Vandaag laat ik je zien hoe je de WorksThing Live Chat website widget toevoegt aan de website van een klant. Dat kan WordPress, WooCommerce, Brambl of bijna elke andere soort site zijn.
Bekijk deze how-to video of volg de instructies hieronder.
Als u het wilt toevoegen aan uw w3shop of private client microsite, bekijk dan dit Insights artikel.
Om dit te gebruiken heb je de Website Manager app nodig of moet je een Nettl partner of Brambl abonnee zijn.
Ten eerste, waarom hebben we dit gebouwd?
Klanten vragen ons vaak om live chat functionaliteit aan hun websites toe te voegen. En hoewel er nogal wat opties zijn, wilden we onze klanten meer bieden dan alleen een chatwidget.
Waarom vragen ze eigenlijk om live chat? Dat is vrij eenvoudig. Het zorgt voor een betere klantervaring. Keer op keer zeggen mensen dat het hun favoriete manier van interactie met een bedrijf is. Ze verkiezen het boven e-mail en verkiezen het boven telefoongesprekken.
We bouwen websites voor onze klanten om nieuwe klanten aan te trekken. Ze zijn voor het genereren van leads en inkomende vragen. Maar niemand vertrouwt een contactformulier. Mensen zijn gewend geraakt aan instant messaging. Dus we wilden de relatie goed beginnen.
Het toevoegen van een live chat widget duurt slechts enkele minuten en creëert een nieuwe terugkerende inkomstenstroom.
Onze klanten krijgen niet alleen een modern communicatiemiddel. Ze krijgen ook een database om al hun aanvragen en klanten bij te houden. Zo kunnen ze die gegevens gebruiken om hun marketing goed op te volgen en optimaal te benutten.
Aan de slag
Dus laten we beginnen en ons aanmelden.

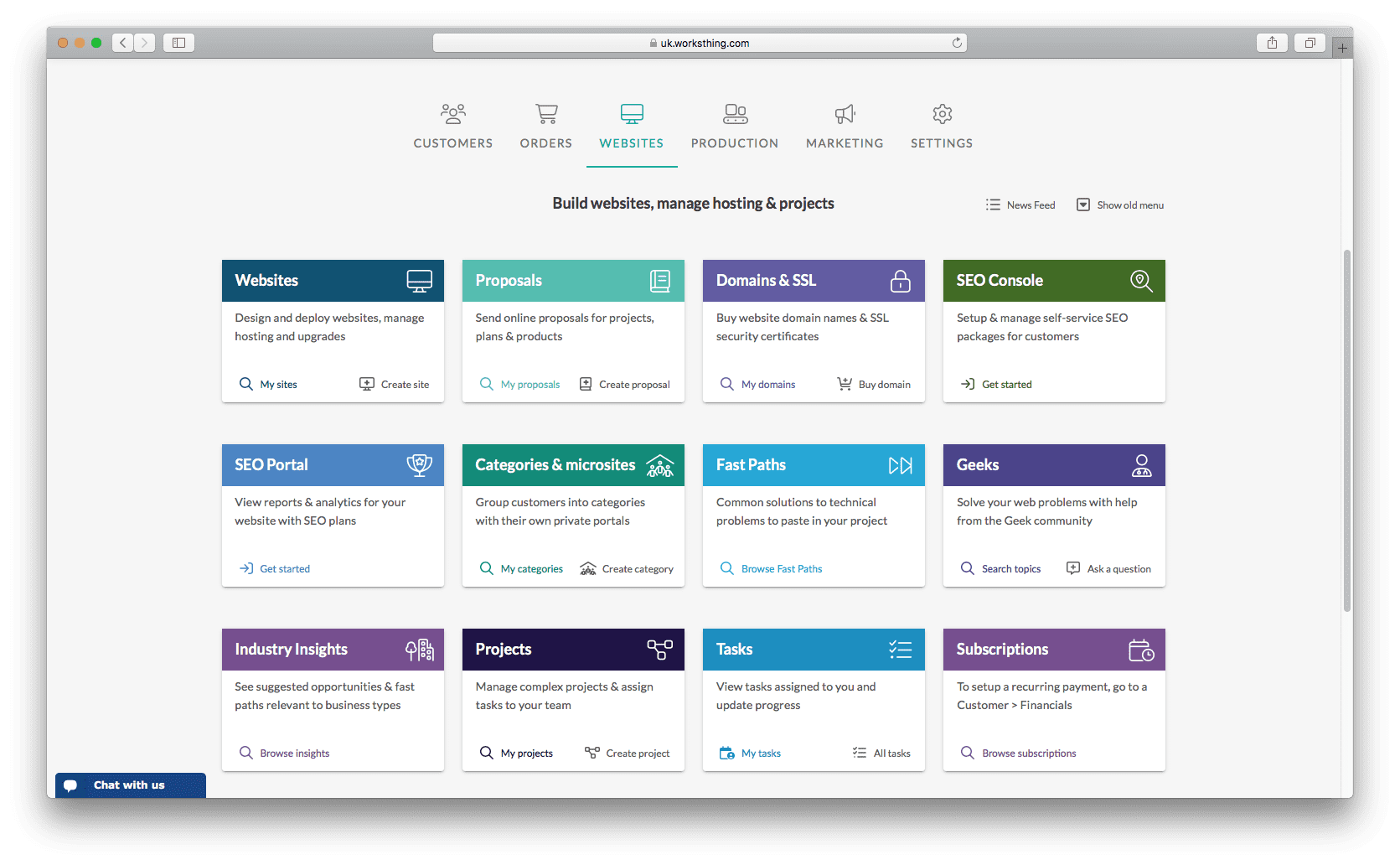
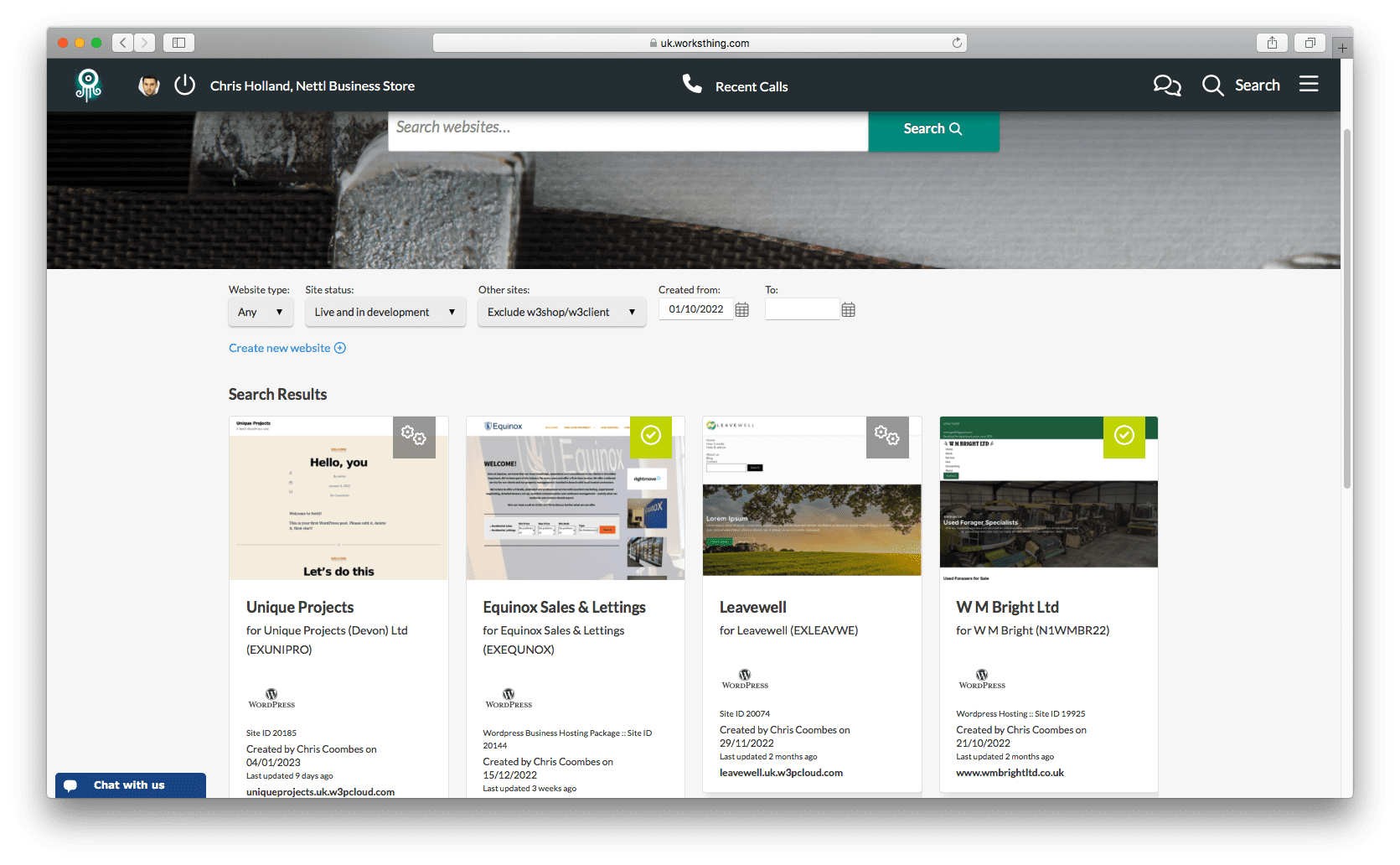
Klik op het dashboard op het tabblad Websites en vervolgens op de tegel Websites of begin in de bovenste zoekbalk "Websites" te typen en kies uit het menu.

Zoek de website waaraan u live chat wilt toevoegen, of blader door al uw sites.
U kunt de live chat widget pas toevoegen als een site live is.
Dus duw je site live voordat je live chat opzet.
Als u Live Chat wilt toevoegen aan een website die ergens anders wordt gehost, moet u deze koppelen aan het systeem. Maak een nieuwe website aan en kies Extern gehost. Selecteer de klant en ga dan verder zoals elke andere website.
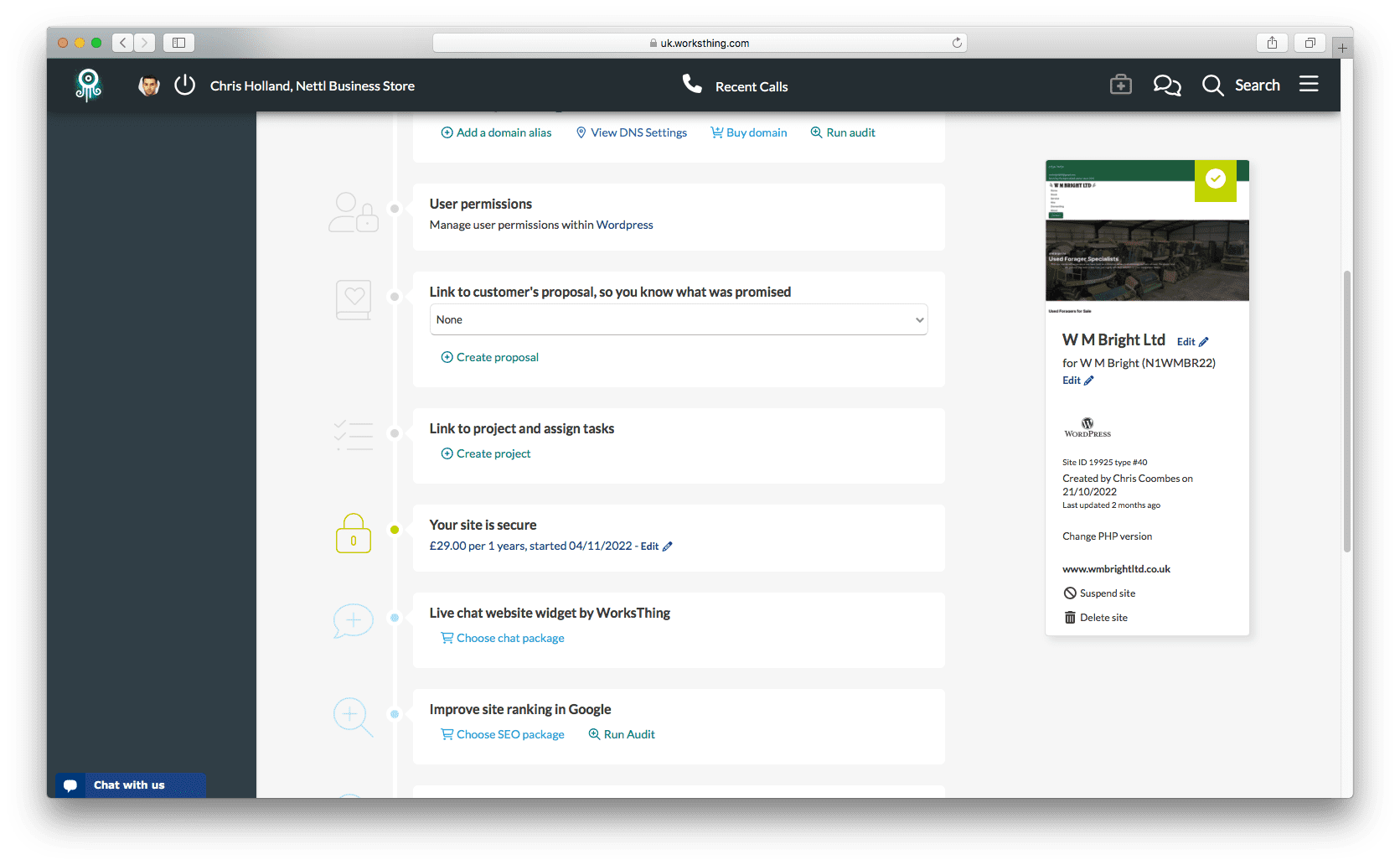
De website-instellingen en de tijdlijn verschijnen.

Scroll naar beneden naar het gedeelte net onder het SSL-certificaat. U ziet Live chat website widget van WorksThing.

Druk op Kies chat pakket.
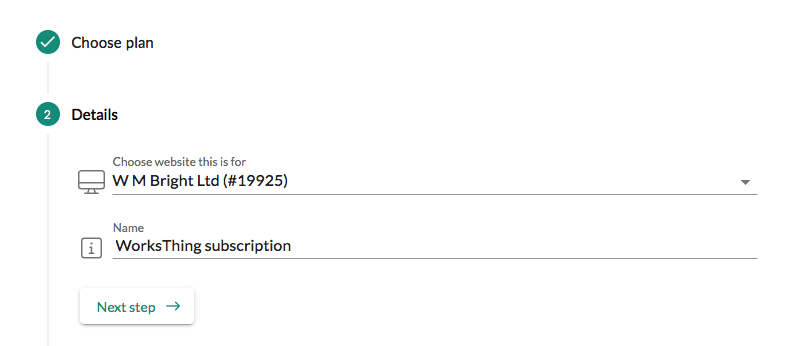
Nu is het tijd om een abonnement voor de klant te configureren. Het eerste tabblad wordt overgeslagen, omdat er maar één optie te kiezen is. Het tweede tabblad laat je kiezen aan welke website het moet worden toegevoegd. Dit wordt automatisch geselecteerd en u kunt naar de volgende stap overslaan:

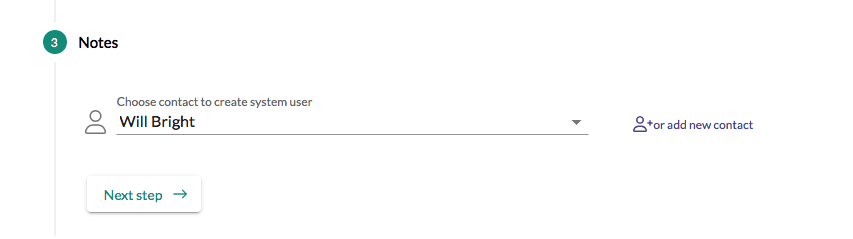
Bij stap 3 kunnen we kiezen voor welk klantcontact we een systeemgebruiker willen aanmaken.

Elke Live Chat widget bevat één WorksThing systeemgebruiker. Met dit gebruikersaccount kunnen ze reageren op chats van hun eigen klanten, via een browser of de speciale iOS- of Android-apps.
Ze kunnen ook hun eigen leads, contacten en klanten toevoegen aan WorksThing CRM, dat gratis bij hun abonnement is inbegrepen.
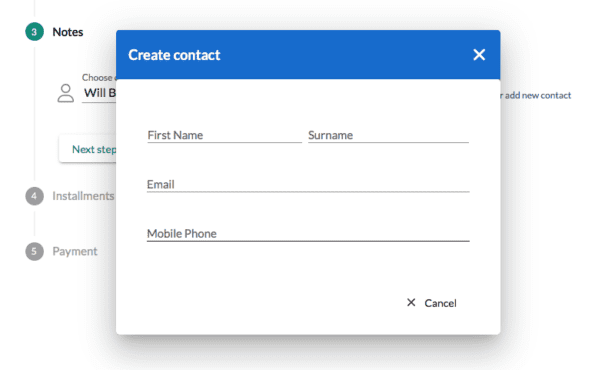
Als u een nieuwe gebruiker wilt toevoegen in plaats van een van de bestaandecontacten te kiezen, drukt uop Nieuw contact toevoegen. Dit opent een pop-up Contact maken:

Voer gewoon hun voornaam, achternaam en e-mailadres in. Bij het opslaan wordt die nieuwe gebruiker geselecteerd.
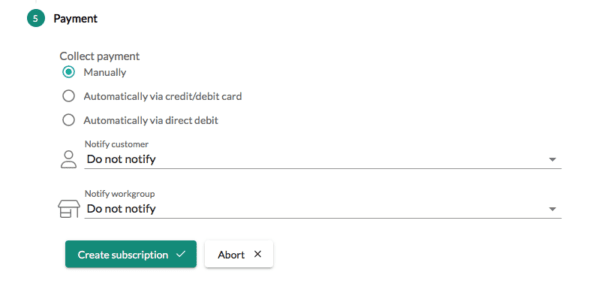
Bij stap 4 stelt u het bedrag in dat u uw klant maandelijks in rekening wilt brengen en bij stap 5 kunt u kiezen hoe u de betaling wilt innen. Als ze al opgeslagen betaalkaarten hebben, kunt u er hier een selecteren of een nieuwe toevoegen.

Als u een GoCardless account en app heeft, kunt u ook direct vanuit dit scherm een incassomachtiging aanvragen. De klant krijgt een e-mail, waarin hem wordt gevraagd zijn bankgegevens in te vullen. Je krijgt een e-mail als ze dat gedaan hebben.
Als u klaar bent, drukt u op Abonnement maken.
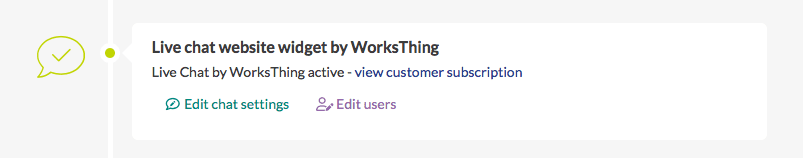
U keert terug naar de tijdlijn van de website en ziet enkele nieuwe opties in het Live Chat-gedeelte:

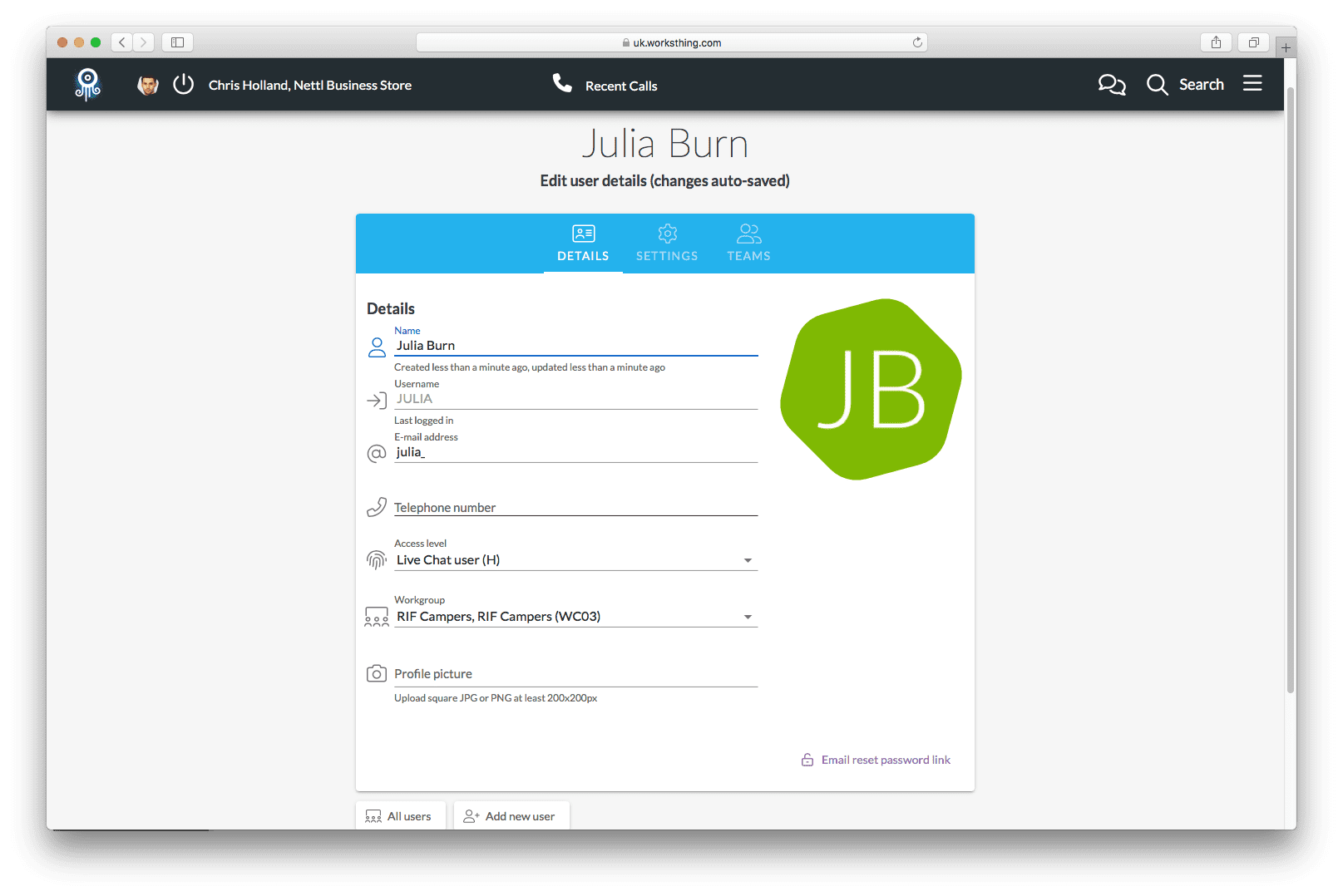
Toen u op Abonnement maken drukte, hebben we ook een nieuwe werkgroep en gebruikersaccount voor de klant gemaakt, met behulp van het adres en de contactgegevens uit hun klantenaccount. Druk op Gebruikers bewerken om hun systeemgebruiker te zien, waarmee ze zich zullen aanmelden bij WorksThing en de mobiele apps:

We hebben hen bewust niet op de hoogte gebracht van hun account, zodat u hun live chat-instellingen kunt afwerken. Als u klaar bent om hen toegang te geven, drukt u op de link Wachtwoord resetten e-mail rechtsonder in het scherm. Ze krijgen een e-mail met een link om op Wachtwoord resetten te drukken, waardoor ze een tijdelijk wachtwoord krijgen.
Vervolgens gaan we live chat opzetten op hun site.
Instellingen voor live chat configureren
Druk op de website-instellingenpagina op Chatinstellingen bewerken:

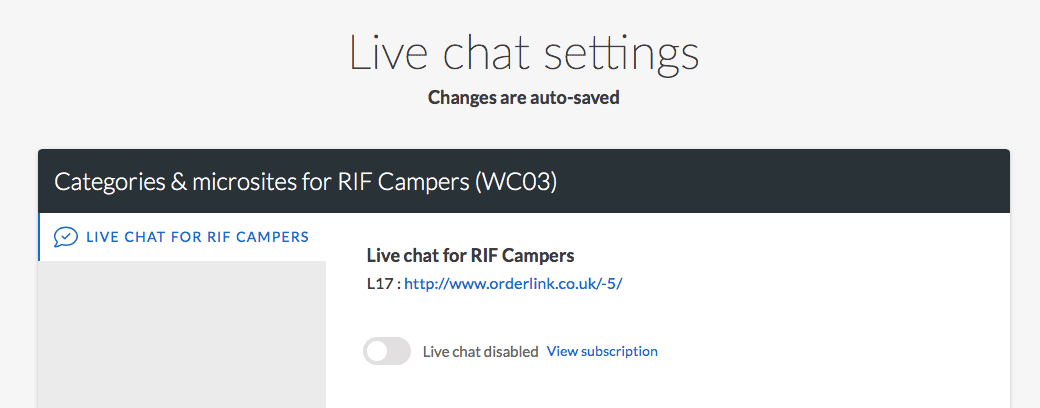
Dit opent de pagina met chatinstellingen:

Eerst moeten we de Live chat uitschakelen.
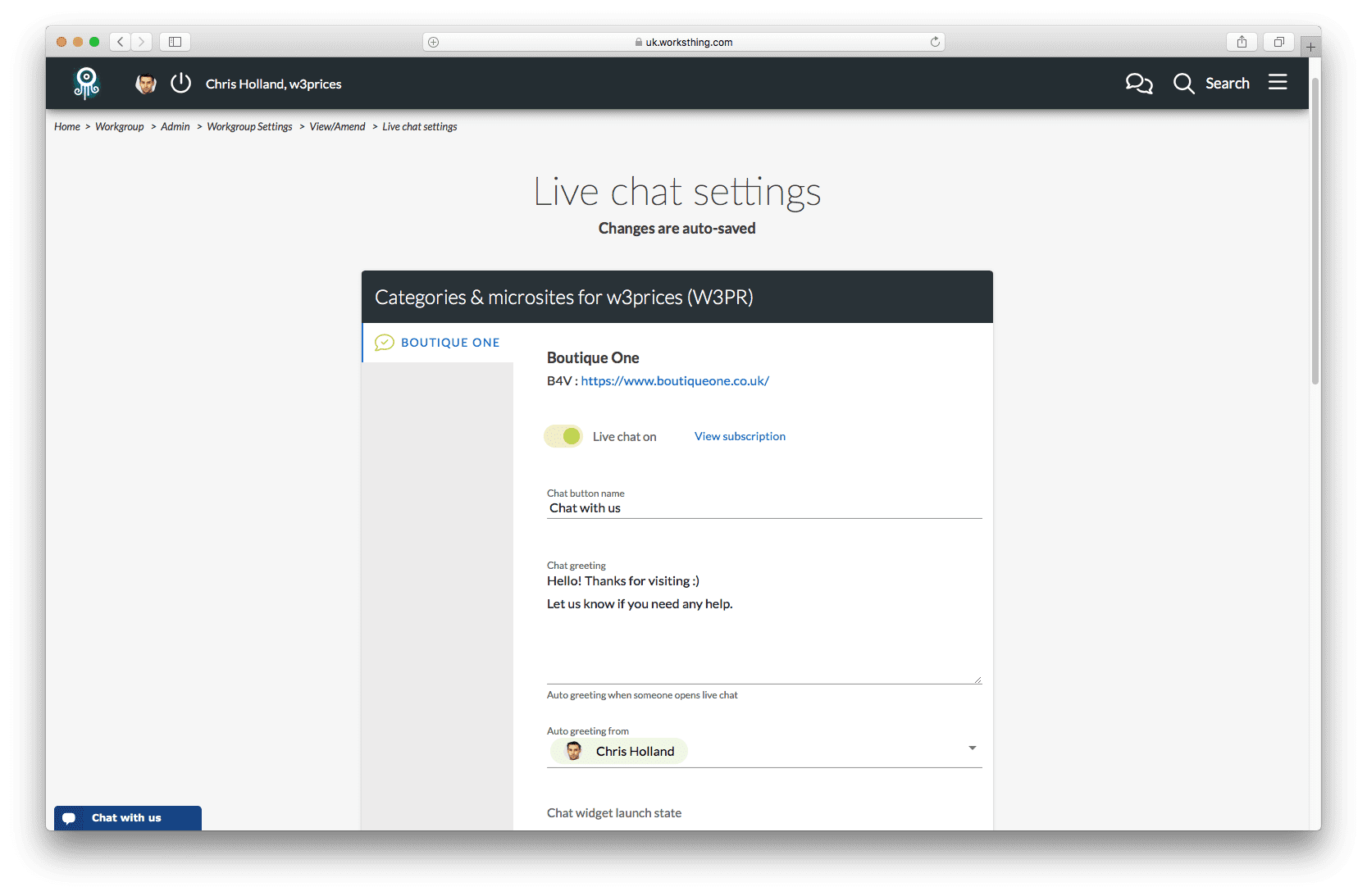
Het licht wordt groen en we zijn klaar om de chatinstellingen te configureren.

Eerst configureren we de instellingen en als we klaar zijn, plakken we wat code op de website van de klant. Als we dat doen, zal de chat widget live zijn. En kunnen bezoekers beginnen te chatten met uw klant. Als u de chat om welke reden dan ook wilt uitschakelen, klikt u gewoon op de knop Live chat aan, om hem uit te schakelen. Uw instellingen blijven bewaard, maar de chat wordt verborgen op de websites.

Het eerste wat we kunnen instellen is wat de chat-knop zegt:

Wijzigingen worden automatisch opgeslagen wanneer u het veld verlaat.
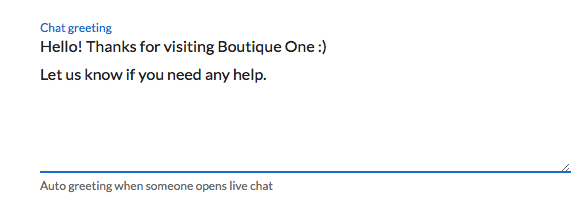
Nadat een bezoeker op de chatknop heeft gedrukt, spelen we een automatische begroeting af. U kunt instellen wat u wilt.

De begroeting ziet eruit alsof deze afkomstig is van een van de gebruikers in de werkgroep van de klant. Kies in de dropdown welke gebruiker elke bezoeker automatisch begroet:

Als u nog een gebruiker wilt toevoegen, met een algemene naam, kunt u hier een extra systeemgebruiker toevoegen.
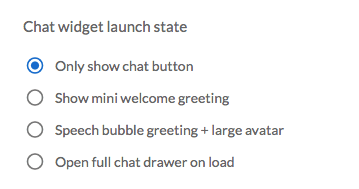
Er zijn een paar verschillende manieren om de chatwidget te tonen.

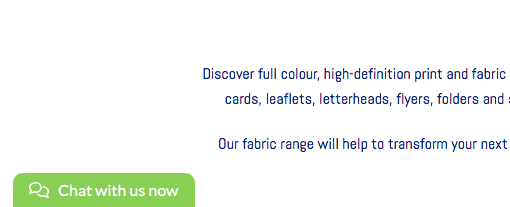
Standaard is Alleen toon chat-knop een kleine knop, vergrendeld linksonder op de pagina:

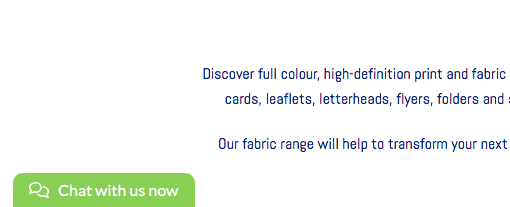
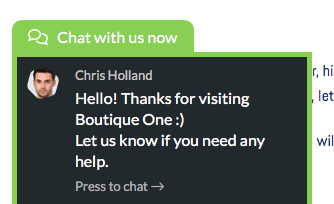
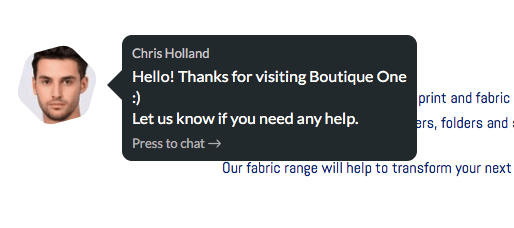
Om het iets opvallender te maken, breidt Show welcome greeting de chatbox iets uit en toont het welkomstbericht met de door u gekozen gebruiker:

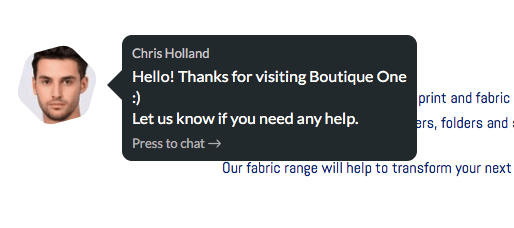
Mensen worden van nature aangetrokken tot de gezichten van andere mensen. Dus met de optie Spraakballon + grote avatar kun je de chat nog prominenter maken:

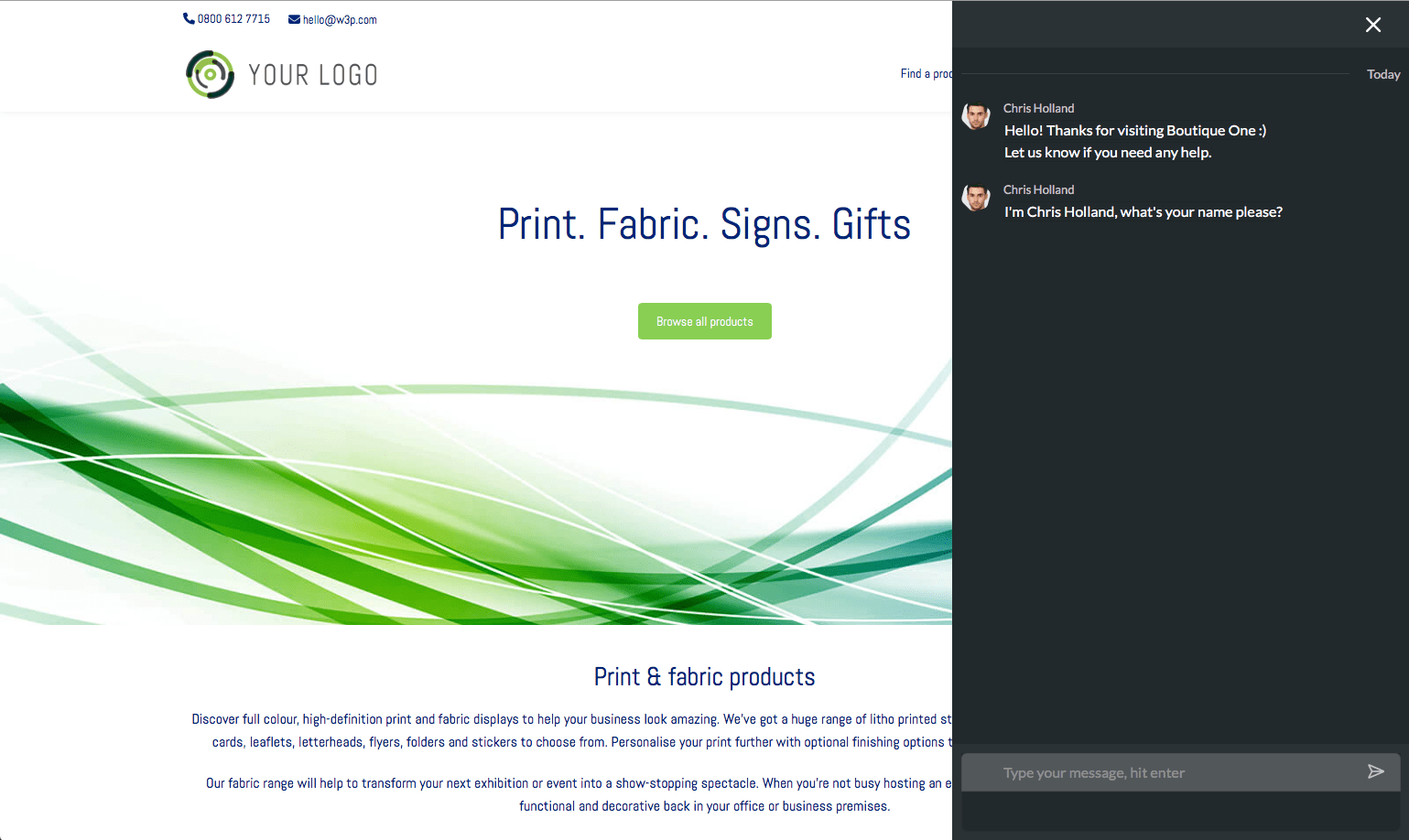
Tot slot kunt u de chatlade volledig openen bij het laden. Dit neemt het rechterdeel van het scherm in beslag en is goed als je iemand echt wilt stimuleren om te gaan chatten:
De bezoeker kan het venster sluiten als hij niet wil chatten. Ze zien de kleine knop onderaan het scherm als ze opnieuw willen beginnen met chatten.
U kunt kiezen of de knop/bel linksonder of rechtsonder wordt getoond:

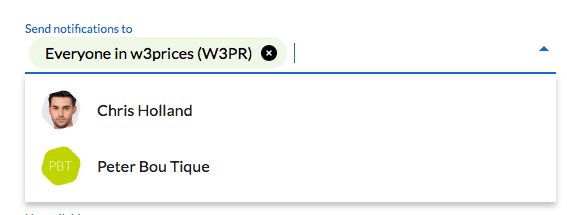
Wanneer een bezoeker begint te chatten, zult u enkele of alle gebruikers van uw klant willen verwittigen. Standaard wordt uw hele team gewaarschuwd. Selecteer één of meer gebruikers uit de dropdown als u wilt dat bijvoorbeeld alleen het verkoopteam wordt geïnformeerd:

Met de speciale iOS- en Android-apps kan de klant direct vanaf zijn smartphone reageren op chats. Of ze kunnen een willekeurige browser openen en inloggen op worksthing.com.
Als je bent aangemeld bij WorksThing, zie je badges verschijnen naast de tekstballon bovenaan het scherm om aan te geven dat je nieuwe ongelezen chats hebt:

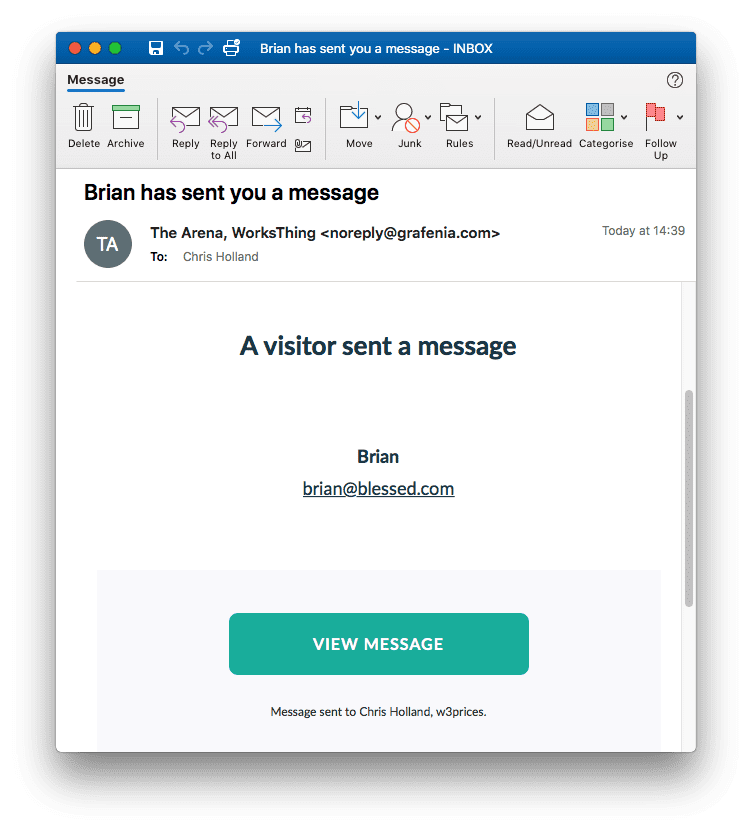
Als u niet bent aangemeld, sturen we een e-mail met een link naar de chat:

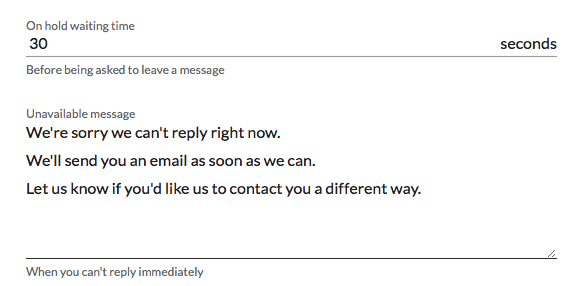
De klant kan misschien niet onmiddellijk reageren. Hoewel mensen een sneller antwoord verwachten dan via e-mail, verwachten ze geen onmiddellijk antwoord. Stel in hoe lang iemand in de wacht staat:

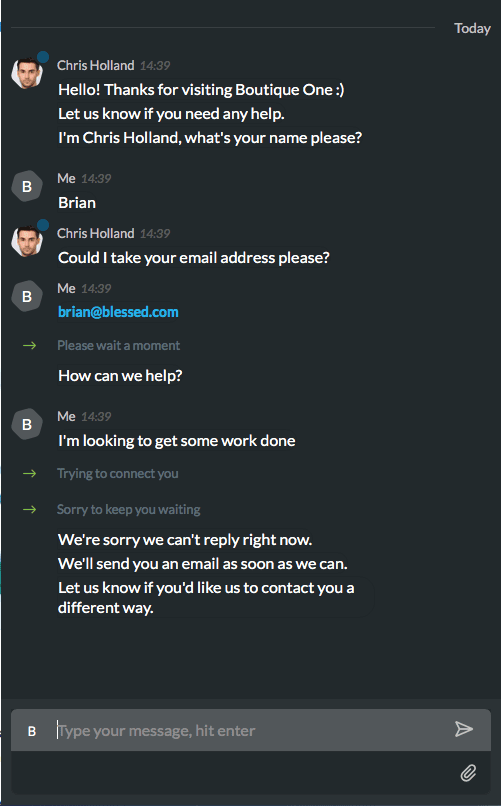
Als u kiest voor 30 seconden, dan wachten we nadat we de gebruiker hebben gevraagd hoe we kunnen helpen, 30 seconden tot iemand van het team van de klant reageert. Als dat niet gebeurt, laten we zien dat we proberen u door te verbinden. Na nog eens 30 seconden, als nog niemand heeft geantwoord, zeggen we Sorry voor het wachten. Tenslotte tonen we na een derde 30 seconden het door u ingestelde bericht Niet beschikbaar. Verander de wachttijd in 60 seconden en het duurt 180 seconden of 3 minuten voor het bericht Onbeschikbaar begint.
Dit is wat de bezoeker ziet:

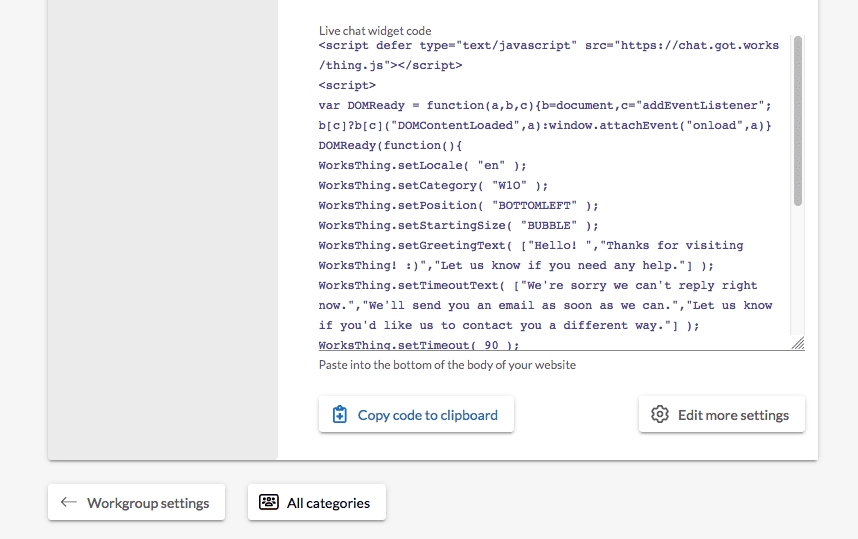
Nu zijn we klaar met de instellingen. We kunnen doorgaan en de widget publiceren op de site van de klant. Als u naar de onderkant van het scherm scrolt, ziet u Live chat widget code:

Telkens wanneer u een wijziging aanbrengt in de bovenstaande instellingen, werkt de code zichzelf automatisch bij. U moet de code bij elke wijziging naar de site kopiëren.
Dus laten we op Kopieer code naar klembord drukken om het te pakken.
We willen de code invoegen in de body van onze website. Afhankelijk van welk type site of bouwer je gebruikt, kan dit op verschillende plaatsen gebeuren.
De widget toevoegen aan een WordPress Divi site
Bekijk deze video of volg de instructies hieronder.
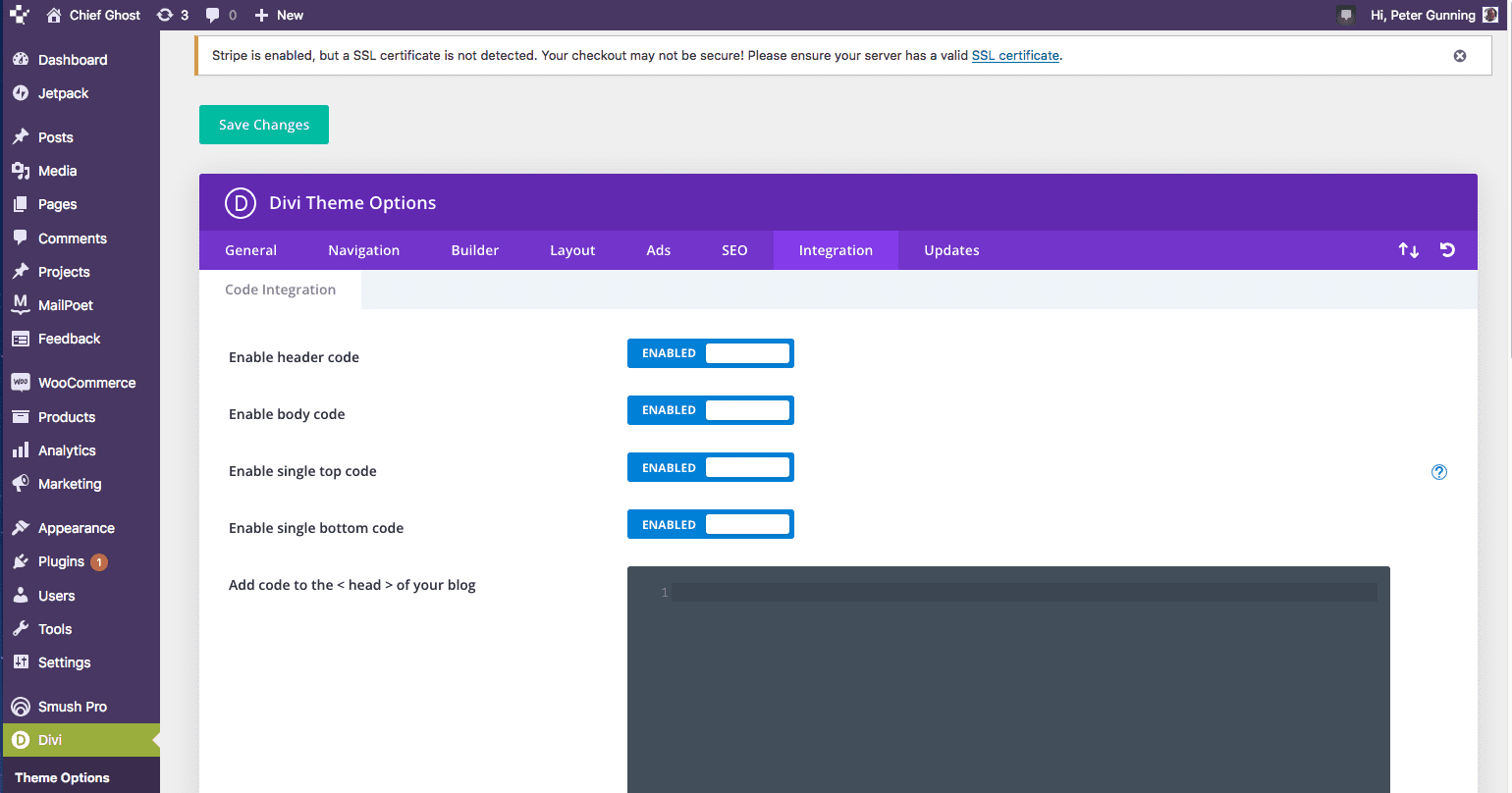
Voor WordPress gaat u in de Divi-bouwer naar Thema-opties > Integraties > Code-integraties.

Zorg ervoor dat Enable body code is ingeschakeld.
Paste the code into the section Add code to the < body >

Sla de wijzigingen op, en wis of ververs een cache als uw site er een gebruikt.
Bezoek de site van uw klant, ververs en de widget zou als bij toverslag moeten verschijnen:

Zo niet, wacht dan een kwartier of zo en ververs opnieuw. Soms plaatst uw website host ook pagina's in de cache om ze te versnellen, dus u moet misschien wachten tot de cache is gewist.
De widget toevoegen aan een WordPress Elementor site
Bekijk deze video of volg de instructies hieronder:
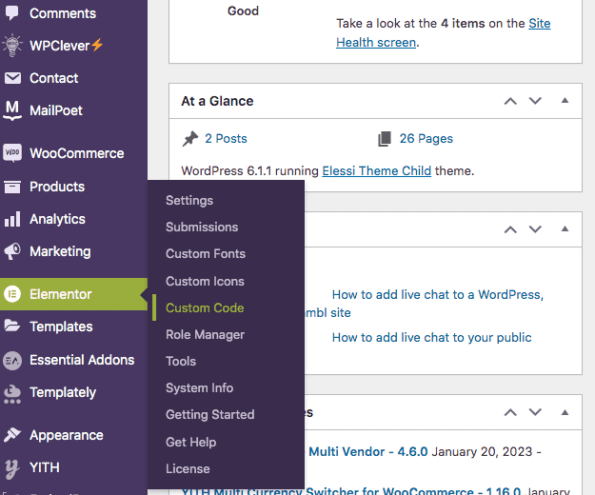
Om de widget toe te voegen in een WordPress site met Elementor, ga naar Elementor > Aangepaste code:

Kies Nieuw toevoegen:

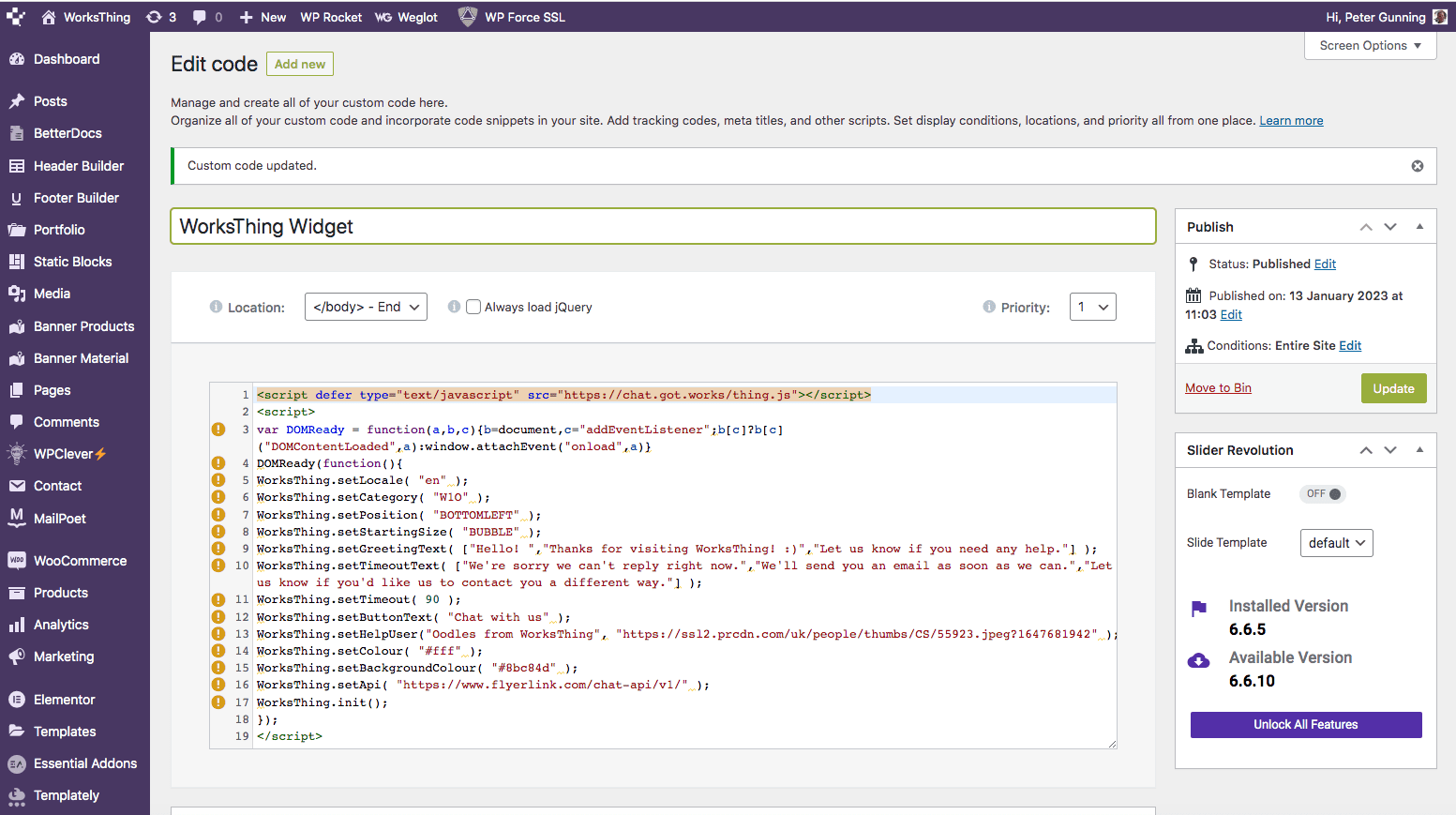
Give your code a name, like “WorksThing Widget“
In Location, choose </body> – End and then paste your code below.
Sla de wijzigingen op, wis uw cache en laad de klantwebsite opnieuw. De widget zou moeten verschijnen. Als u instellingen wilt wijzigen, pak dan de nieuwe code, vervang deze hier en publiceer opnieuw.
De widget toevoegen aan een Brambl site of andere site
Bekijk deze video of volg de instructies hieronder.
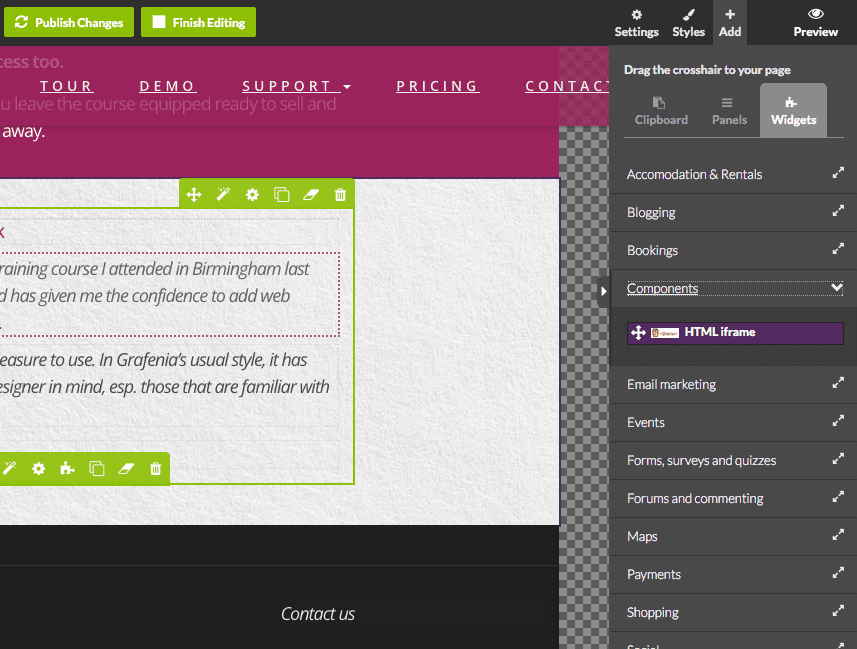
Ga in de Brambl website builder naar het tabblad Toevoegen.
Open dan in het tabblad Widgets, Componenten. Sleep HTML iframe naar de onderkant van je homepage:

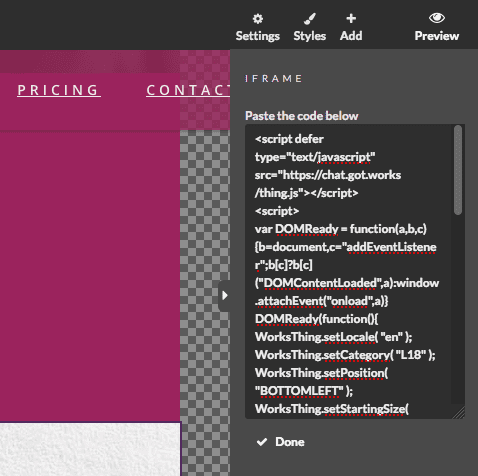
Dit opent de iFrame editor. Plak hier je code in en druk op Klaar.

Sla de wijzigingen op en druk op Wijzigingen publiceren. Wacht even tot uw site is bijgewerkt. Open de site in een nieuw venster en ververs. Uw chatwidget zou als bij toverslag moeten verschijnen.
Andere soorten websites kunnen er anders uitzien of zich anders gedragen. Misschien moet je de code in de body van de site plakken, een widget toevoegen of de instructies van de bouwer volgen voor het integreren van aangepaste Javascript.
Een andere link of knop toevoegen om de chat te openen
Nu uw chatwidget werkt, kunt u ook andere knoppen toevoegen. Dit is handig op plaatsen waar u wilt dat een bezoeker een gesprek begint. Contactpagina's zijn een voor de hand liggende plek om te beginnen. Je zou ook een Chat met ons call-to-action kunnen hebben op landingspagina's of in productbeschrijvingen.
Het is heel eenvoudig om een knop toe te voegen.
Voeg een knop toe zoals je normaal zou doen. Stijl hem hoe je wilt, verander de tekst, kleur en alle andere opties:

Zoek dan in plaats van een link als URL of ankerpunt, naar CSS Class of CSS Classes.
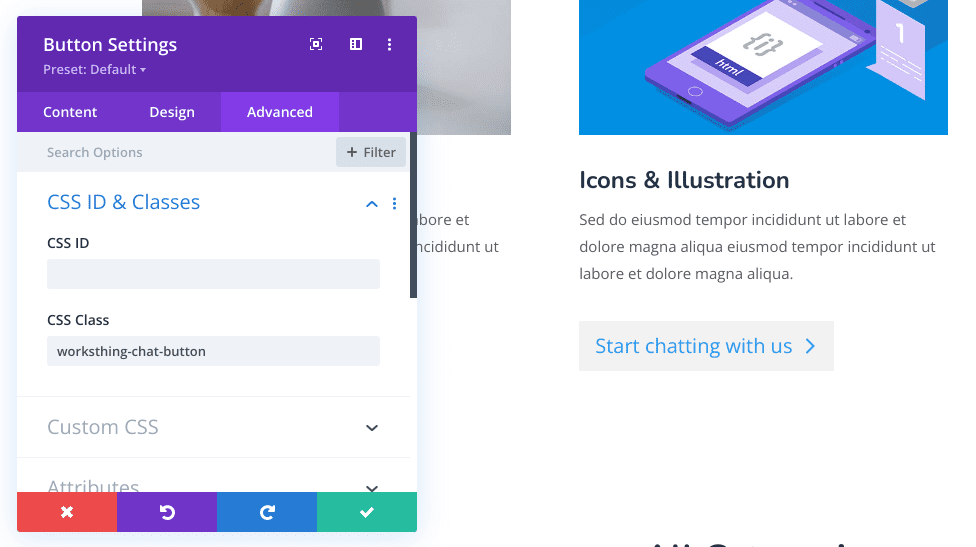
Ga in Divi in de knopinstellingen naar het tabblad Geavanceerd.
In de sectie CSS ID & Classes staat CSS Class:

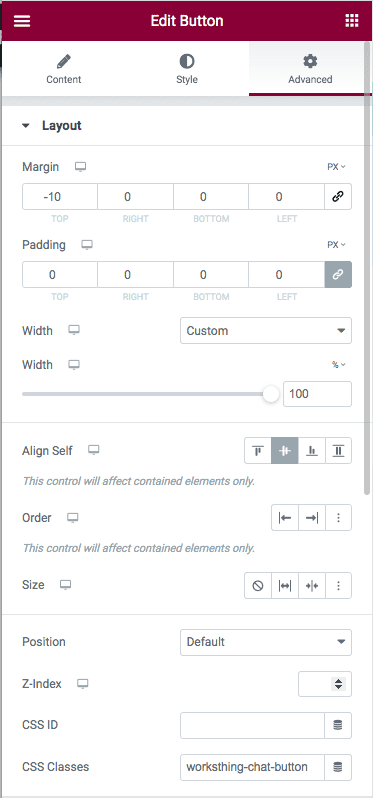
In Elementor staat het in het tabblad Geavanceerd, in de sectie Lay-out, onderaan:

De tekst plakken worksthing-chat-button en sla de wijzigingen op.
Wanneer iemand op de knop drukt, wordt het chatvenster geopend of heropend. Als ze al een gesprek zijn begonnen, gaat de chat verder waar ze gebleven waren.
Reageren op chats
Daar zijn we dan. We hebben onze instellingen geconfigureerd, de code aan onze site toegevoegd en wat extra knoppen rondgestrooid. Nu is het tijd om te kijken hoe we inkomende chats kunnen beantwoorden.
De klant kan zich aanmelden bij WorksThing met de gebruiker die je hebt aangemaakt.
Om ze te laten zien hoe het werkt, begin je een nepchat op hun website.
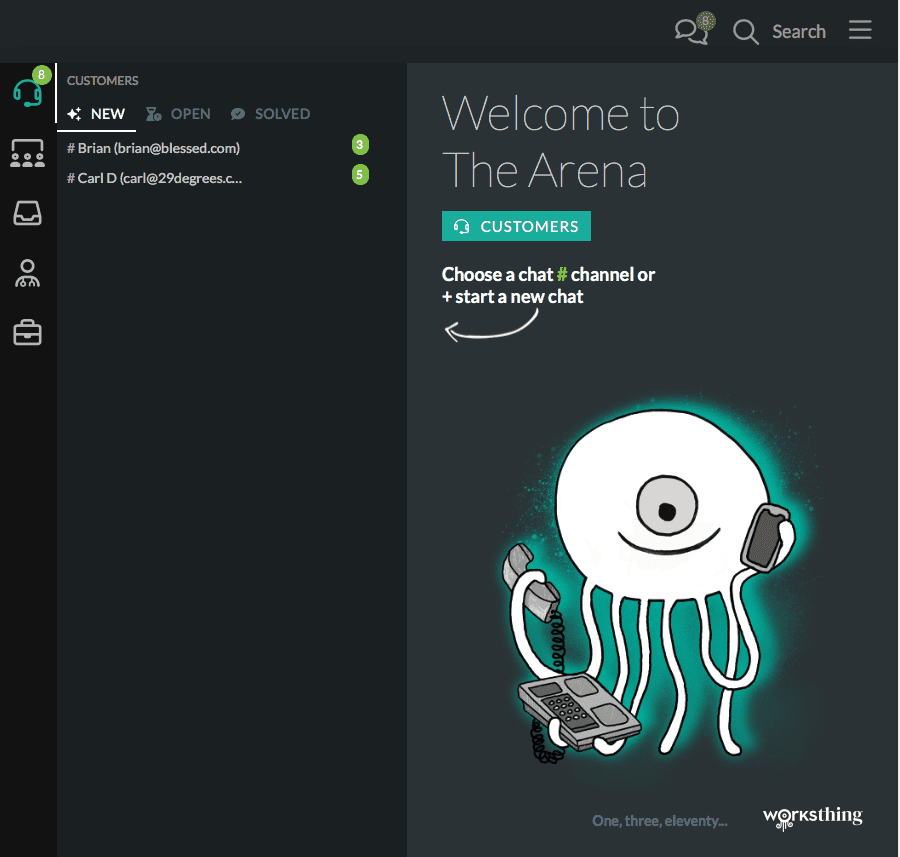
Als ze ingelogd zijn, zien ze het chat-pictogram bovenaan oplichten. Zo niet, klik dan op de link in de e-mail die ze krijgen. Hun team ziet alle inkomende vragen in The Arena. In het eerste tabblad zien ze alle klanten en vragen:

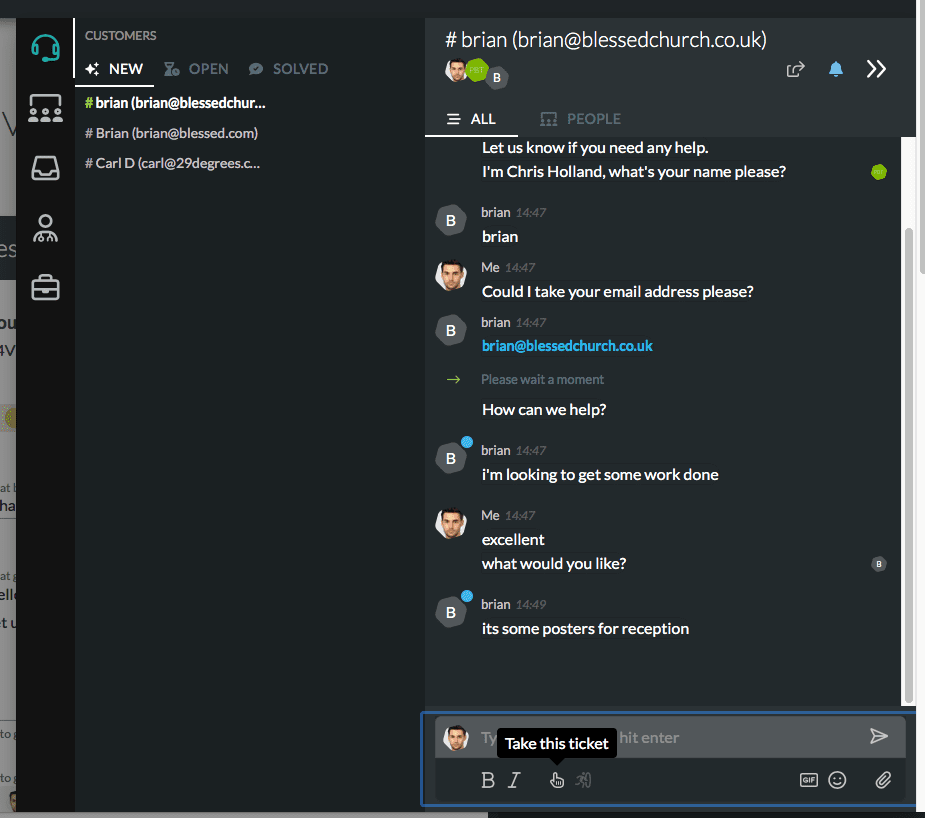
Chats zijn gegroepeerd in Nieuw, Open en Opgelost. Naast elke chat staat een telling van het aantal ongelezen antwoorden. Niet beantwoorde chats staan in Nieuw. Klik op een chat om deze te lezen:

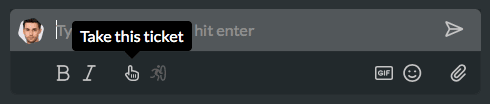
Als ze willen antwoorden, kunnen ze beginnen te typen of op het pink-icoontje drukken om het 'ticket' te nemen:

Wij noemen elke chatsessie een 'ticket'. Tickets kunnen worden gesloten, toegewezen of heropend. Door een ticket te nemen wordt het verplaatst naar Open en weten andere teamleden dat het in behandeling is.
Om een teamlid in de chat te brengen, kunnen ze @ typen gevolgd door hun naam en uit deze lijst kiezen. Ze kunnen ook bestanden, afbeeldingen en links uploaden. En bezoekers kunnen dat ook. Het is net alsof u uw favoriete chatdienst voor sociale media gebruikt.
Als ze klaar zijn, druk je op het persoontje dat door de cirkel springt om het als opgelost te markeren. Het wordt gearchiveerd in de Opgelost tab.
En dat is Live Chat voor klantensites.
Wil je live chat toevoegen aan je eigen w3shop, lees dan dit Insights artikel.