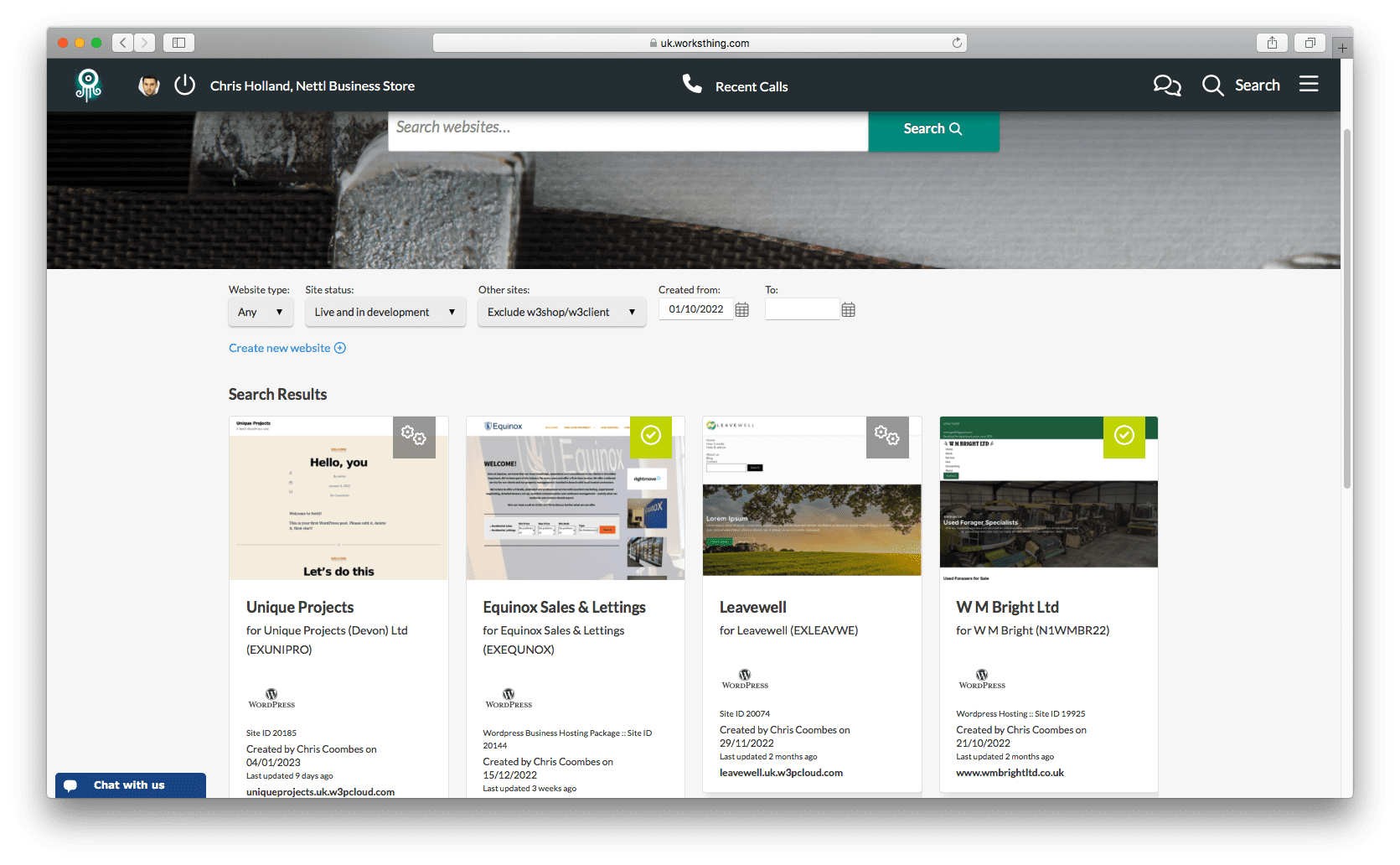
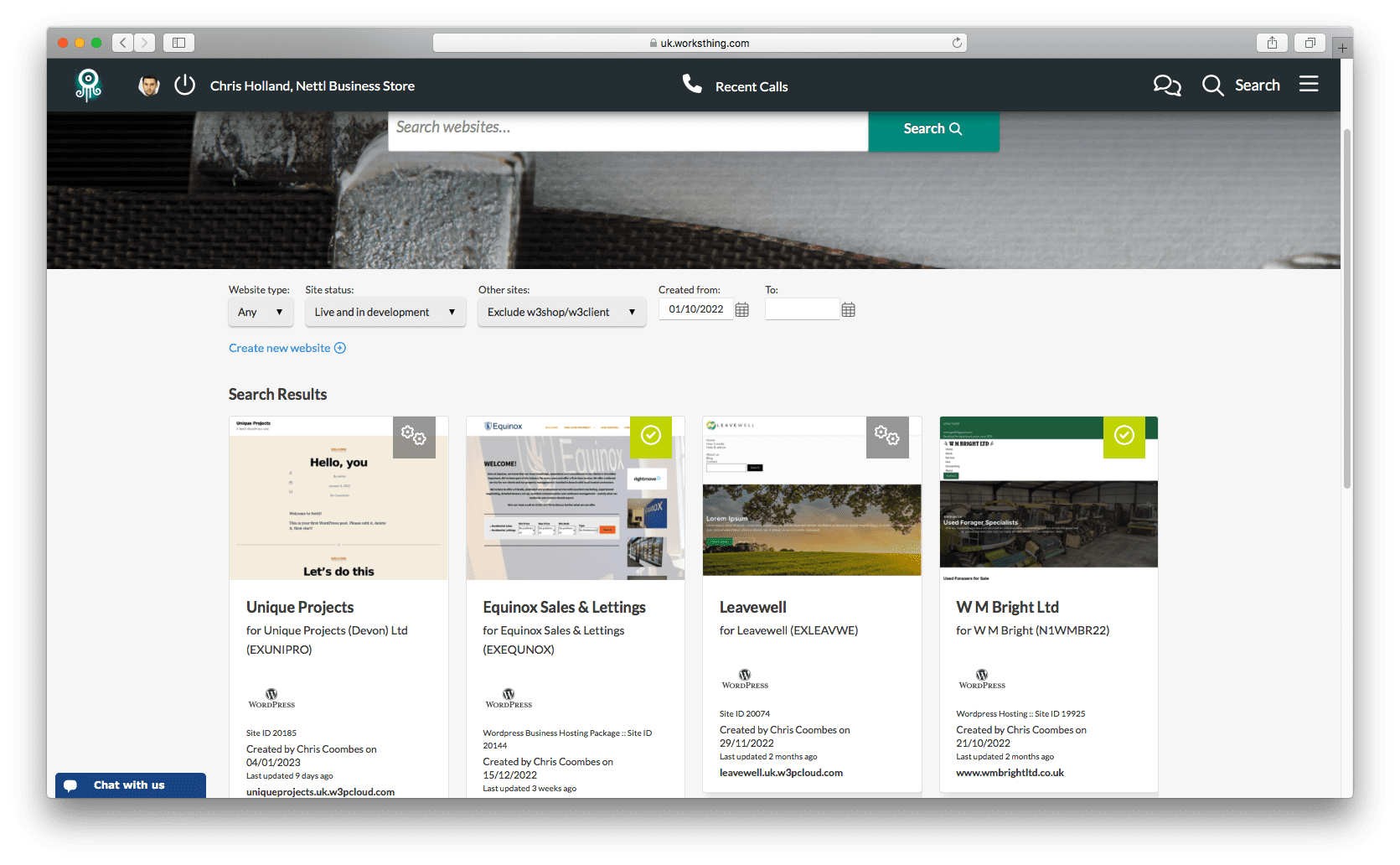
Busque el sitio web al que desea añadir el chat en directo o navegue por todos sus sitios.
Sólo puede añadir el widget de chat en directo una vez que el sitio esté activo.
Así que impulse su sitio en vivo antes de configurar el chat en vivo.
Si desea añadir Live Chat a un sitio web alojado en otro lugar, deberá vincularlo al sistema. Cree un nuevo sitio web y elija Alojamiento externo. Seleccione el cliente y continúe como con cualquier otro sitio web.
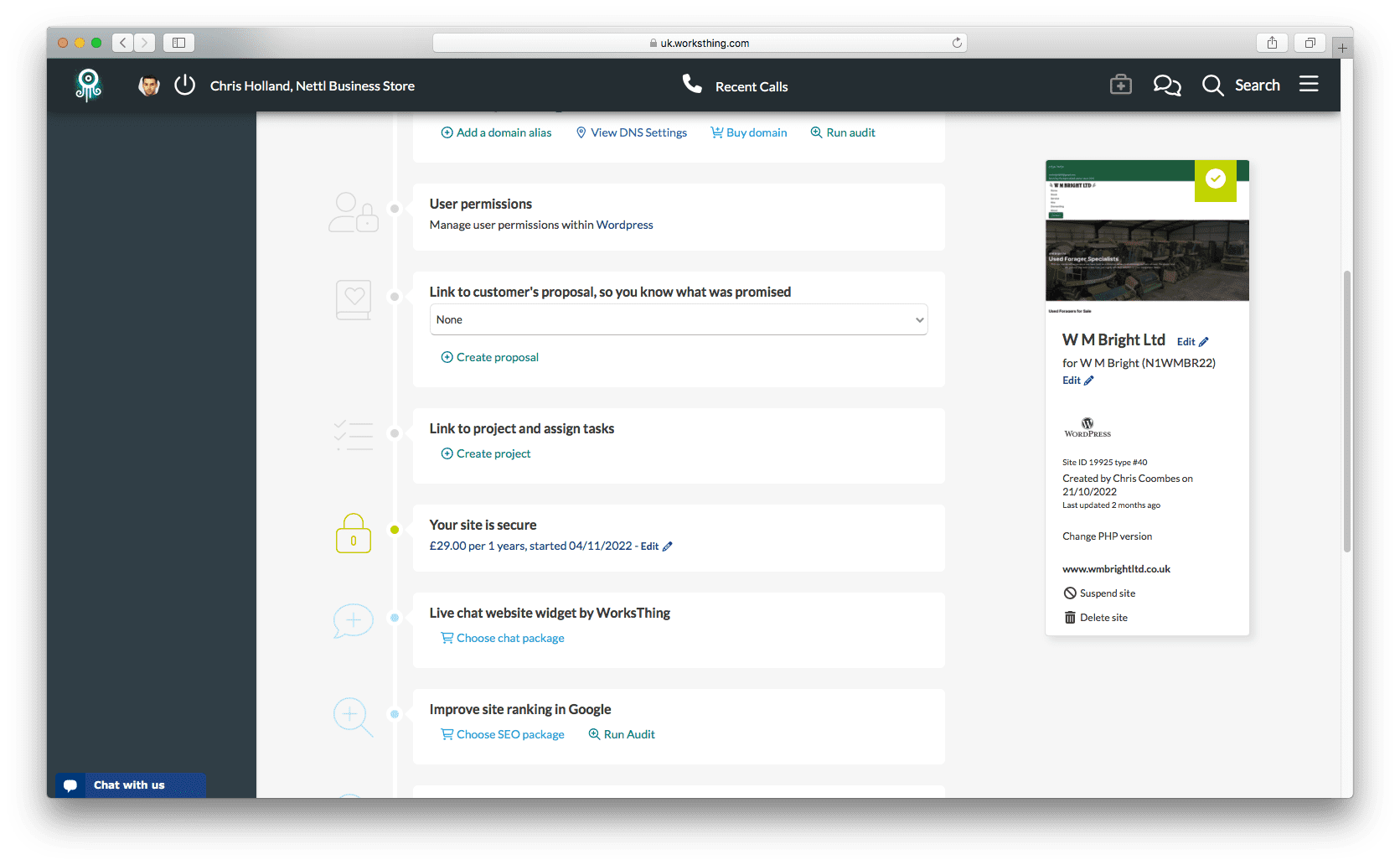
Aparecerán los ajustes del sitio web y la cronología.


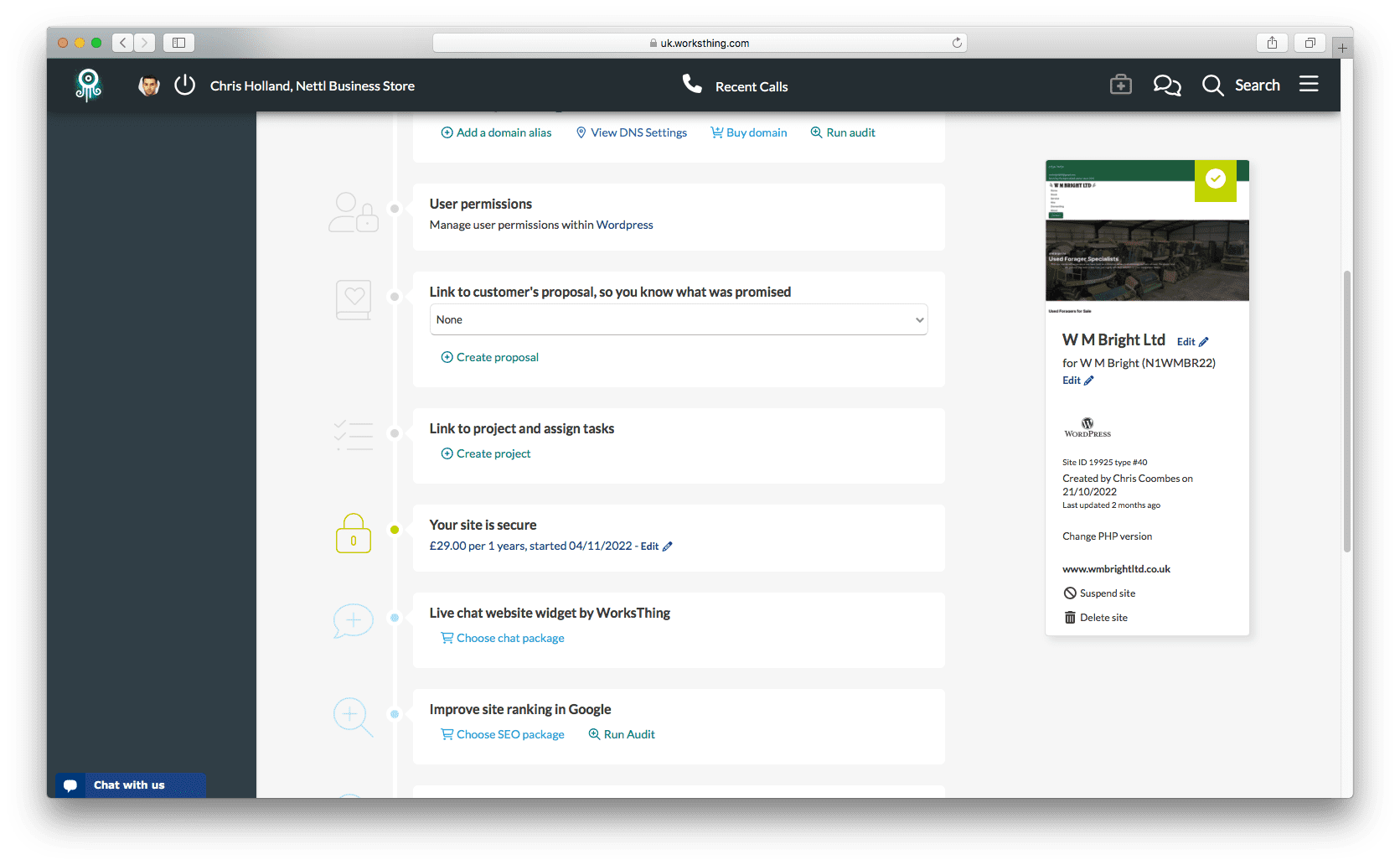
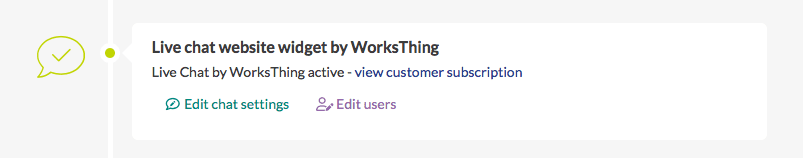
Desplázate hacia abajo hasta la sección justo debajo del certificado SSL. Verás Live chat website widget by WorksThing.


Pulse Elegir paquete de chat.
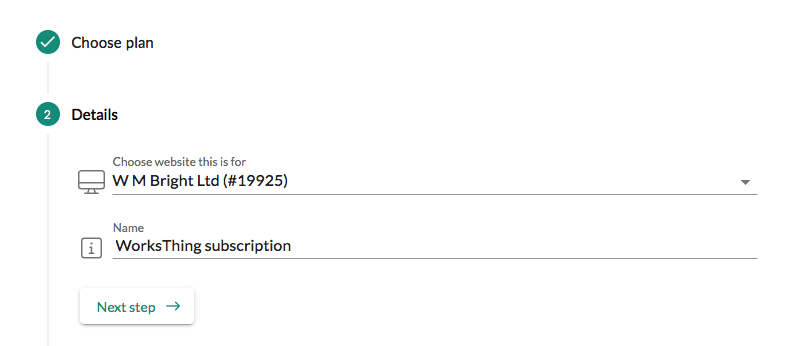
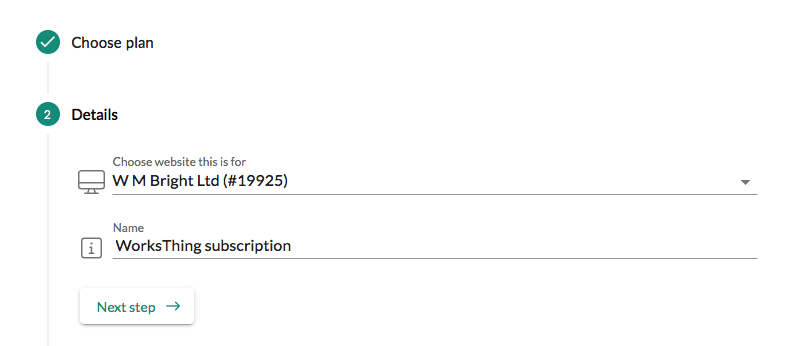
Ahora es el momento de configurar una suscripción para el cliente. La primera pestaña saltará, ya que sólo hay una opción para elegir. La segunda pestaña le permite elegir a qué sitio web añadirlo. Esto se selecciona automáticamente y se puede saltar al siguiente paso:


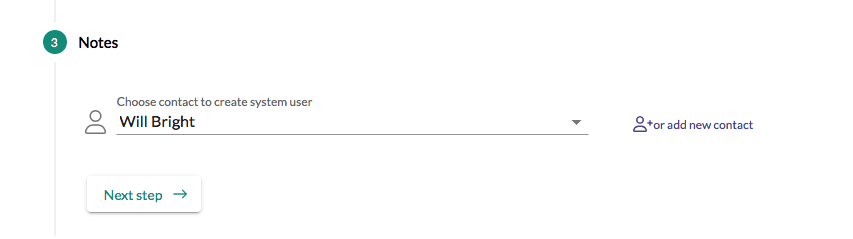
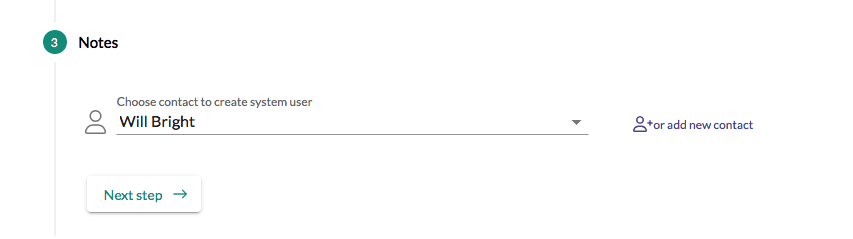
En el paso 3, podemos elegir para qué contacto cliente crear un usuario del sistema.


Cada widget de Live Chat incluye un usuario del sistema WorksThing. Esta cuenta de usuario les permite responder a los chats de sus propios clientes, ya sea en un navegador o en las aplicaciones dedicadas para iOS o Android.
También les permite añadir sus propios clientes potenciales, contactos y clientes a WorksThing CRM, que se incluye gratuitamente con su suscripción.
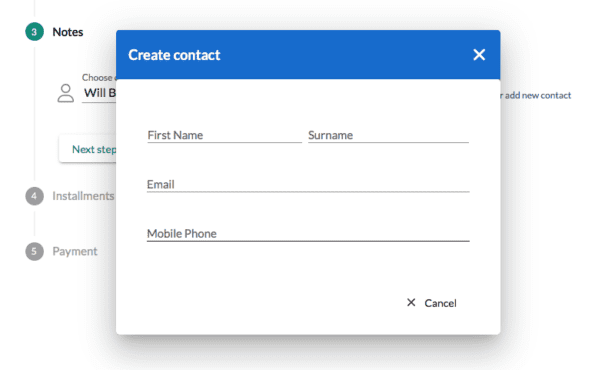
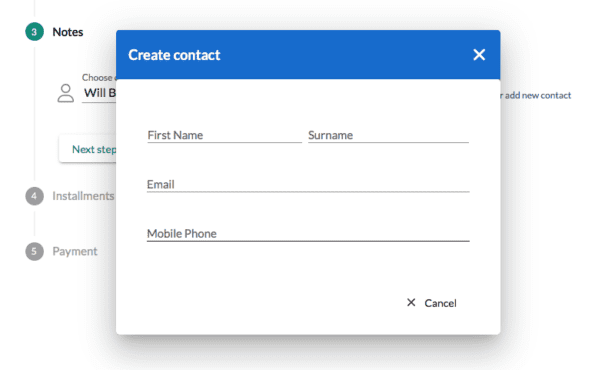
Si desea añadir un nuevo usuario en lugar de elegir uno de suscontactos existentes, pulse Añadir nuevo contacto. Se abrirá la ventana emergente Crear contacto:


Sólo tienes que introducir su nombre, apellidos y dirección de correo electrónico. Al guardar, ese nuevo usuario quedará seleccionado.
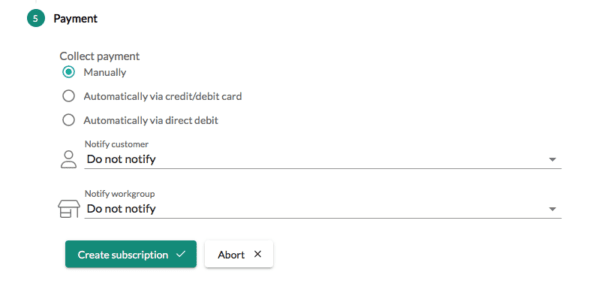
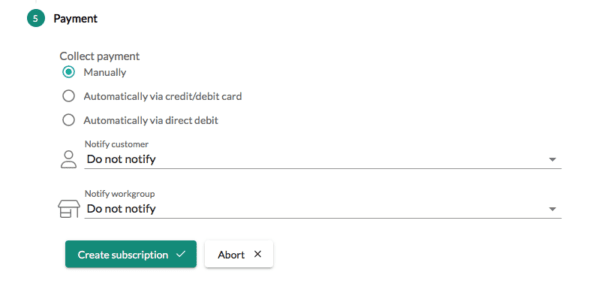
En el paso 4, establece la cantidad que quieres cobrar a tu cliente cada mes y en el paso 5 puedes elegir cómo cobrar el pago. Si tienen alguna tarjeta de pago guardada, puedes seleccionar una aquí o añadir una nueva.


Si dispone de una cuenta y una aplicación GoCardless, también puede solicitar una orden de domiciliación bancaria directamente desde esta pantalla. El cliente recibirá un correo electrónico pidiéndole que introduzca sus datos bancarios. Recibirás un correo electrónico cuando lo hayan hecho.
Cuando haya terminado, pulse Crear suscripción.
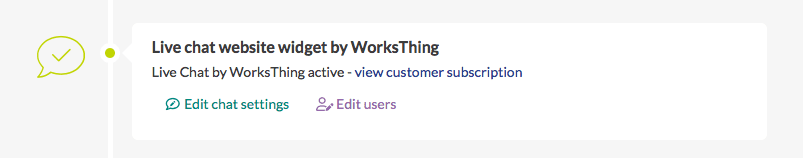
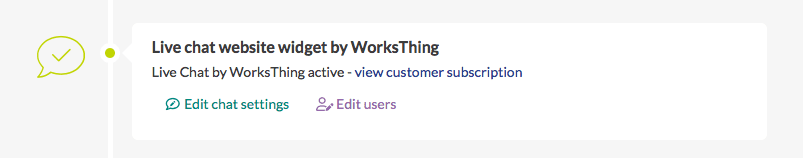
Volverá a la línea de tiempo del sitio web y verá algunas opciones nuevas en la sección Chat en directo:



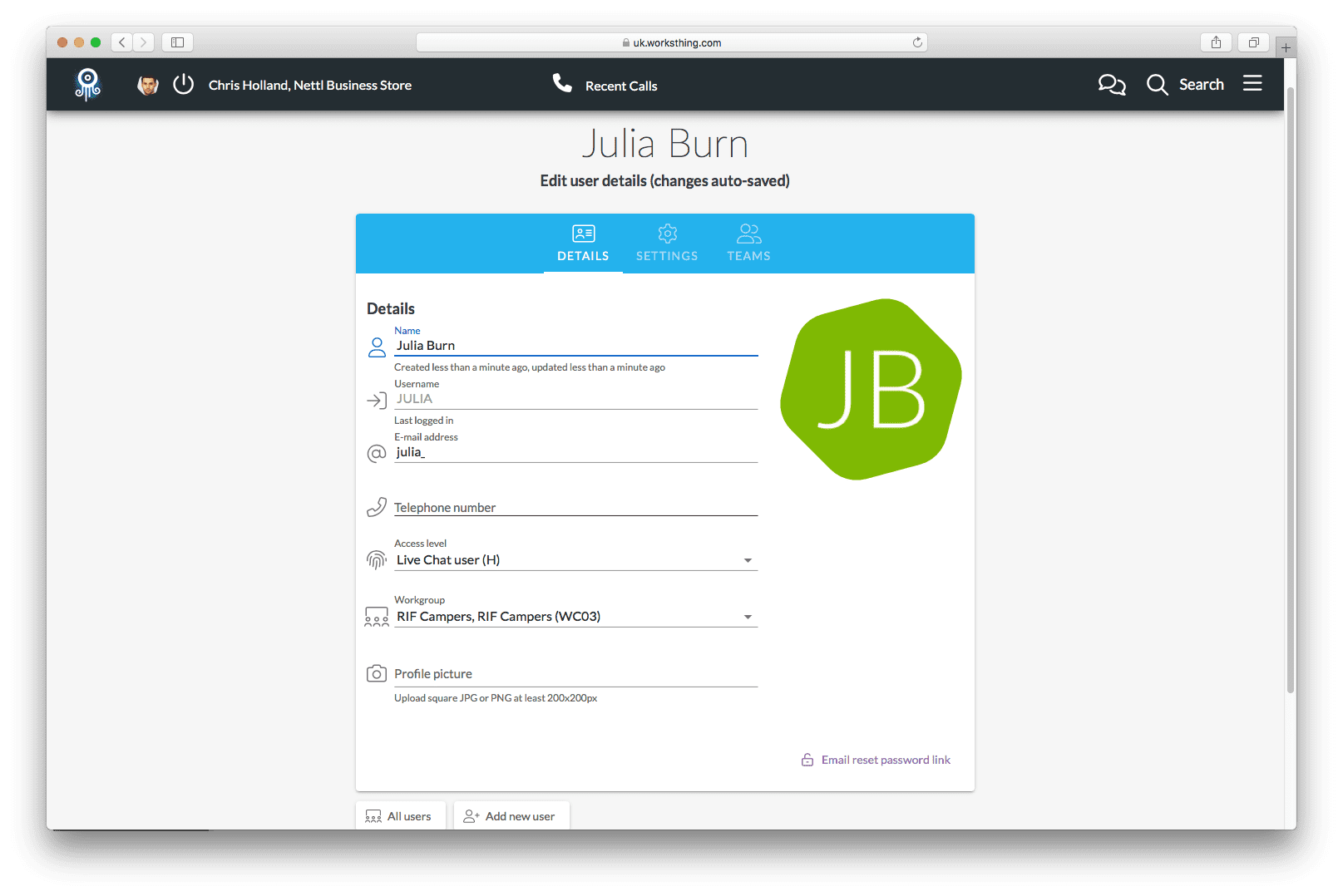
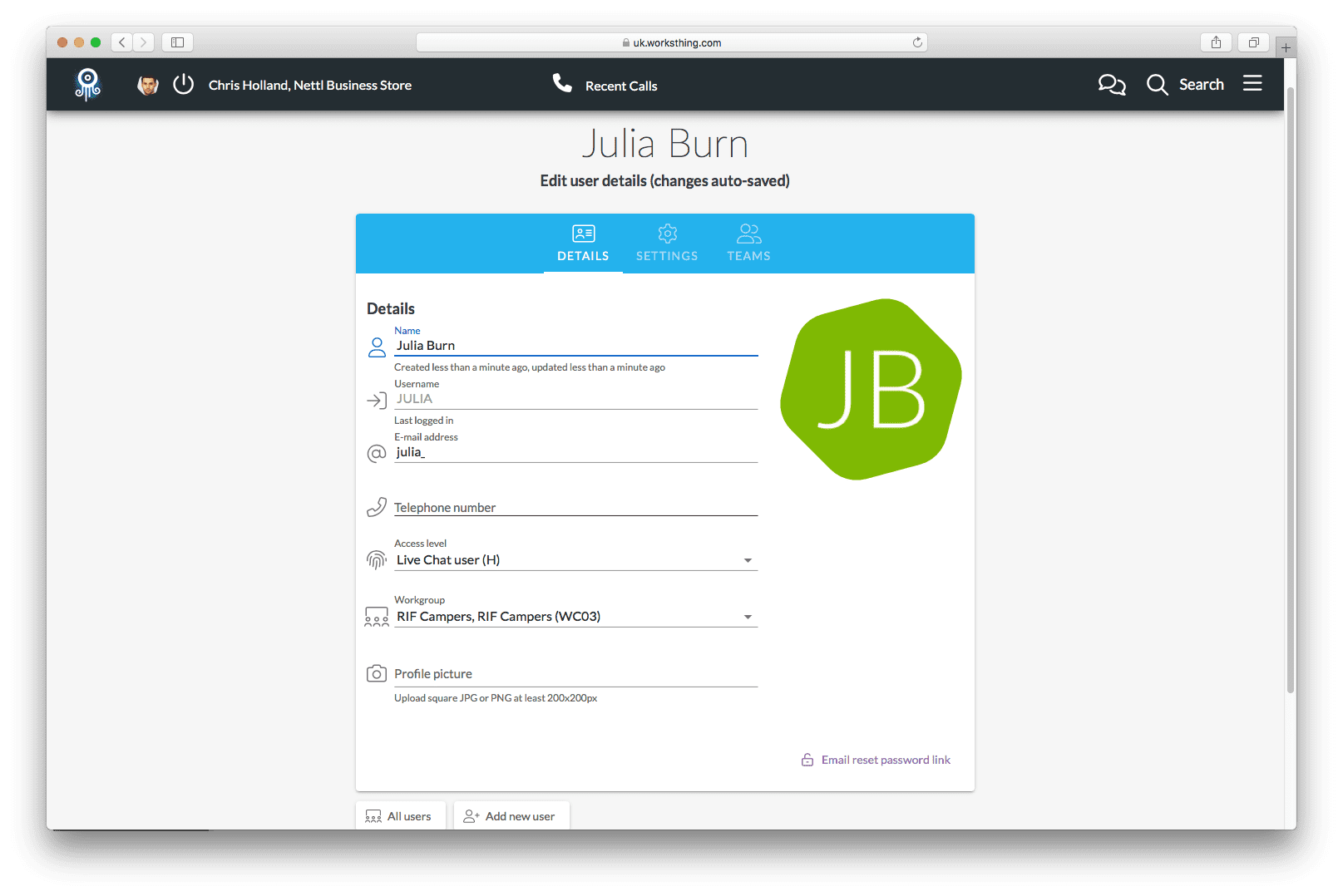
Cuando presionó Crear Suscripción, también creamos un nuevo grupo de trabajo y cuenta de usuario para el cliente, usando la dirección y detalles de contacto de su cuenta de cliente. Presiona Editar usuarios para ver su usuario de sistema, que usarán para iniciar sesión en WorksThing y las aplicaciones móviles:


Deliberadamente no les notificamos acerca de su cuenta, por lo que puede terminar de configurar sus ajustes de chat en vivo. Cuando estés listo para darles acceso, pulsa el enlace Restablecer contraseña por correo electrónico en la parte inferior derecha de la pantalla. Recibirán un correo electrónico con un enlace para pulsar Restablecer contraseña, que les enviará una contraseña temporal.
A continuación vamos a configurar el chat en vivo en su sitio.
Configurar los ajustes de Live Chat
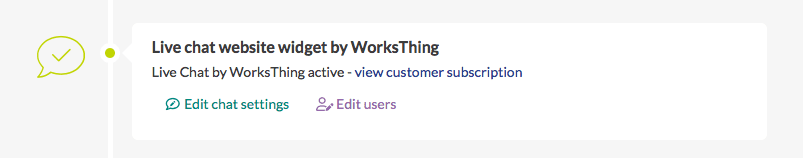
En la página de configuración del sitio web, pulsa Editar configuración del chat:



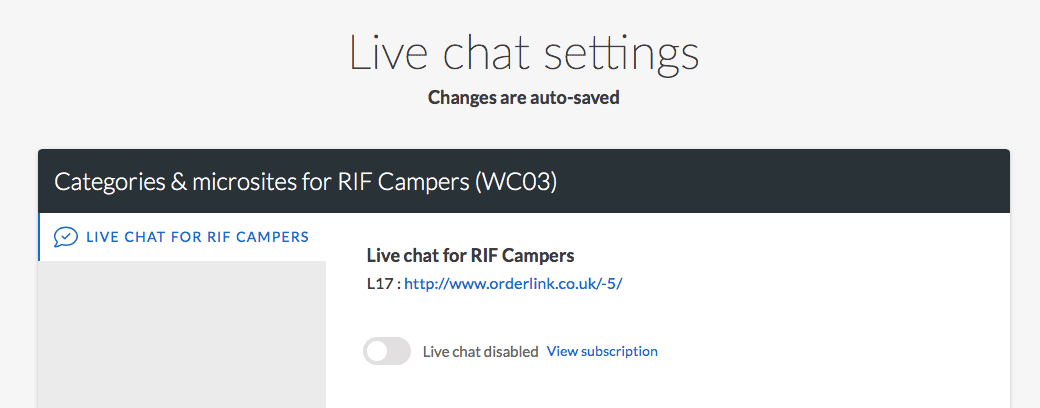
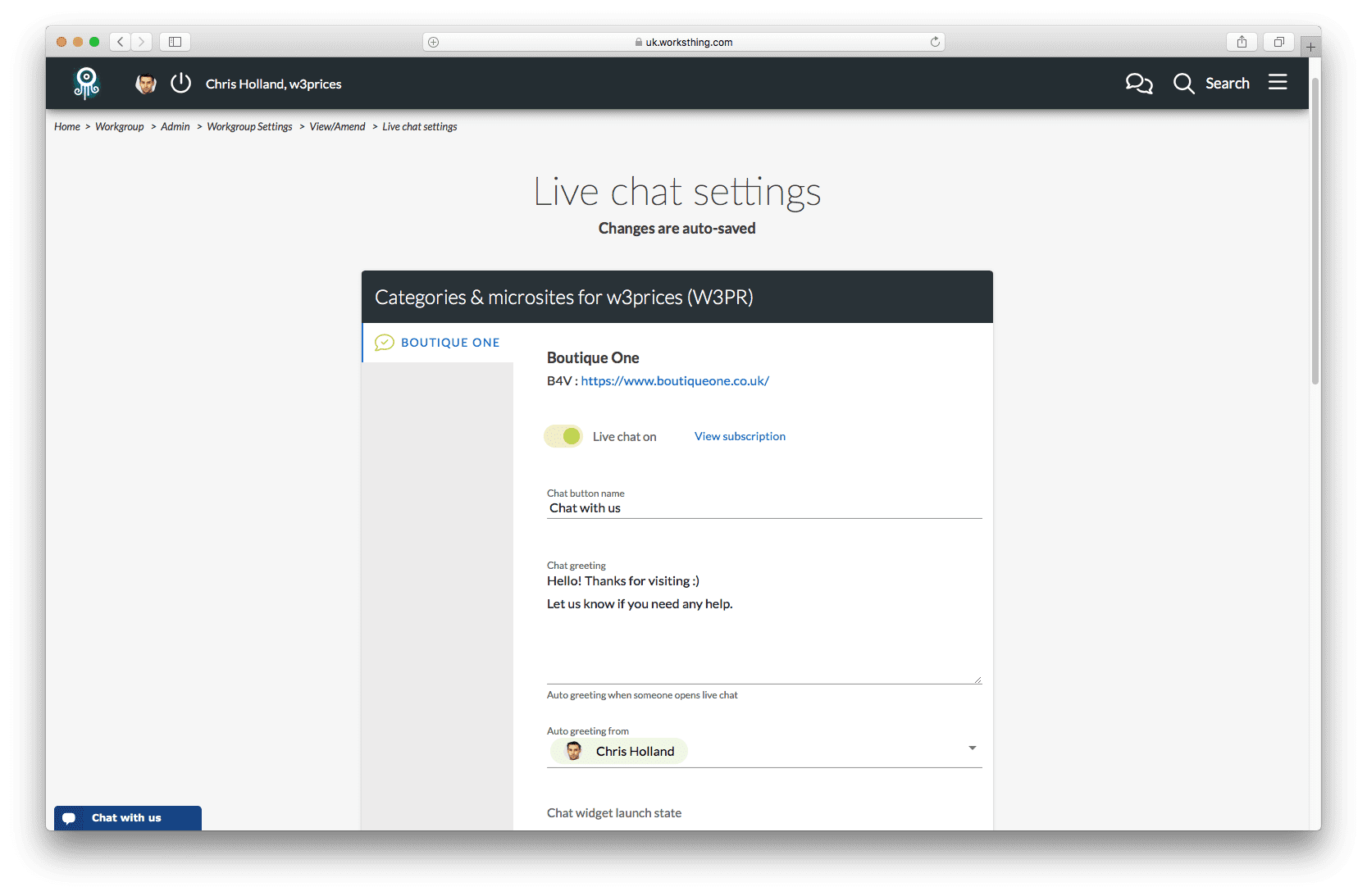
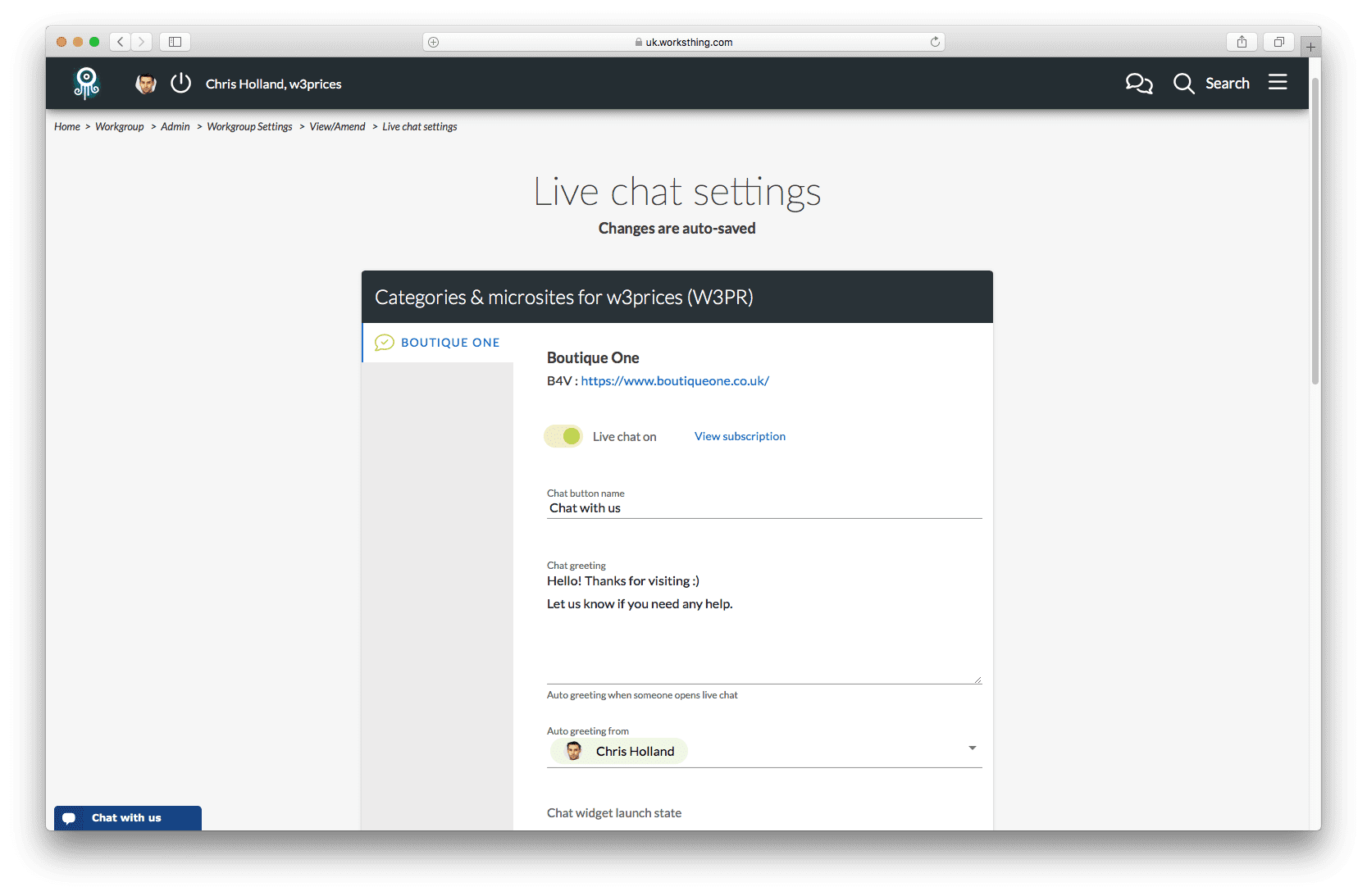
Se abrirá la página de configuración del chat:


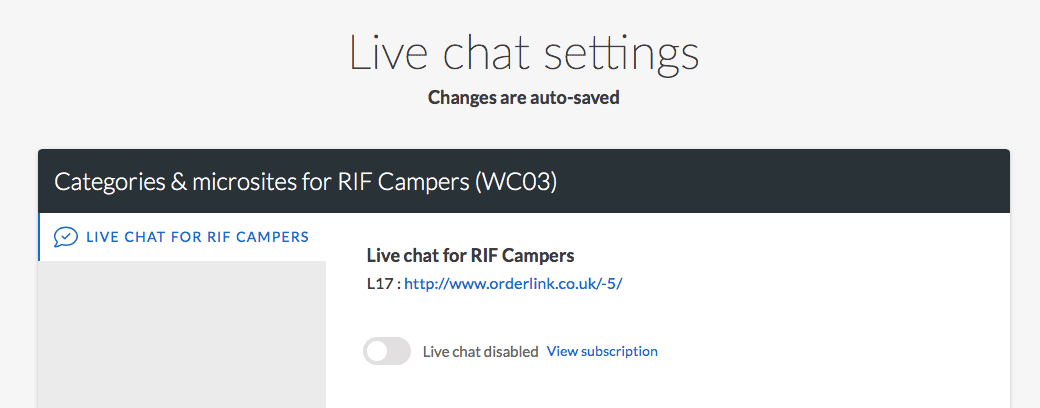
En primer lugar, debemos desactivar el chat en directo.
La luz se pone verde y estamos listos para configurar los ajustes del chat.


Primero configuraremos los ajustes y luego, cuando hayamos terminado, pegaremos el código en el sitio web del cliente. Cuando hagamos eso, el widget de chat estará en vivo. Y los visitantes podrán empezar a chatear con tu cliente. Si quieres desactivar el chat por cualquier motivo, sólo tienes que pulsar el botón Chat en directo activado, para desactivarlo. Su configuración se guardará, pero el chat estará oculto en los sitios web.



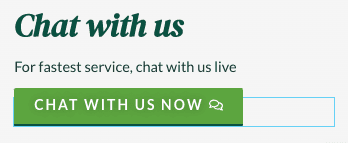
Lo primero que podemos configurar es lo que dice el botón de chat:


Los cambios se guardan automáticamente al salir del campo.
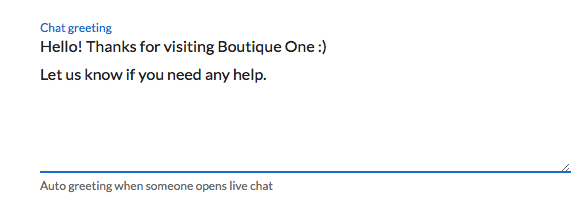
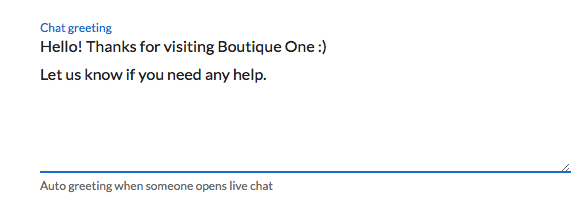
Cuando un visitante pulsa el botón de chat, reproducimos un saludo automático. Puedes configurarlo para que diga lo que quieras.


El saludo parecerá provenir de uno de los usuarios del grupo de trabajo del cliente. Elija qué usuario saluda automáticamente a cada visitante en el menú desplegable:


Si desea añadir otro usuario, con un nombre genérico, puede añadir aquí un usuario adicional del sistema.
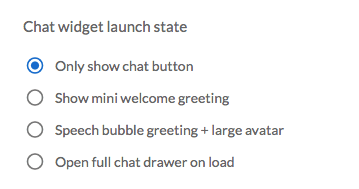
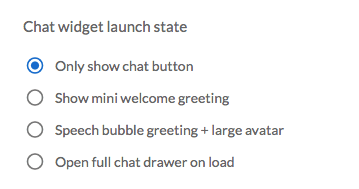
Hay varias formas de mostrar el widget de chat.


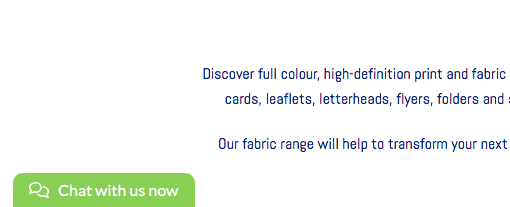
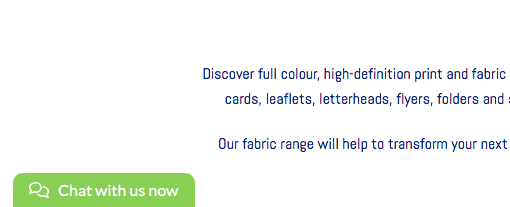
Por defecto, Sólo mostrar chat es un botón pequeño, bloqueado en la parte inferior izquierda de la página:



Para que destaque un poco más, Mostrar saludo de bienvenida amplía ligeramente el cuadro de chat y muestra el mensaje de saludo con el usuario que hayas elegido:


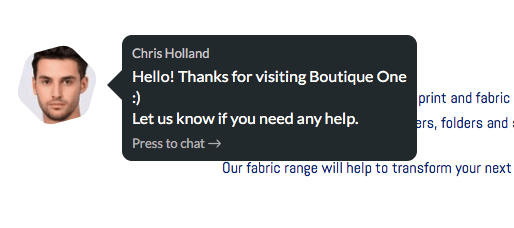
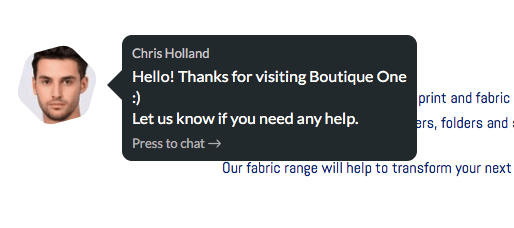
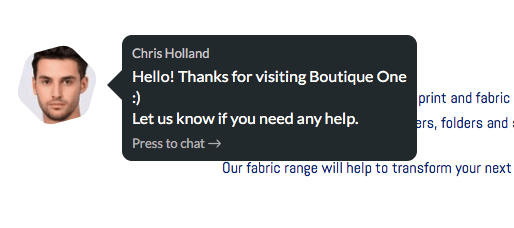
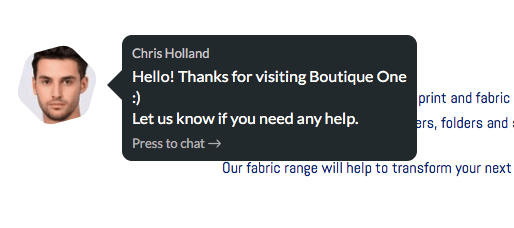
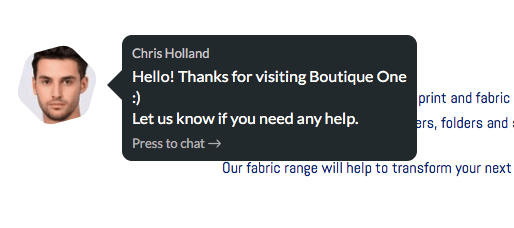
La gente se siente naturalmente atraída por las caras de los demás. Así que con la opción Speech bubble + avatar grande puedes hacer que el chat destaque aún más:



Por último, puedes Abrir el cajón del chat completamente al cargar. Esto ocupará la parte derecha de la pantalla y es bueno si realmente quieres estimular a alguien para empezar a chatear:
El visitante puede cerrar la ventana si no quiere chatear. Verán el pequeño botón en la parte inferior de la pantalla si quieren volver a chatear.
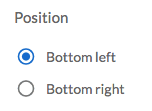
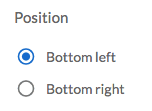
Puede elegir si el botón/burbuja se muestra abajo a la izquierda o abajo a la derecha:


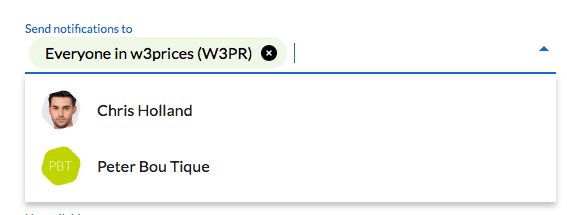
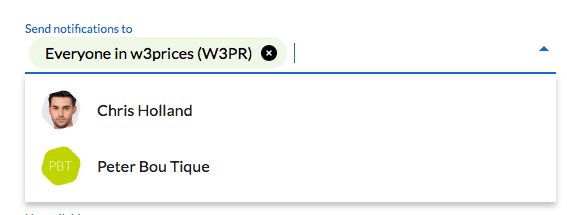
Cuando un visitante empieza a chatear, querrá notificar a algunos o a todos los usuarios de su cliente. Por defecto, todo su equipo será notificado. Selecciona uno o más usuarios del menú desplegable si solo quieres, por ejemplo, que se notifique al equipo de ventas:


Con las aplicaciones dedicadas para iOS y Android, el cliente puede responder a los chats directamente desde su smartphone. O pueden abrir cualquier navegador e iniciar sesión en worksthing.com.
Si has iniciado sesión en WorksThing, verás que aparecen insignias junto a la burbuja de diálogo en la parte superior de la pantalla para mostrar que tienes nuevos chats sin leer:


Si no has iniciado sesión, te enviaremos un correo electrónico con un enlace al chat:


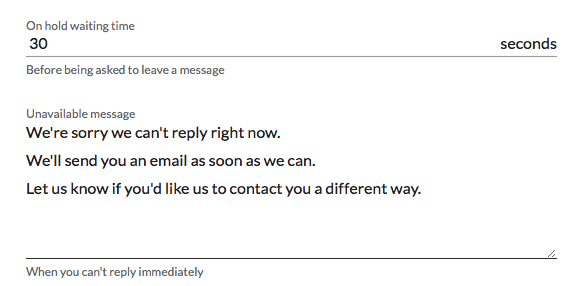
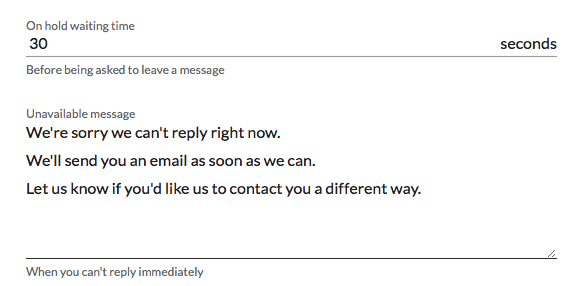
Es posible que el cliente no pueda responder inmediatamente. Aunque la gente espera una respuesta más rápida que por correo electrónico, no espera una respuesta instantánea. Establezca cuánto tiempo dejar a alguien en espera:


Si eliges 30 segundos, después de preguntar al usuario en qué podemos ayudarle, esperaremos 30 segundos a que alguien del equipo del cliente responda. Si no lo hacen, mostraremos Intentando conectarte. Después de otros 30 segundos, si nadie ha respondido todavía, diremos Lo siento por hacerte esperar. Por último, después de otros 30 segundos, mostraremos el mensaje No disponible que hayas configurado. Cambia el tiempo de espera a 60 segundos y pasarán 180 segundos o 3 minutos antes de que aparezca el mensaje de no disponible.
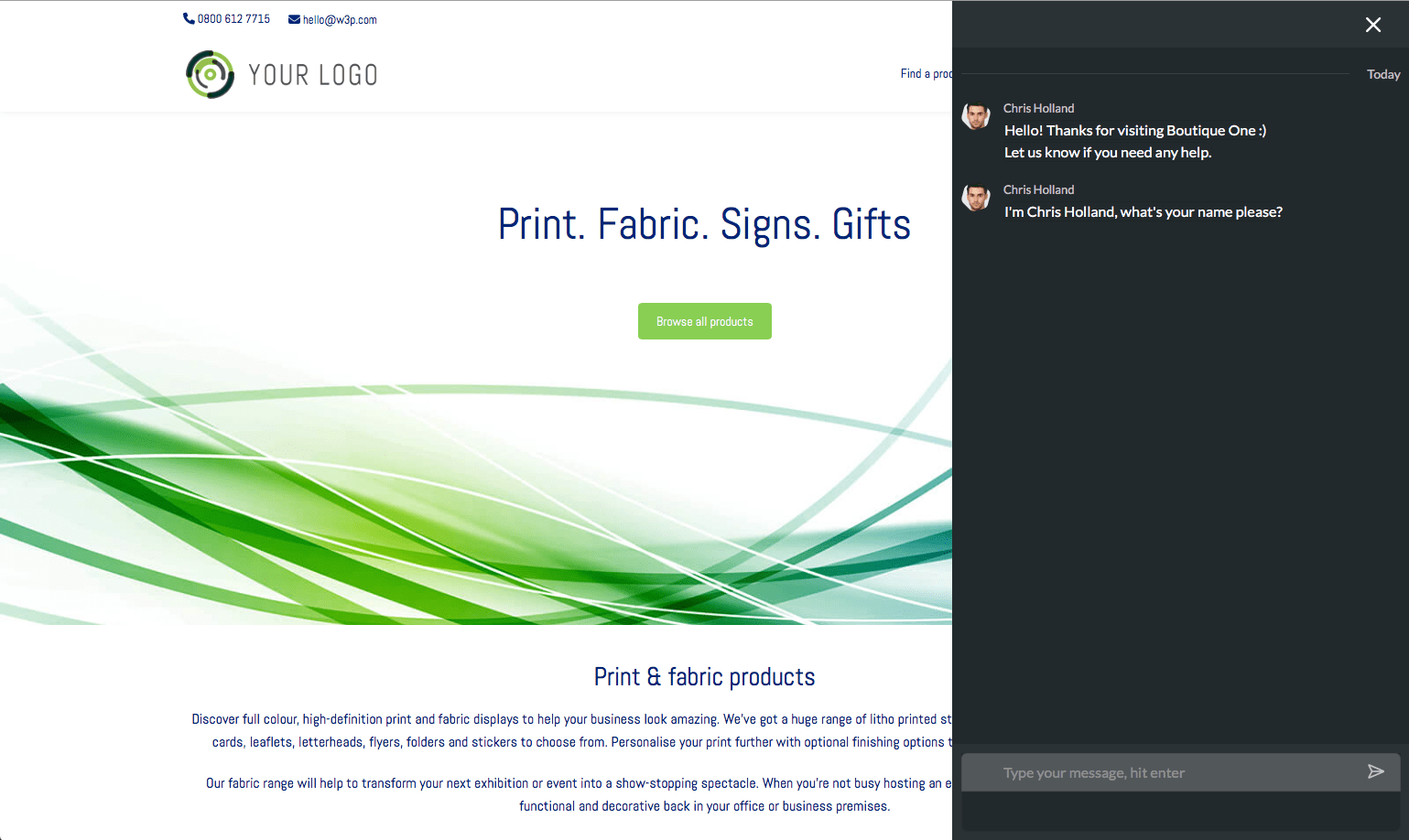
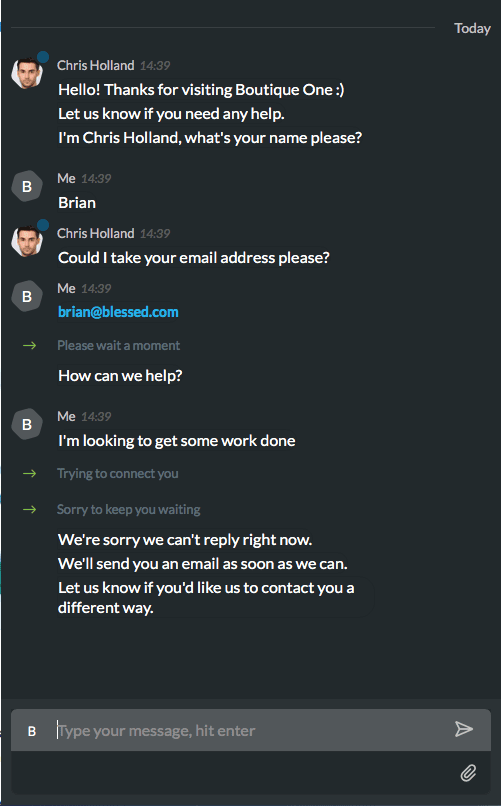
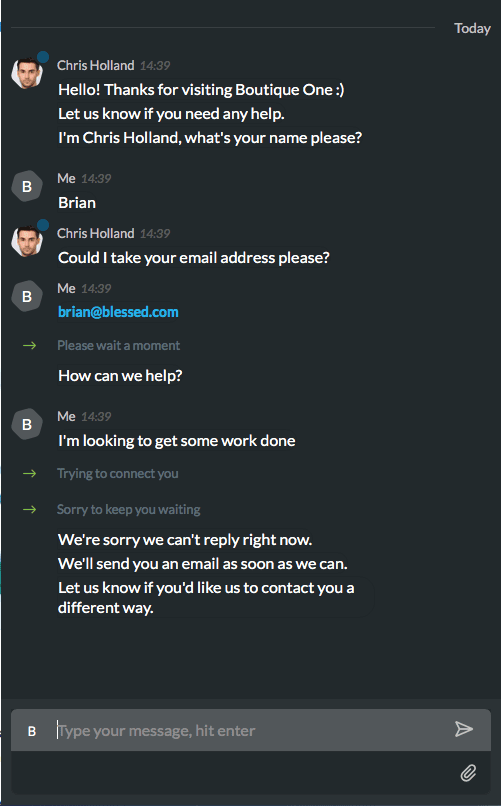
Esto es lo que ve el visitante:


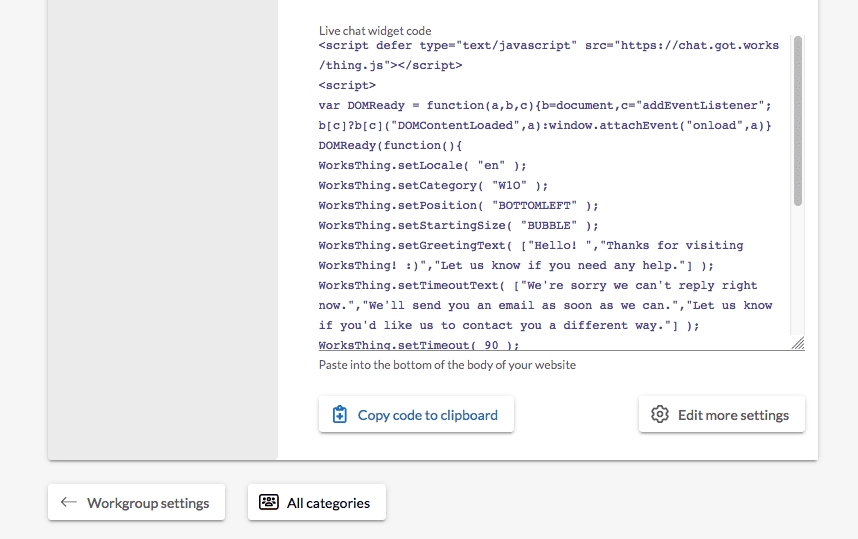
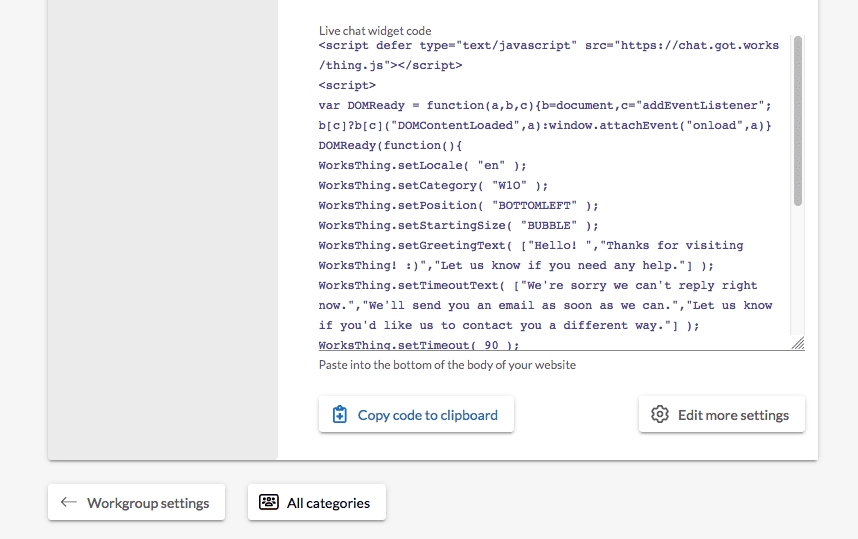
Ahora hemos terminado con la configuración. Podemos seguir adelante y publicar el widget en el sitio del cliente. Si se desplaza hasta la parte inferior de la pantalla, verá el código del widget de chat en vivo:


Cada vez que realices un cambio en la configuración anterior, el código se actualizará automáticamente. Tendrás que copiar el código en el sitio cada vez que hagas cambios.
Así que vamos a pulsar Copiar código al portapapeles para cogerlo.
Queremos insertar el código en el cuerpo de nuestro sitio web. Dependiendo de qué tipo de sitio, o constructor que está utilizando esto podría hacerse en varios lugares diferentes.
Añadir el widget a un sitio Divi de WordPress
Vea este vídeo o siga las instrucciones de abajo.
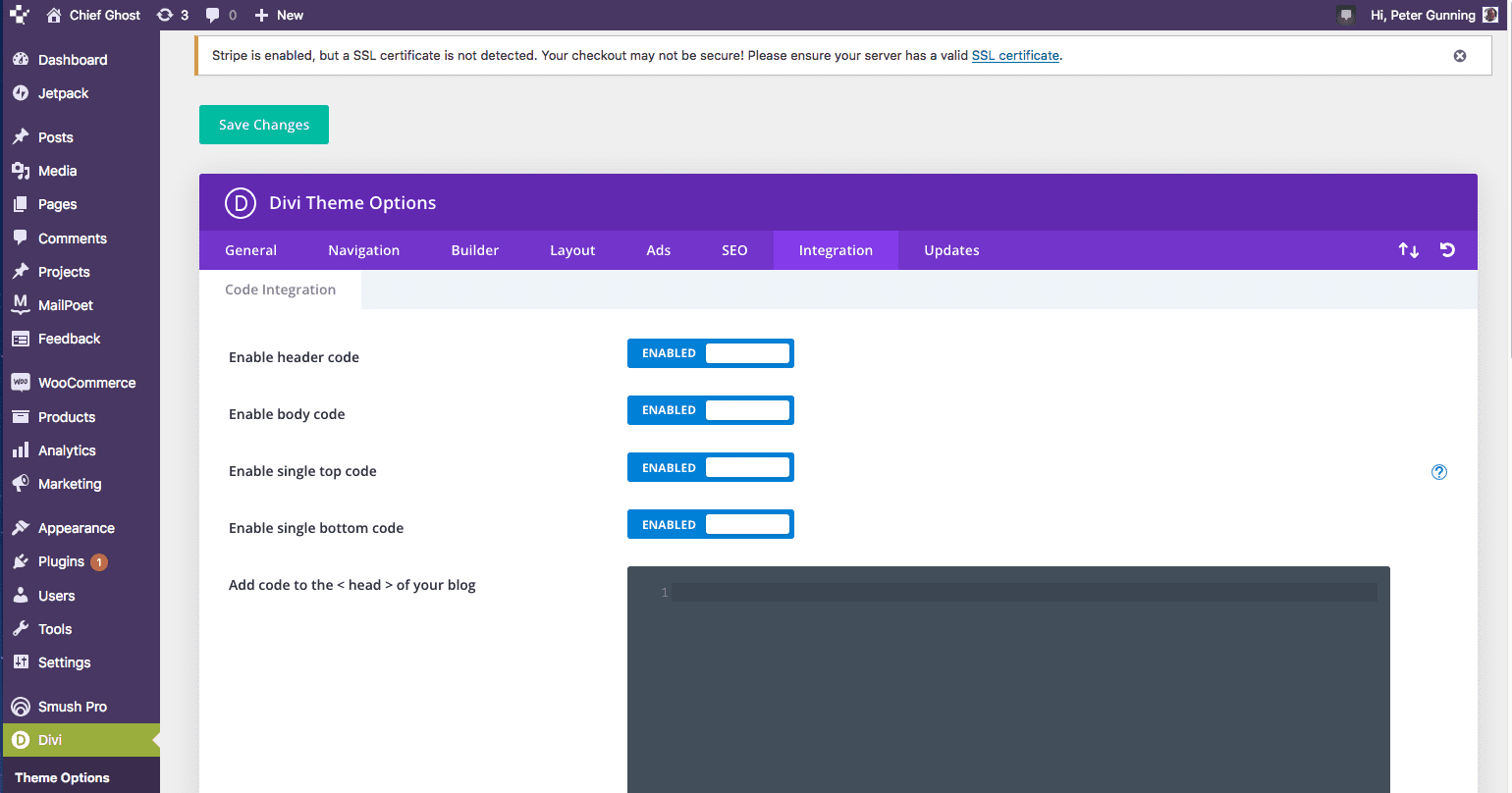
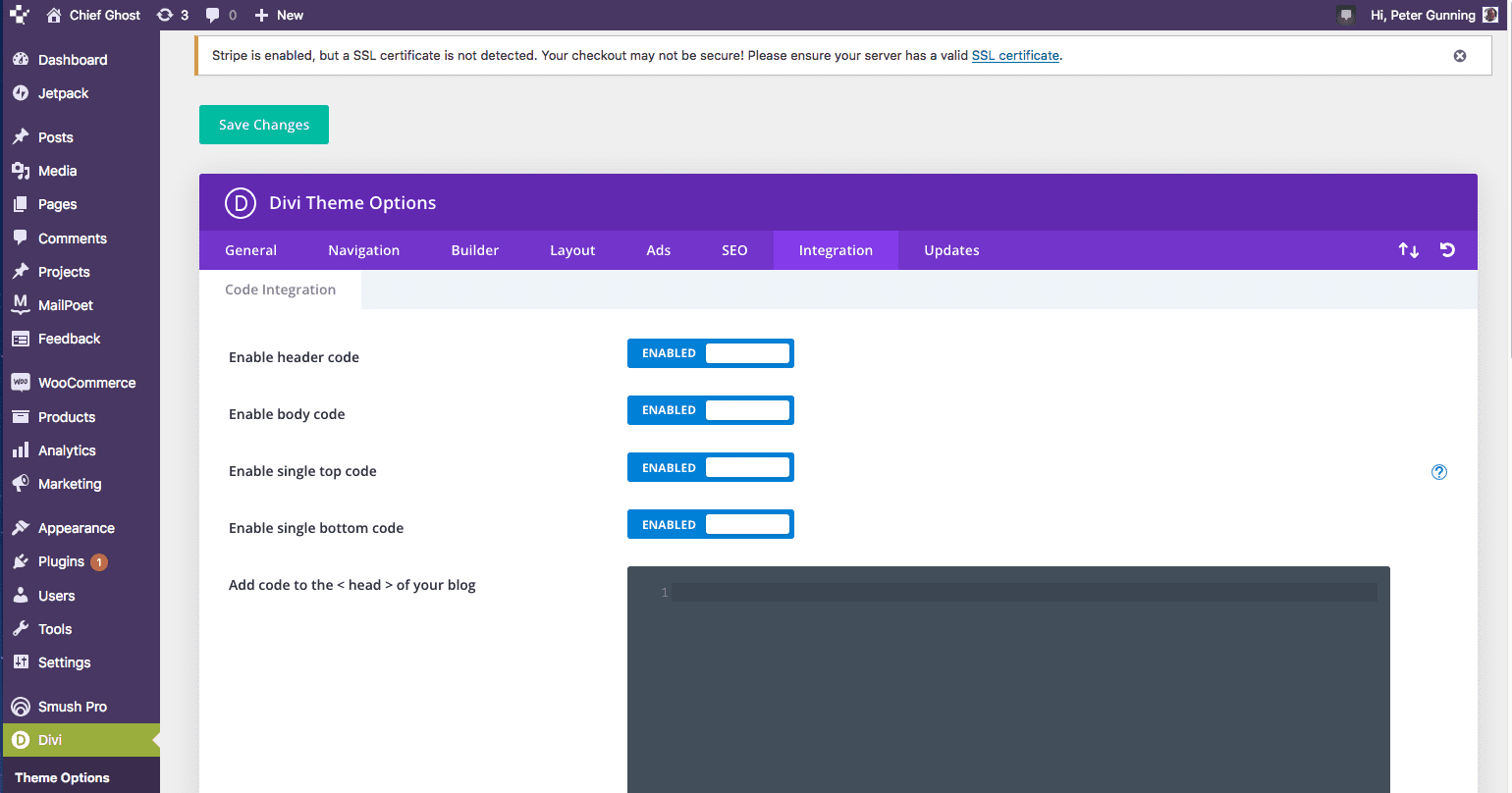
Para WordPress, en el constructor Divi, vaya a Opciones de tema > Integraciones > Integraciones de código.


Asegúrese de que Habilitar código de cuerpo está activado.
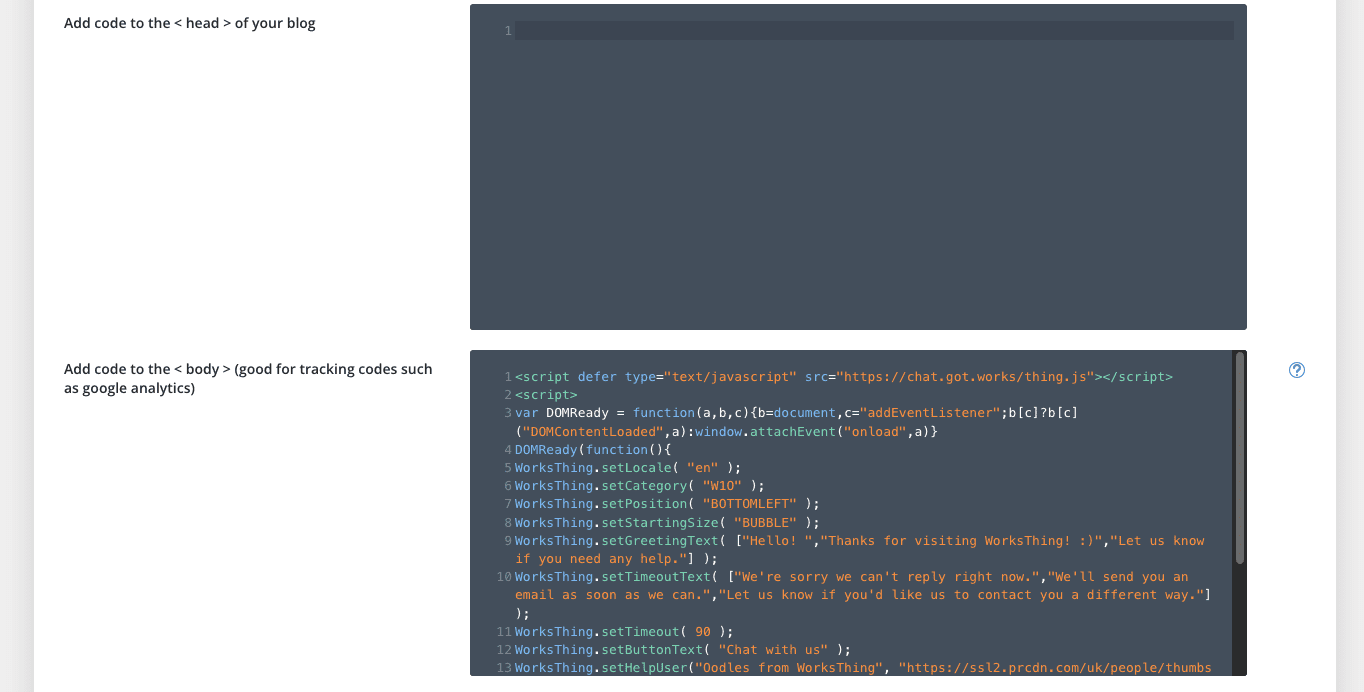
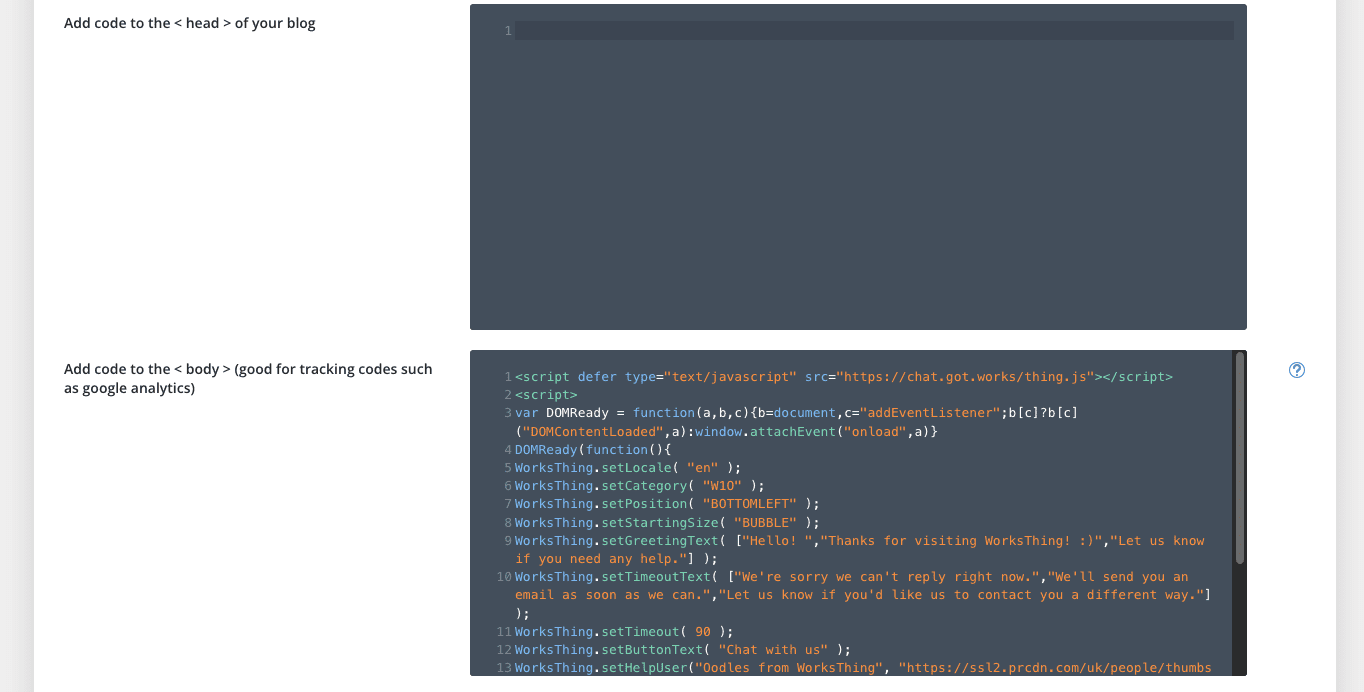
Paste the code into the section Add code to the < body >


Guarde los cambios y borre o actualice la caché si su sitio utiliza una.
Visite el sitio de su cliente, actualícelo y el widget debería aparecer por arte de magia:



Si no lo hace, espera unos quince minutos y vuelve a actualizar. A veces, el host de tu sitio web también almacena las páginas en caché para acelerarlas, por lo que es posible que tengas que esperar a que se borre la caché.
Añadir el widget a un sitio WordPress Elementor
Vea este vídeo o siga las instrucciones de abajo:
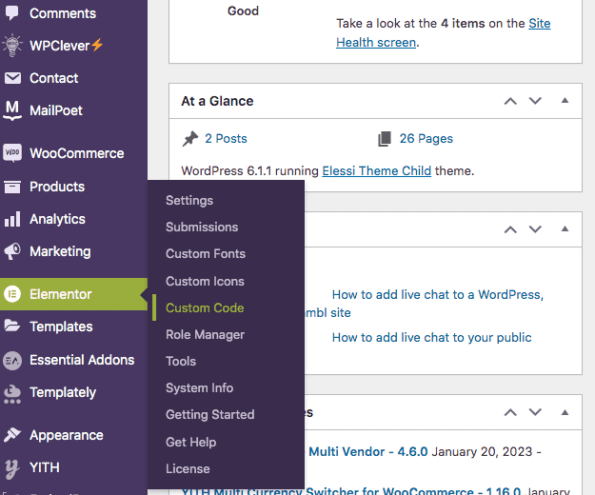
Para añadir el widget en un sitio de WordPress utilizando Elementor, vaya a Elementor > Código personalizado:


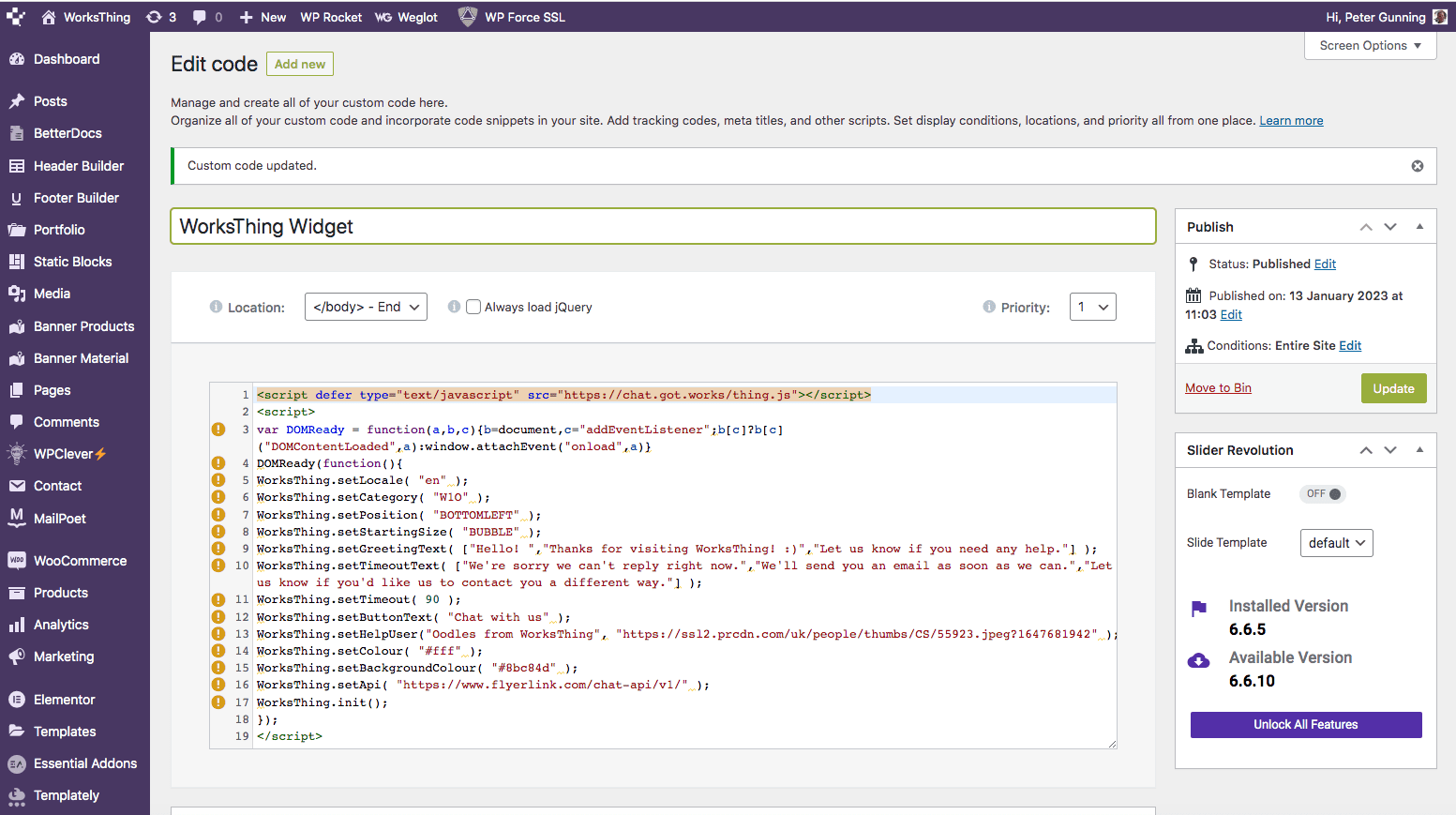
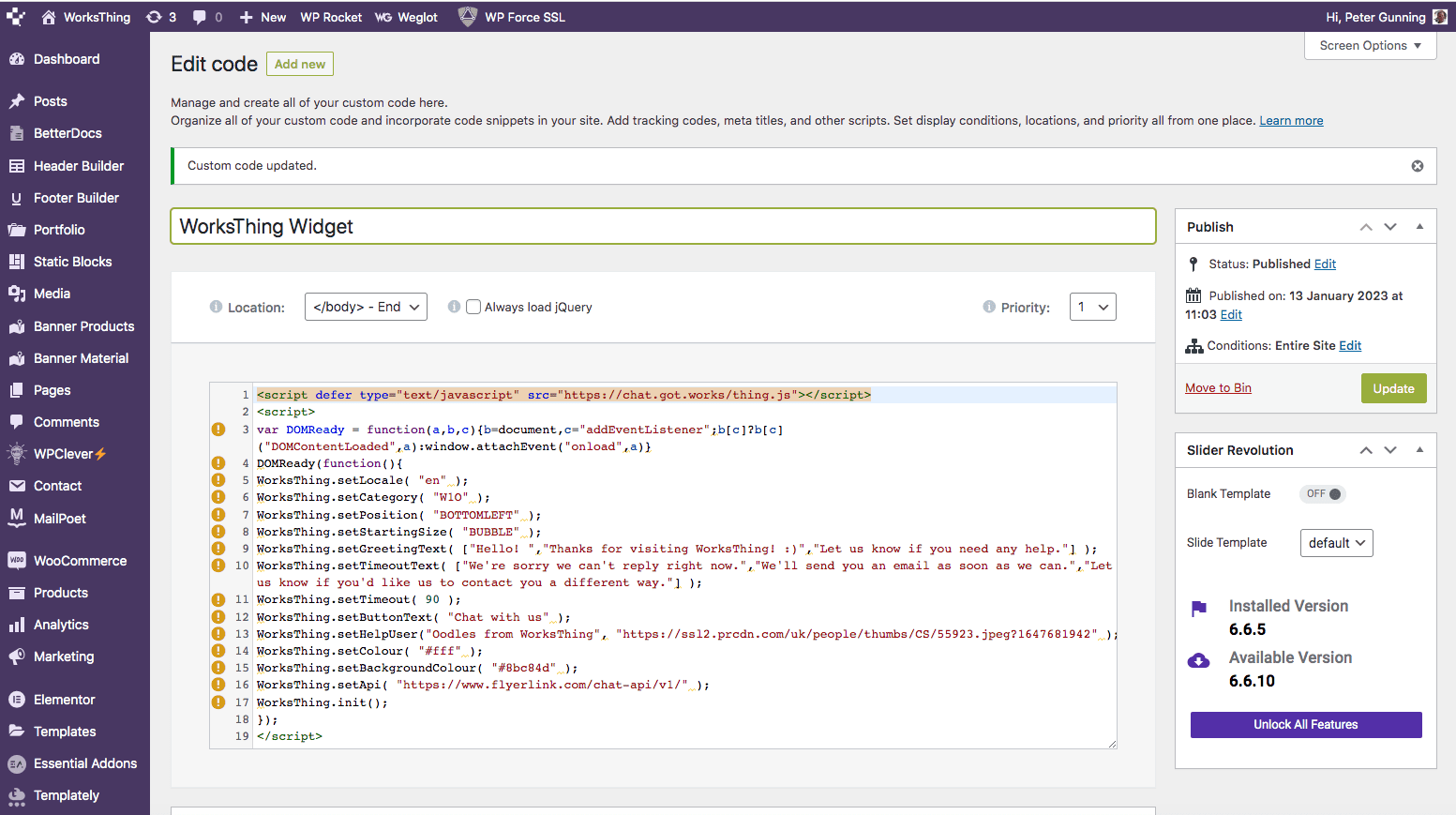
Seleccione Añadir nuevo:


Give your code a name, like “WorksThing Widget“
In Location, choose </body> – End and then paste your code below.
Guarde los cambios, borre la caché y vuelva a cargar el sitio web del cliente. El widget debería aparecer. Si quieres cambiar alguna configuración, coge el nuevo código, reemplázalo aquí y vuelve a publicar.
Añadir el widget a un sitio Brambl o a otro sitio
Vea este vídeo o siga las instrucciones de abajo.
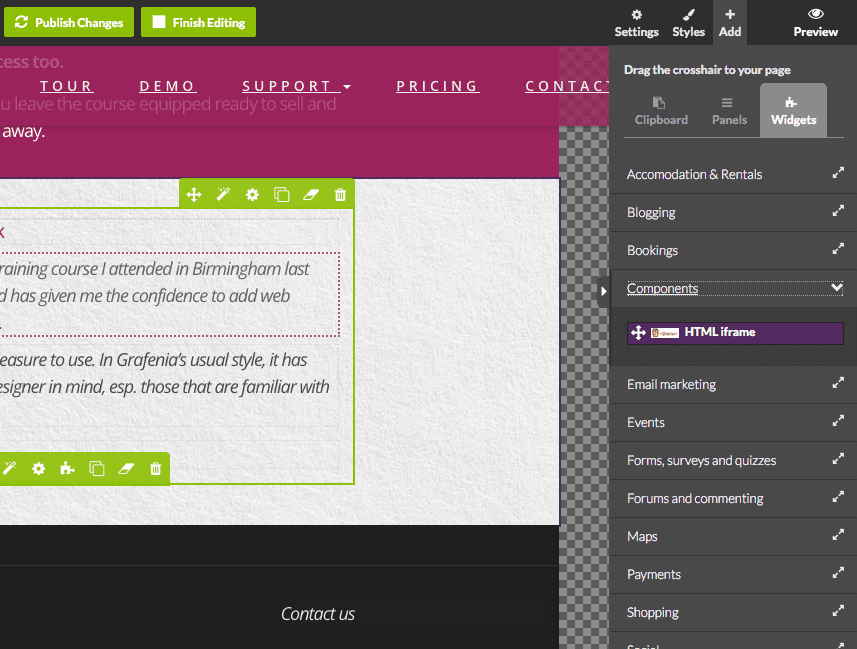
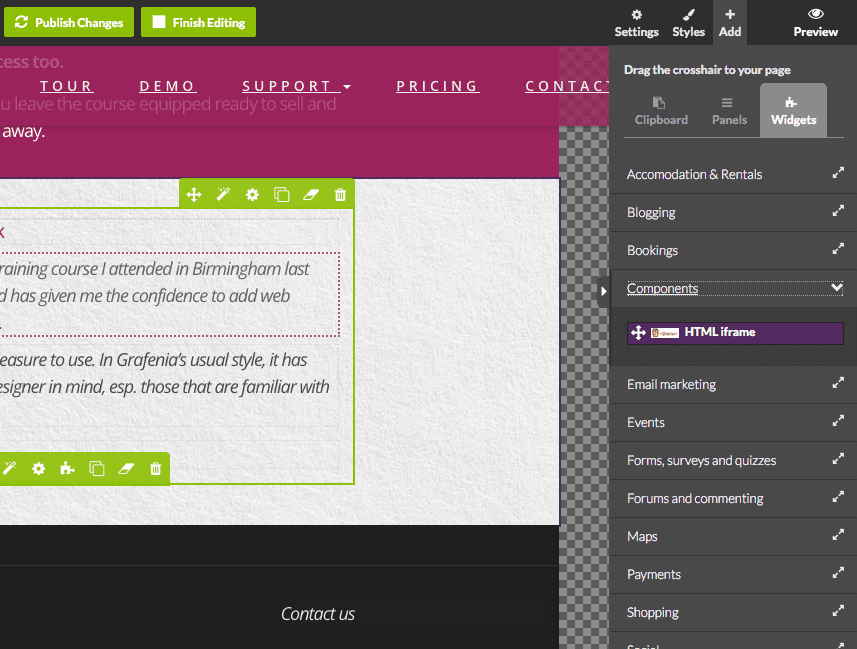
En el creador de sitios web Brambl, vaya a la pestaña Añadir.
A continuación, en la pestaña Widgets, abre Componentes. Arrastra HTML iframe a la parte inferior de tu página de inicio:


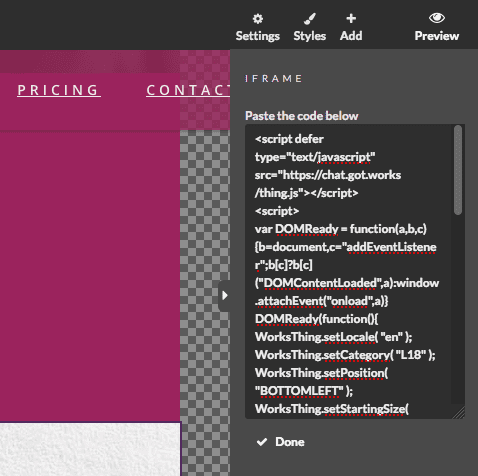
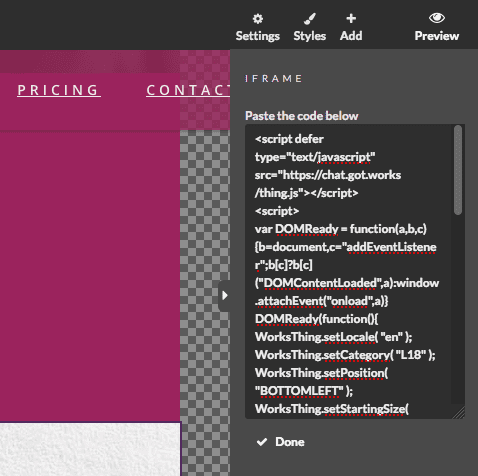
Esto abrirá el editor iFrame. Pega tu código aquí y pulsa Hecho.


Guarde los cambios y pulse Publicar cambios. Espere unos instantes a que su sitio se actualice. En una nueva ventana, abre el sitio y actualízalo. Tu widget de chat debería aparecer por arte de magia.
Otros tipos de sitios web pueden tener un aspecto o un comportamiento diferente. Puede que tengas que pegar el código en el cuerpo del sitio, añadir un widget o seguir las instrucciones del constructor para integrar Javascript personalizado.
Añadir un enlace o botón diferente para abrir el chat
Ahora que tu widget de chat está funcionando, también puedes añadir otros botones. Esto es útil en lugares donde usted podría querer que un visitante inicie una conversación. Las páginas de contacto son un lugar obvio para empezar. También puede tener una llamada a la acción Chat con nosotros en las páginas de destino o en las descripciones de productos.
Es muy fácil añadir un botón.
Añade un botón como lo harías normalmente. Dale el estilo que quieras, cambia el texto, el color y cualquiera de las otras opciones:


A continuación, en lugar de añadir un enlace como URL o punto de anclaje, busque Clase CSS o Clases CSS.
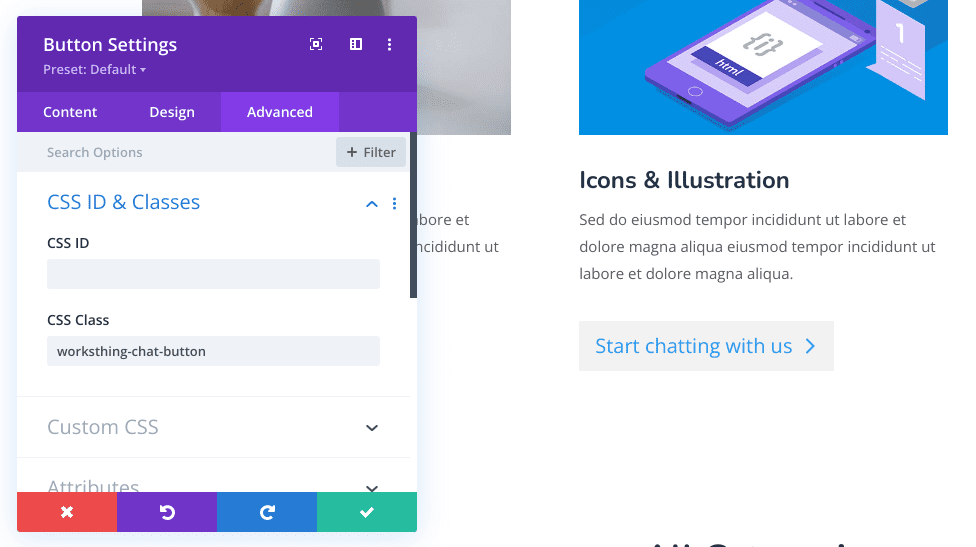
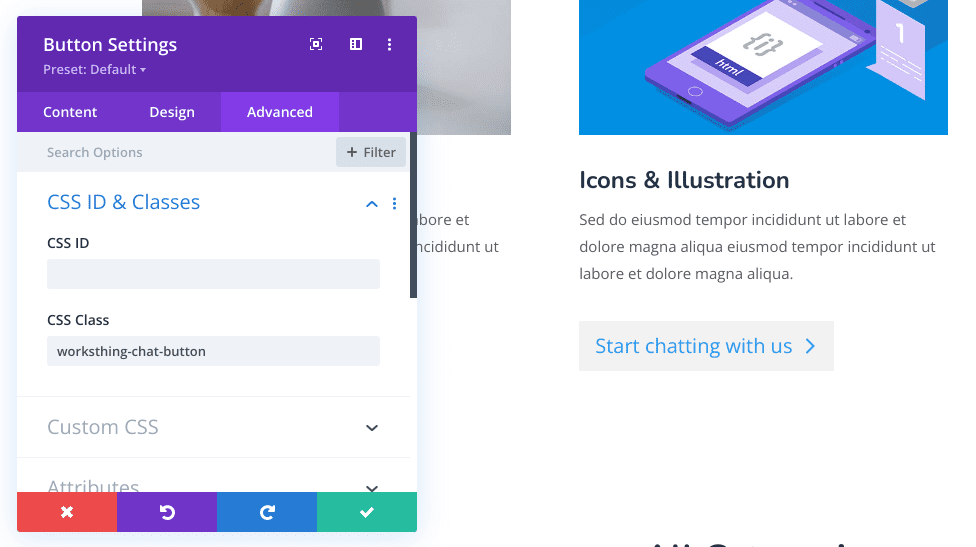
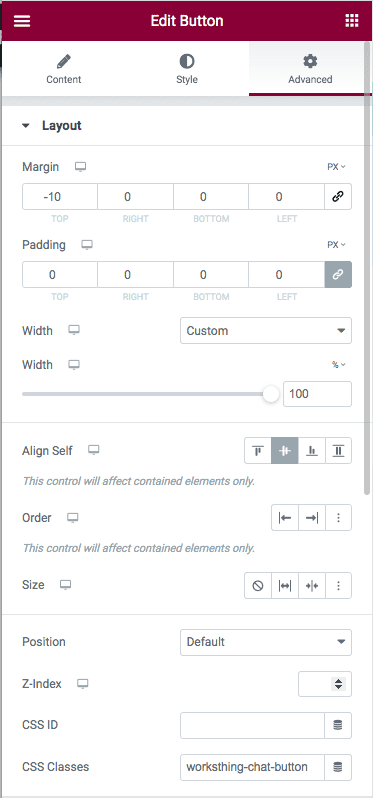
En Divi en la Configuración de botones, vaya a la pestaña Avanzado.
En la sección CSS ID & Classes, es CSS Class:


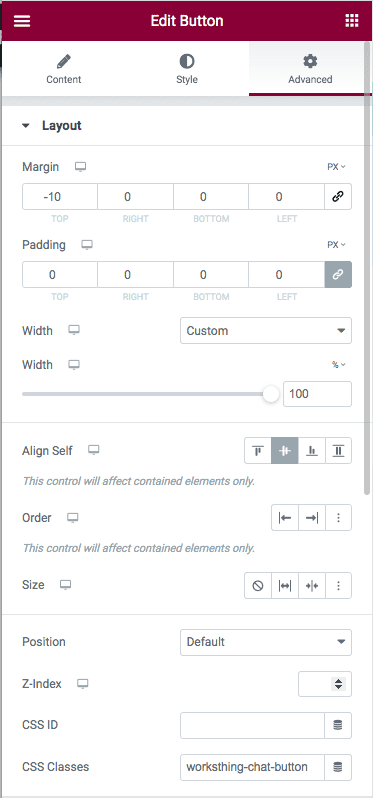
En Elementor está en la pestaña Avanzado, en la sección Diseño, en la parte inferior:


Pegar el texto worksthing-chat-button aquí y guarde los cambios.
Cada vez que alguien pulse el botón, se abrirá o reabrirá la ventana de chat. Si ya han iniciado una conversación, el chat continuará donde lo dejaron.
Responder a los chats
Ya está. Hemos configurado nuestros ajustes, añadido el código a nuestro sitio y esparcido algunos botones adicionales. Ahora es el momento de ver cómo responder a los chats entrantes.
El cliente puede iniciar sesión en WorksThing con el usuario que creaste.
Para mostrarles cómo funciona, inicia un chat falso en su sitio web.
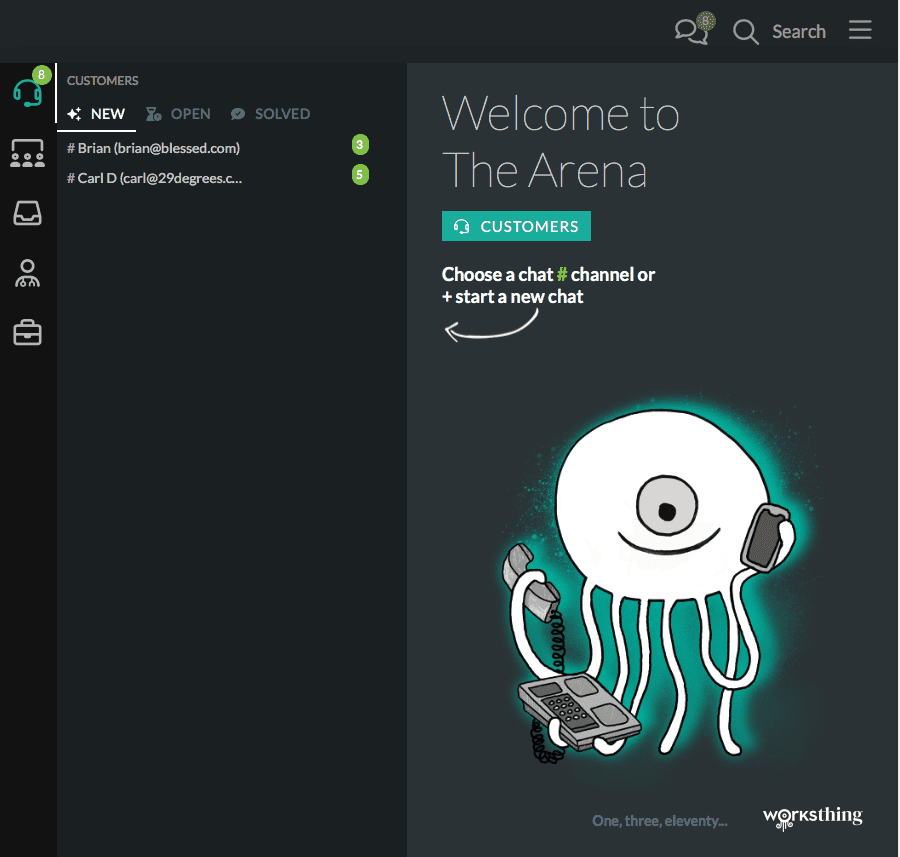
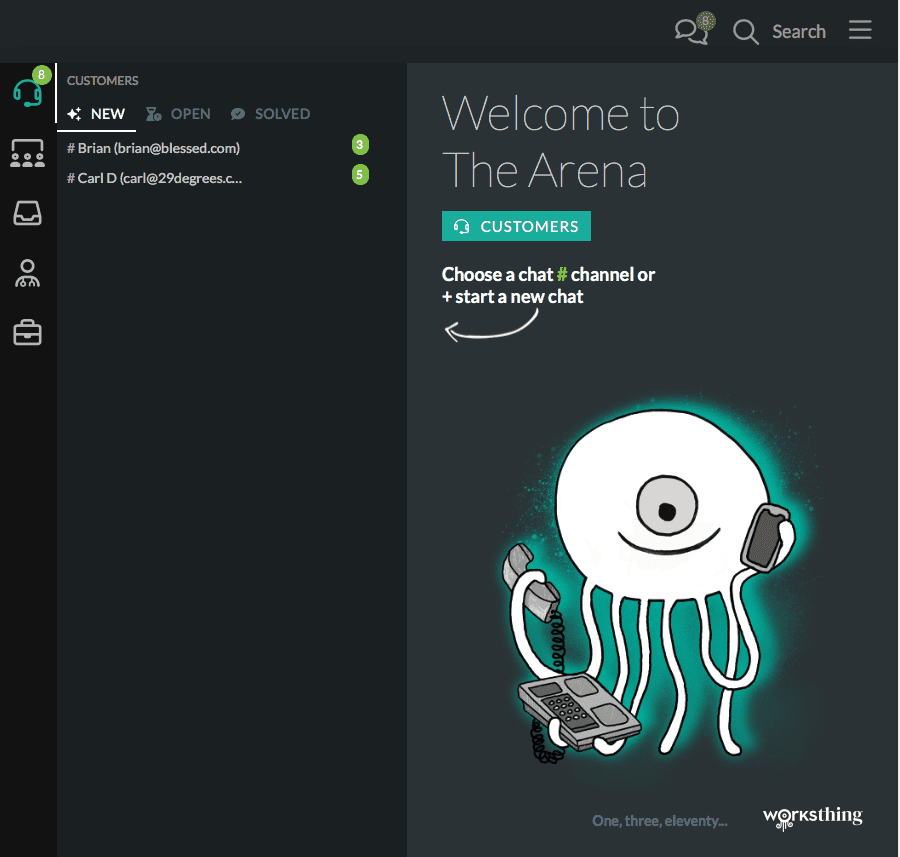
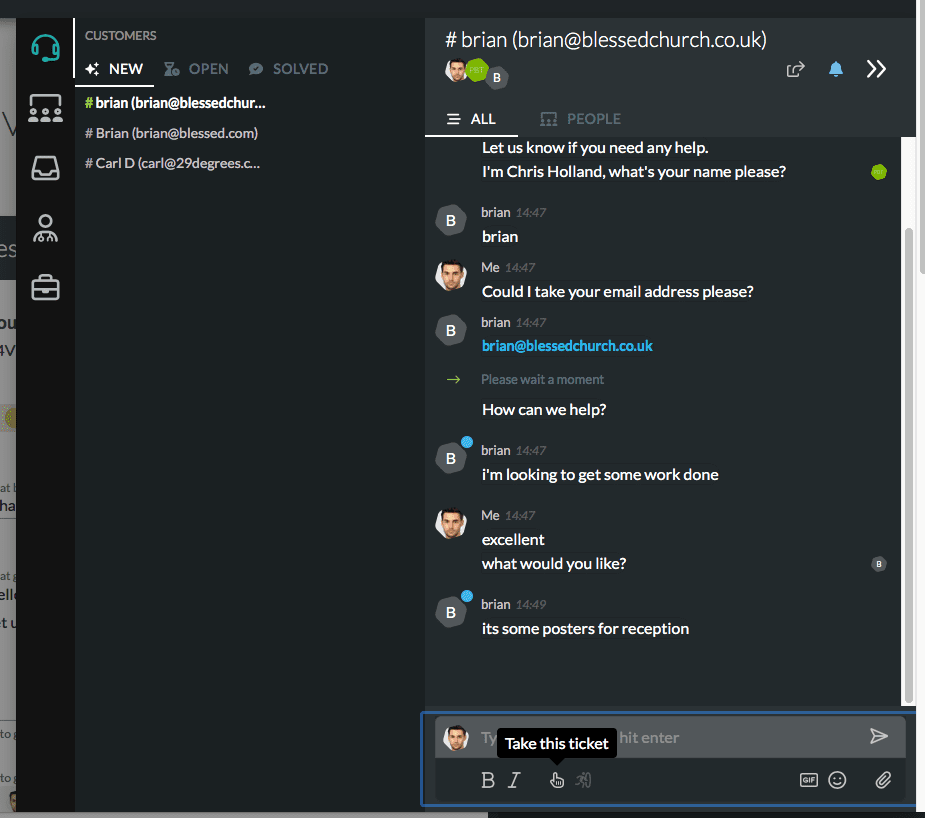
Si han iniciado sesión, verán iluminarse el icono del chat en la parte superior. Si no, haz clic en el enlace del correo electrónico que recibas. Su equipo ve todas las consultas entrantes en The Arena. En la primera pestaña, verán todos los clientes y consultas:


Los chats se agrupan por Nuevos, Abiertos y Resueltos. Junto a cada chat hay un recuento del número de respuestas no leídas. Los chats a los que no se haya respondido aparecerán en Nuevo. Haz clic en un chat para leerlo:


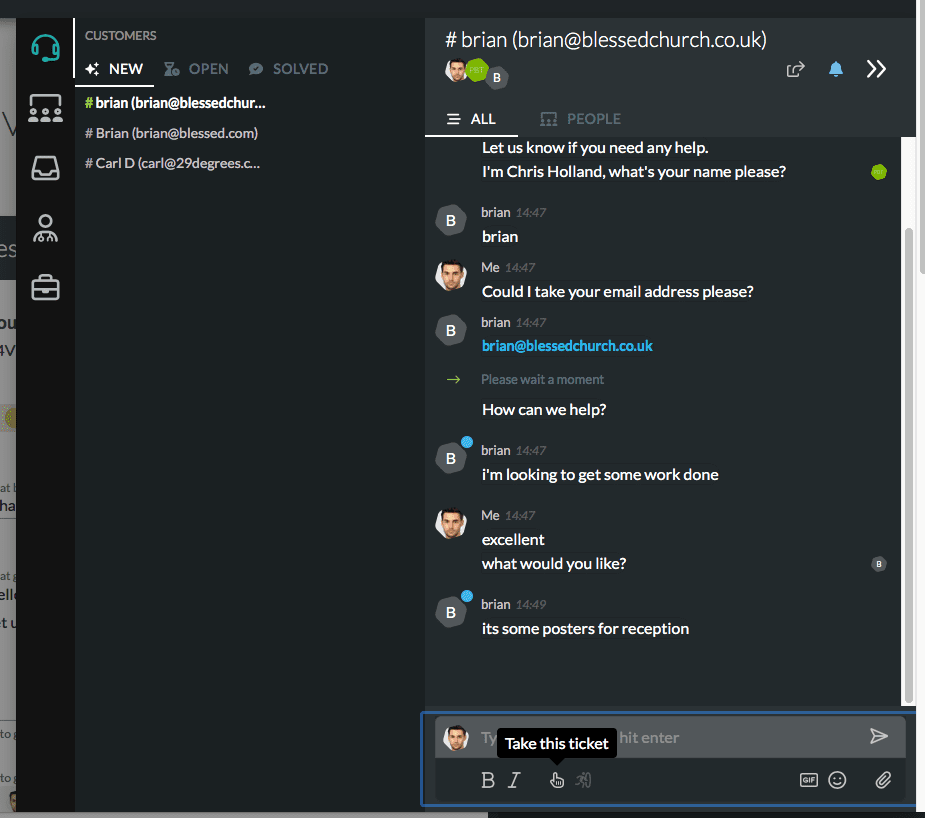
Si quieren responder, pueden empezar a escribir o pulsar el icono del dedo meñique para coger el "billete":


Llamamos "ticket" a cada sesión de chat. Los tickets pueden cerrarse, asignarse o reabrirse. Aceptar un ticket lo mueve a Abierto y permite que otros miembros del equipo sepan que se está tratando.
Para traer a un miembro del equipo al chat, pueden escribir @ seguido de su nombre y elegir de esta lista. También pueden subir archivos, imágenes y enlaces. Y los visitantes también. Es como utilizar tu servicio favorito de mensajería por chat en las redes sociales.
Cuando hayan terminado, pulsa la personita que salta por el círculo para marcarlo como resuelto. Se archivará en la pestaña Resuelto.
Y eso es Live Chat para sitios de clientes.
Si desea añadir el chat en directo a su propia tienda w3shop, lea este artículo de Insights.